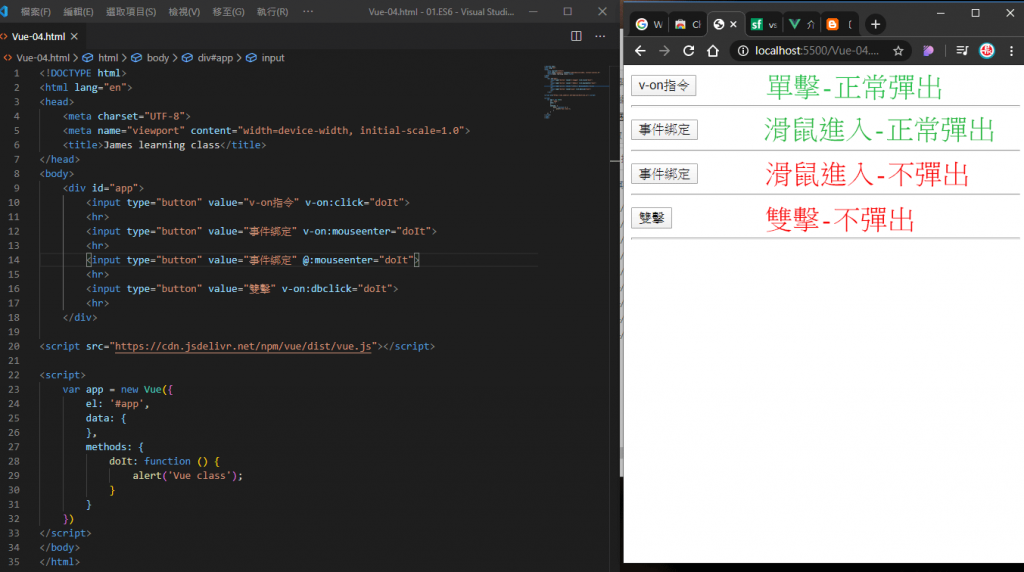
向 高手大大們 請教以下問題:如下圖
圖的左邊是代碼 右邊是 Chrome 瀏覽器
這應該是個簡單問題,但我卻被打敗了,到底哪裡有錯誤呢?
完整代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>James learning class</title>
</head>
<body>
<div id="app">
<input type="button" value="v-on指令" v-on:click="doIt">
<hr>
<input type="button" value="事件綁定" v-on:mouseenter="doIt">
<hr>
<input type="button" value="事件綁定" @:mouseenter="doIt">
<hr>
<input type="button" value="雙擊" v-on:dbclick="doIt">
<hr>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
},
methods: {
doIt: function () {
alert('Vue class');
}
}
})
</script>
</body>
</html>
