我想要代user.account跟user.password到父元件上,
用途是在ajax送出時可以直接用user送資料
但一直出錯試了很久解決不了,想請教解決方法。
子元件
LoginComponent.vue:
<template>
<form>
<div class="form-group">
<div class="row">
<label for="account" class="col-4 col-form-label">帳號</label>
<div class="col-8">
<input type="text" class="form-control" :value="user.account" required autofocus>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label for="password" class="col-4 col-form-label">密碼</label>
<div class="col-8">
<input type="password" class="form-control" :value="user.password" required>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-8 ml-auto">
<button @click.prevent="login()" class="btn btn-primary">登入</button>
</div>
</div>
</div>
</form>
</template>
<script>
export default {
props:{
user:{
account:{
type:String,
},
password:{
type:String,
},
},
},
methods:{
login(){
axios.post("/api/login",this.user)
.then((res)=>{
if(res.data.success){
this.$router.push("index");
}else{
console.log("login error");
}
});
}
}
}
</script>
父元件
Login.vue:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-8 mt-5">
<div class="card">
<div class="card-body">
<h5 class="card-title text-center">登入</h5>
<login-component user.account="123" user.password="456"></login-component>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import LoginComponent from "../../js/components/LoginComponent";
export default {
components: {
LoginComponent,
}
}
</script>
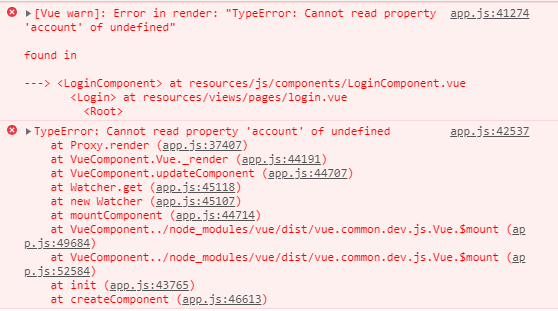
錯誤訊息:


LoginComponent.vue
<template>
... ... ...
<input type="text" :value="user.account" class="form-control" required>
... ... ...
<input type="password" :value="user.password" class="form-control" required>
... ... ...
</template>
<script>
export default {
props: {
user: Object
},
... ... ...
};
</script>
Login.vue
<template>
... ... ...
<login-component :user="users[1]"/>
... ... ...
</template>
<script>
export default {
data: function() {
return {
users: [
{ account: "John", password: "123456" },
{ account: "Mary", password: "456790" }
]
};
}
... ... ...
};
</script>
子傳父:
子元件emit事件
然後在父元件裡用到子元件的地方加上@事件
子組件
methods:{
login(){
...
this.$emit("logined", this.user)
}
}
父組件:
...
<login-component user.account="123" user.password="456" @logined="logined"></login-component>
...
...
...
methods:{
logined(){
...
}
}
無關緊要的code我就略過了。
emit事件目前還沒測到。
我想要父元件輸入value,子元件能接到,並在畫面上顯示,
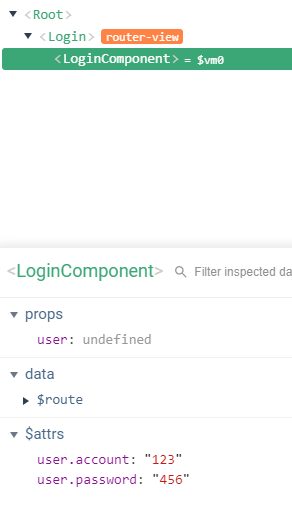
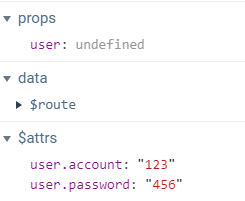
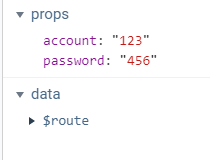
但子元件接不到父元件傳回來的資料,只抓得到user而不是user.account
如果不用user去包資料是可以顯示的
props:{user:object}
我記得不能檢查多層,要檢查多層得自己寫驗證器
https://neemzy.org/articles/in-depth-object-prop-validation-in-vue-js