不太明白錯誤出在哪裏
我只要一按最後右下的botton(Calculation) 就直接彈app
這是在FourFrahment 和 activity_fouragment
沒有紅線不知道問題在哪

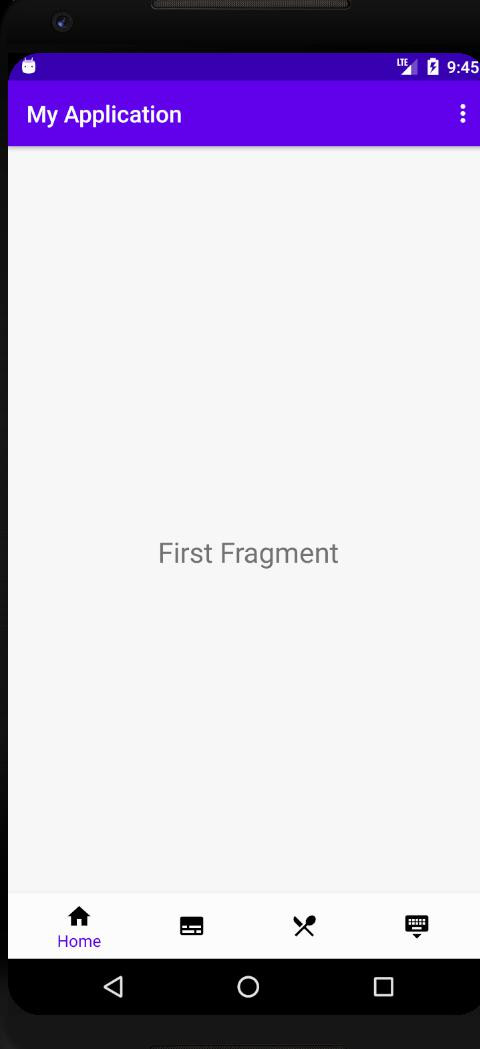
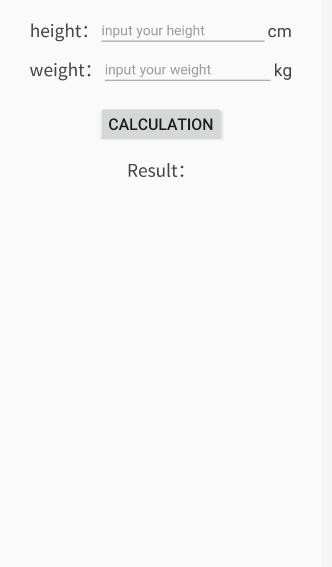
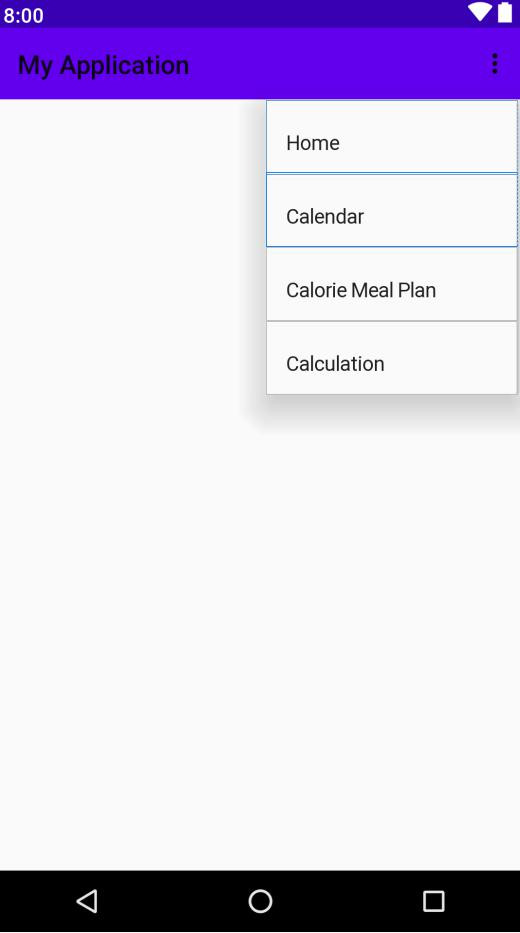
程式介面設計如下:
MainActivity
package com.cww.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private static int SPLASH_SCREEN = 4000;
//Variables
Animation topAnim, bottomAnim;
ImageView image;
TextView logo, slogan;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
//Animations
topAnim = AnimationUtils.loadAnimation(this,R.anim.top_animation);
bottomAnim = AnimationUtils.loadAnimation(this,R.anim.bottom_animation);
//Hooks
image = findViewById(R.id.imageView);
logo = findViewById(R.id.textView);
slogan = findViewById(R.id.textView2);
image.setAnimation(topAnim);
logo.setAnimation(bottomAnim);
slogan.setAnimation(bottomAnim);
new Handler() .postDelayed(new Runnable() {
@Override
public void run() {
Intent i = new Intent (MainActivity.this,Dashboard.class);
startActivity(i);
finish();
}
},SPLASH_SCREEN);
}
}
FirstFrahment
package com.cww.myapplication;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* A simple {@link Fragment} subclass.
*/
public class FirstFragment extends Fragment {
public FirstFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_first, container, false);
}
}
FourFrahment
package com.cww.myapplication;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class Fourfragment extends AppCompatActivity {
private EditText mHeight;
private EditText mWeight;
private Button mCalculation;
private TextView mAns;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fourfragment);
initView();
}
private void initView() {
mHeight = (EditText) findViewById(R.id.height);
mWeight = (EditText) findViewById(R.id.weight);
mCalculation = (Button) findViewById(R.id.calculation);
mCalculation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mAns.setText(calculationBmi());
}
});
mAns = (TextView) findViewById(R.id.ans);
}
private String calculationBmi(){
double bmi = 0;
double weight = Double.valueOf(mWeight.getText().toString());
double height = Double.valueOf(mHeight.getText().toString()) / 100;
bmi = weight / Math.pow(height, 2);
return String.valueOf(bmi);
}
}
activity_dashborad
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Dashboard">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/NavView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_menu"/>
<fragment
android:id="@+id/fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@+id/bottomNavigationView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
app:navGraph="@navigation/nav" />
</androidx.constraintlayout.widget.ConstraintLayout>

