目前想設定表單內的電話號碼這欄可以讓user用checkbox勾選,如果 checkbox==1,就會讓input.disabeld=true,並預設value="0912345678",反言之checkbox==0,input.disabeld="false"
但是現在跑出來的卻是checkbox==1時,為disabled=true是正確的,但是Value值會無法顯示在input內,因為我有限制required:true,所以一定會去檢查是否為空值或者非數字之條件...下方為我的code,還有我的顯示圖。
請問各位大神我該怎麼改才能達到我要的顯示?
前端是用vue.js
<el-col :span="8">
<el-input
v-model="inputcandidateForm.cellphone"
v-if="inputcandidateForm.nocellphone ==1"
:disabled="true"
id="cellphone"
value="09XXXXXXXX">
</el-input>
<el-input
v-model="inputcandidateForm.cellphone"
v-else="inputcandidateForm.nocellphone ==0"
:disabled="false"
id="cellphone"
placeholder="EX:0900123456" >
</el-input>
/el-col>
<el-col :span="5">
<el-checkbox
v-model="inputcandidateForm.nocellphone" >暫時沒有電話</el-checkbox>
</el-col>

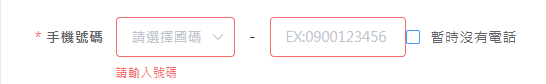
這裡是有電話號碼時候可以輸入的input

這裡是暫時無電話號碼,但是框格內沒有數字,我想讓他一直key in數字

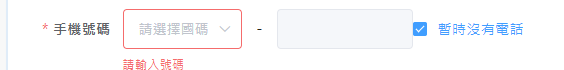
但是現在跑出來的卻是checkbox==1時,為disabled=true是正確的,但是Value值會無法顯示在input內
改設readonly=true
這裡是暫時無電話號碼,但是框格內沒有數字
可是問題來了,你一開始的時候,電話號碼是空白的
所以這時候框格內沒數字很正常吧
如果你要有預設值,就設定在data的inputcandidateForm.cellphone
謝謝你的建議,我也有想過在data那邊直接預設值,但是這樣會無法出現placeholder="EX:0900123456" 提醒的字樣,有沒有是onclick.checkbox==true的時候,會讓input的value指定我想預設的號碼,感恩
你可以在checkbox加上一個@change的event
如果checkbox = true 的時候,改變 Vue data 的 inputcandidateForm.cellphone
例如在你的 Vue Template,checkbox設定@change事件:
<el-checkbox
v-model="inputcandidateForm.nocellphone"
@change="handleChange"
>
暫時沒有電話
</el-checkbox>
在Vue的Methods 撰寫handleChange方法:
handleChange(checked) {
if (checked === true) {
this.inputcandidateForm.cellphone = '你想要的值';
}
}
對齁,還有這個功能,感謝,已解決問題了。
disabled 的使用要很小心。
畢竟它是等於將該元件給註銷掉的意思。
有機會造成部份操作無法運行跟運做。
正常一般ui的設計上,會盡量避免使用 disabled
而改採用 readonly 及做出 disabled 一樣的灰階特效。
來達到像 disabled 但又能控制處理的元件。