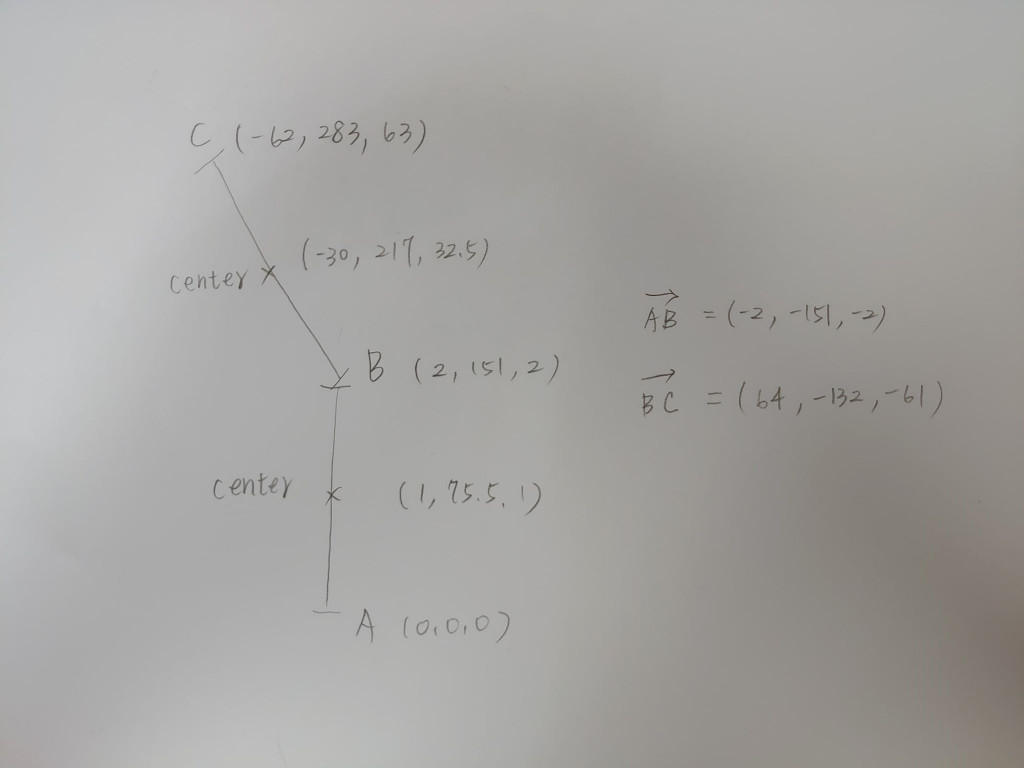
請問如何根據下圖的data用three.js畫成3D立體
var material = new THREE.MeshBasicMaterial({ color: 0x3311 });
var geometry = new THREE.CylinderGeometry(10, 10,151.02648774304458, 20, 1, false);
var mesh = new THREE.Mesh(geometry, material);
mesh.position.set(1,75.5,1);
scene.add(mesh);
var material1 = new THREE.MeshBasicMaterial({ color: 0xff0000 });
var geometry1 = new THREE.CylinderGeometry(10, 10,158.8741640418605, 20, 1, false);
var mesh1 = new THREE.Mesh(geometry1, material1);
mesh1.position.set(-30,217,32.5);
Scene.add(mesh1);
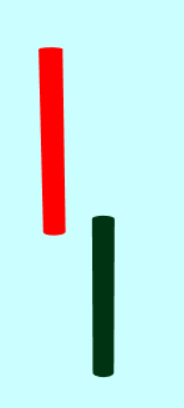
以下是目前結果圖,請問要如何才能讓兩點重合,並讓紅色圓柱符合上圖的向量?
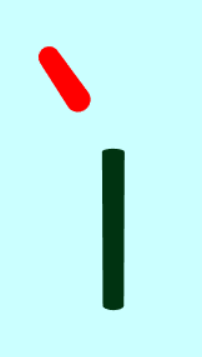
如果加上mesh1.rotation.set(2,151,2);會變成

<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { display: block; }
</style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r71/three.js"></script>
<script>
var isTest = true;
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//CylinderGeometry(radiusTop : Float, radiusBottom : Float, height : Float, radialSegments : Integer,
//heightSegments : Integer, openEnded : Boolean, thetaStart : Float, thetaLength : Float)
var geometry = new THREE.CylinderGeometry(10, 10,151.02648774304458, 20, 1, false);
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var cylinder = new THREE.Mesh( geometry, material );
cylinder.position.set(1,75.5,1);
scene.add( cylinder );
var geometry1 = new THREE.CylinderGeometry(10, 10,158.8741640418605, 20, 1, false);
var material1 = new THREE.MeshBasicMaterial({ color: 0xff0000 });
var cylinder1 = new THREE.Mesh(geometry1, material1);
cylinder1.position.set(-30,217,32.5);
rotation_x = 0.5
rotation_y = 0
rotation_z = 0.4
cylinder1.rotation.set(rotation_x,rotation_y,rotation_z)
scene.add(cylinder1)
if(isTest){
var geometry = new THREE.BoxGeometry( 10, 10, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cylinder_mark1 = new THREE.Mesh( geometry, material );
var cylinder_mark2 = new THREE.Mesh( geometry, material );
var cylinder_mark3 = new THREE.Mesh( geometry, material );
cylinder_mark1.position.set(0,0,0);
cylinder_mark2.position.set(2,151,2);
cylinder_mark3.position.set(-62,283,63);
scene.add( cylinder_mark1 );
scene.add( cylinder_mark2 );
scene.add( cylinder_mark3 );
}
camera.position.z = 700;
//camera.lookAt(cylinder)
var animate = function () {
requestAnimationFrame( animate );
scene.rotation.x += 0.01;
//scene.rotation.y += 0.01;
renderer.render( scene, camera );
};
animate();
</script>
</body>
</html>