我使用js去抓一個api的資料
但是他的api屬於壓縮檔的網址
api:https://pm25.lass-net.org/data/last-all-airbox.json.gz
壓縮檔裡面有個json檔
我需要去讀它
我上網查Jszip的方法
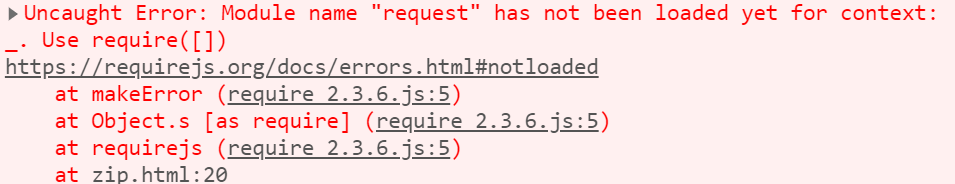
但是會出現錯誤
這是我的程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.2.1/jszip.min.js"></script>
<!-- <script type="text/javascript" src="[path to paramquery]/jsZip-2.5.0/jszip.min.js"></script> -->
<!--<script src="https://requirejs.org/docs/release/2.3.6/r.js"></script> -->
<script src="require 2.3.6.js"></script> -->
</head>
<body>
<div id="fetch"></div>
<script>
var request = require('request');
var JSZip = require("jszip");
request({
method : "GET",
url : "https://pm25.lass-net.org/data/last-all-airbox.json.gz",
encoding: null // <- this one is important !
}, function (error, response, body) {
if(error || response.statusCode !== 200) {
// handle error
return;
}
JSZip.loadAsync(body).then(function (zip) {
return zip.file("last-all-airbox.json").async("string");
}).then(function () {
console.log(text);
});
});
</script>
</body>
</html>
我有下載RequireJS的檔案
請問要如何修改?
或是有比較簡單的方法可以讀取裡面的json檔

request 應該是沒有辦法在瀏覽器的環境使用,要抓資料的話瀏覽器本身就有 fetch 可以用了。但即使是使用 fetch ,也還是會遇到 CORS 的問題。
正確的做法應該是讓後端去抓資料,再送給前端使用。
下面程式碼提供參考
PS. 解壓縮的部分可以直接用 pako。
<!DOCTYPE html>
<html lang="Zh-Hant">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pako/1.0.10/pako_inflate.min.js"></script>
</head>
<body>
<pre></pre>
<script>
function getData(targetUrl)
{
//這邊資料的取得透過 cors-anywhere 代理
//真正在使用時建議使用自己的伺服器抓資料
let url='https://cors-anywhere.herokuapp.com/'+targetUrl;
return fetch(url).then((response)=>{
return response.arrayBuffer();
}).then((buffer)=>{
let unZipedData=pako.ungzip(new Uint8Array(buffer));
let jsonStr=Array.from(unZipedData).map(x=>String.fromCodePoint(x)).join('');
return JSON.parse(jsonStr);
});
}
getData('https://pm25.lass-net.org/data/last-all-airbox.json.gz').then((obj)=>{
document.querySelector('pre').textContent=JSON.stringify(obj, null, 4);
});
</script>
</body>
</html>