
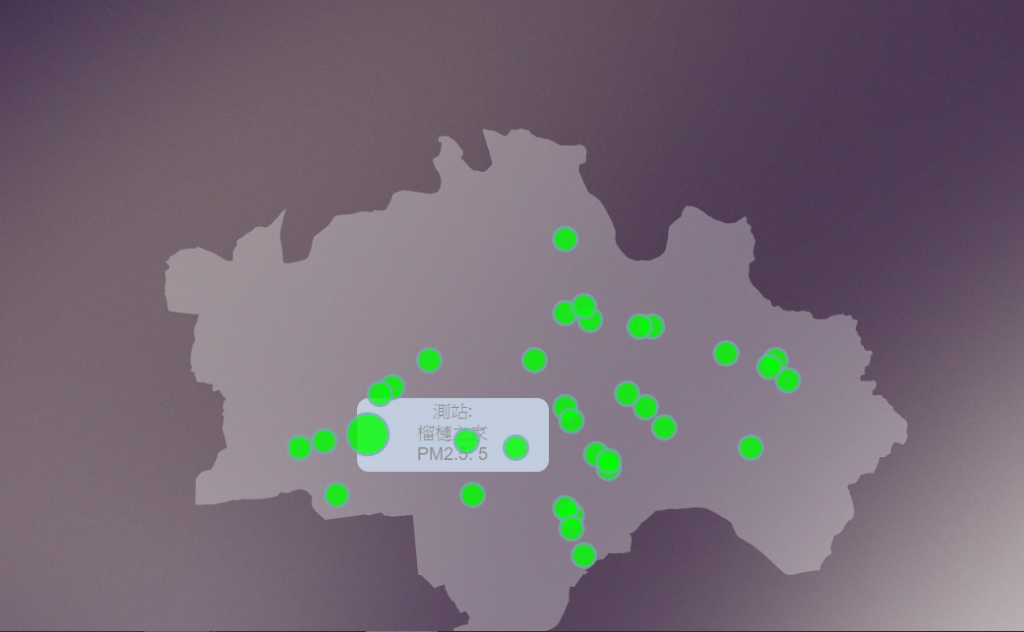
這是我的呈現結果,然後滑鼠碰觸點時,會有顯示框
但是現在被其他點覆蓋了,而且顯示框也明顯變淺
請問有什麼方法可以解決?
如果我點了有被其他圓點覆蓋的點時,有可能把被覆蓋的圓點往上移嗎?
這是我的程式碼
<style>
div.tooltip {
display: none;
position: absolute;
text-align: center;
width: 130px;
height: 50px;
padding: 2px;
color:black;
font: 12px sans-serif;
background: lightsteelblue;
border: 0px;
border-radius: 8px;
pointer-events: none;
}
</style>
<script>
...
var div = d3.select("body").append("div")
.attr("class", "tooltip")
.style("opacity", 0);
var circle = elemEnter.append("circle")
.attr('cx', function (d) { return projection([d.gps_lon, d.gps_lat])[0] })//lon:經度
.attr('cy', function (d) { return projection([d.gps_lon, d.gps_lat])[1] })
//.attr("r", function (d) { return size(d.AirBox.s_h0) })
.attr("r", 8)
.style("fill", function (d) {
var set_color = d.s_d0
if (set_color < 15 && set_color >= 0) { return "#00FF00" }
else if (set_color < 35 && set_color >= 15) { return "#FFFF00" }
else if (set_color < 54 && set_color >= 35) { return "#FF7F00" }
else if (set_color < 150 && set_color >= 54) { return "#FF0000" }
else if (set_color < 250 && set_color >= 150) { return "#9932CC" }
else if (set_color >= 251) { return "#8B0A50" }
})
// return color(d.AirBox.s_h0) })
.attr("stroke", "#69b3a2")
.attr("stroke-width", 2)
.style("opacity", 0.8)//透明度
.on("mouseover", function (d) {
//console.log("just had a mouseover", d3.select(d));
d3.select(this).attr("r", 14);
div.transition()
.duration(200)
.style("display","block")
.style("opacity", .9);
div.html("測站: <br/>"+d.SiteName+"<br/>"+"PM2.5: "+d.s_d0 + "<br/>")
.style("left", (d3.event.pageX) + "px")
.style("top", (d3.event.pageY - 28) + "px");
})
.on("mouseout", function (d) {
d3.select(this).attr("r", 8).style("fill", function (d) {
var set_color = d.s_d0
if (set_color < 15 && set_color >= 0) { return "#00FF00" }
else if (set_color < 35 && set_color >= 15) { return "#FFFF00" }
else if (set_color < 54 && set_color >= 35) { return "#FF7F00" }
else if (set_color < 150 && set_color >= 54) { return "#FF0000" }
else if (set_color < 250 && set_color >= 150) { return "#9932CC" }
else if (set_color >= 251) { return "#8B0A50" }
});
div.transition()
.duration(500)
.style("opacity", 0);
}
)</script>
