Hi 各位版上的大大們,最近在撰寫React的時候遇到了一些問題,我需要在父層使用非同步請求的方式取得數據,在取得完數據後將指定的數據傳遞給子層進行選染,但是由於是非同步的方式請求數據會導致我的子層無法第一時間取得數據,請問大大們在遇到這種情況下是只能使用同步的方式請求數據後再傳遞給子層嗎?
下面是我的程式碼 :
非同步請求 :
import _axios from "axios";
const axios = (baseURL) => {
const instance = _axios.create({
baseURL : baseURL
})
return instance
}
export {axios};
export default axios();
父層 :
class App extends React.Component
{
state = {
dataList:[],
dataCount:0
}
componentDidMount(){
axios.get("https://data.kcg.gov.tw/api/action/datastore_search?resource_id=92290ee5-6e61-456f-80c0-249eae2fcc97").then((res)=>{
const PageCount = res.data.result.records.length / 10;
this.setState({
dataList : res.data.result.records,
dataCount : PageCount,
})
})
}
render()
{
return(
<PageContainer
dataCount = {this.dataCount}
/>
)
}
}
子層 :
class PageContainer extends React.Component
{
render()
{
console.log(this.props)
return(
<div></div>
)
}
}
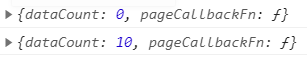
運行結果 :