想要實做出使用者登入後,
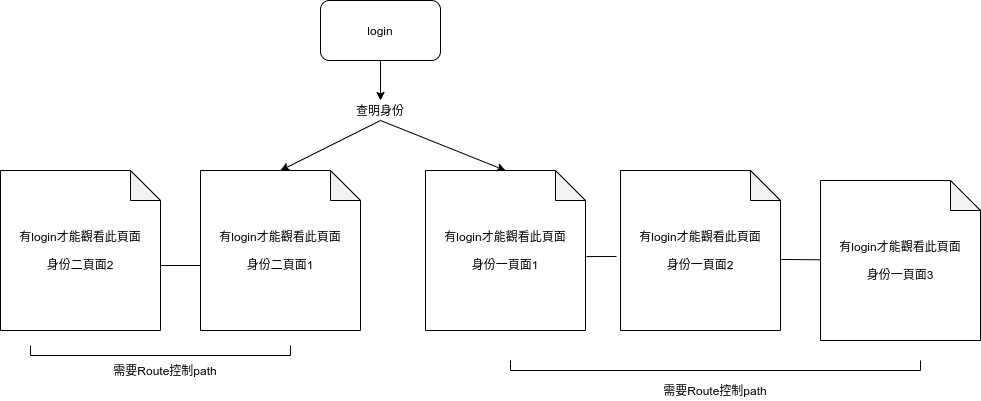
根據身份給予不同的頁面,

但我要如何在使用者登入後根據他的身份給予它不同的component頁面,
因為這些頁面還是需要Route去控制path,如上圖所示
目前的Route規劃:
<AuthProvider>
<Router>
<Switch>
<Route exact path="/" component={Login} />
</Switch>
</Router>
</AuthProvider>
目前已知紀錄使用者的登入狀態有三種方式(如有錯請各位大大糾正):
感謝您的解答