activity_fouragment
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fourfragment"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="right"
android:text="height:"
android:textColor="#424242"
android:textSize="22dp"/>
<EditText
android:id="@+id/height"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:layout_gravity="center"
android:inputType="number"
android:hint="input your height"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:text="cm"
android:textColor="#424242"
android:textSize="22dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="right"
android:text="weight:"
android:textColor="#424242"
android:textSize="22dp"/>
<EditText
android:id="@+id/weight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:layout_gravity="center"
android:inputType="number"
android:hint="input your weight"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:text="kg"
android:textColor="#424242"
android:textSize="22dp"/>
</LinearLayout>
<Button
android:id="@+id/calculation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:textSize="20dp"
android:text="Calculation"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="right"
android:text="Result:"
android:textColor="#424242"
android:textSize="22dp"/>
<TextView
android:id="@+id/ans"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:textColor="#424242"
android:textSize="22dp"/>
</LinearLayout>
</LinearLayout>

bottom_menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/firstFragment"
android:icon="@drawable/ic_home_black_24dp"
android:title="Home"/>
<item
android:id="@+id/secondFragment"
android:icon="@drawable/ic_subtitles_black_24dp"
android:title="Calendar"/>
<item
android:id="@+id/thirdFragment"
android:icon="@drawable/ic_restaurant_menu_black_24dp"
android:title="Calorie Meal Plan"/>
<item
android:id="@+id/fourFragment"
android:icon="@drawable/ic_calculation"
android:title="Calculation"/>
</menu>

nav
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav"
app:startDestination="@id/firstFragment">
<fragment
android:id="@+id/firstFragment"
android:name="com.cww.myapplication.FirstFragment"
android:label="fragment_first"
tools:layout="@layout/fragment_first" />
<fragment
android:id="@+id/secondFragment"
android:name="com.cww.myapplication.SecondFragment"
android:label="fragment_second"
tools:layout="@layout/fragment_second" />
<fragment
android:id="@+id/thirdFragment"
android:name="com.cww.myapplication.ThirdFragment"
android:label="fragment_third"
tools:layout="@layout/fragment_third" />
<fragment
android:id="@+id/fourFragment"
android:name="com.cww.myapplication.Fourfragment"
android:label="fragment_four"
tools:layout="@layout/activity_fourfragment" />
</navigation>
