

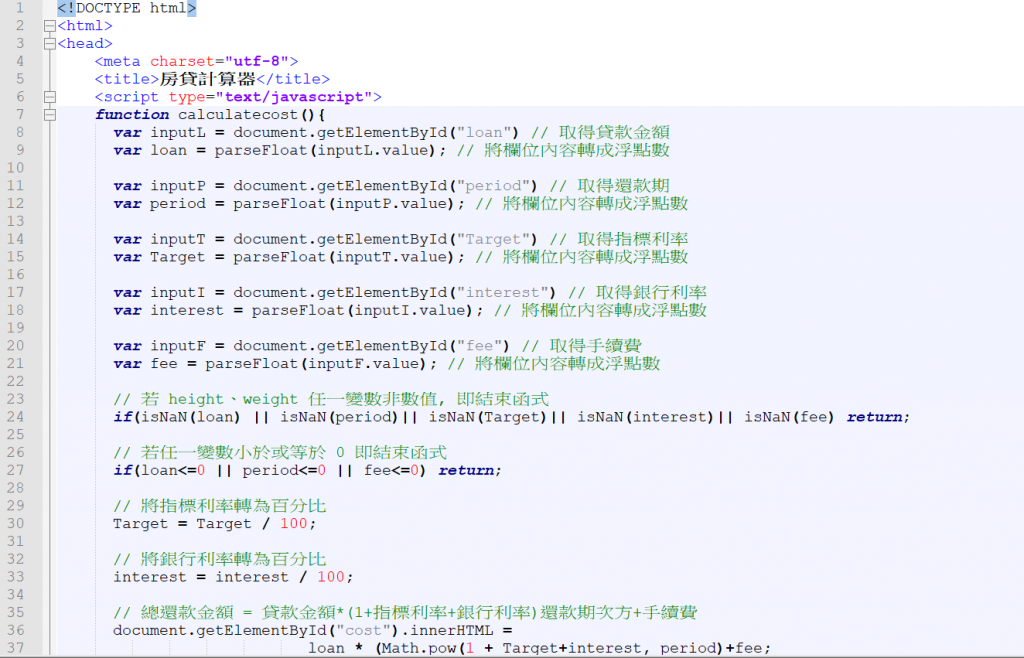
var inputP = document.getElementById("period"); // 取得還款期
var period = parseFloat(inputP.value); // 將欄位內容轉成浮點數
var inputT = document.getElementById("Target"); // 取得指標利率
var Target = parseFloat(inputT.value); // 將欄位內容轉成浮點數
var inputI = document.getElementById("interest"); // 取得銀行利率
var interest = parseFloat(inputI.value); // 將欄位內容轉成浮點數
var inputF = document.getElementById("fee"); // 取得手續費
var fee = parseFloat(inputF.value); // 將欄位內容轉成浮點數
// 若 height、weight 任一變數非數值, 即結束函式
if(isNaN(loan) || isNaN(period)|| isNaN(Target)|| isNaN(interest)|| isNaN(fee)) return;
// 若任一變數小於或等於 0 即結束函式
if(loan<=0 || period<=0 || fee<=0) return;
// 將指標利率轉為百分比
Target = Target / 100;
// 將銀行利率轉為百分比
interest = interest / 100;
// 總還款金額 = 貸款金額*(1+指標利率+銀行利率)還款期次方+手續費
document.getElementById("cost").innerHTML =
loan * (Math.pow(1 + Target+interest, period)+fee;
}
</script>

function calculatecost()
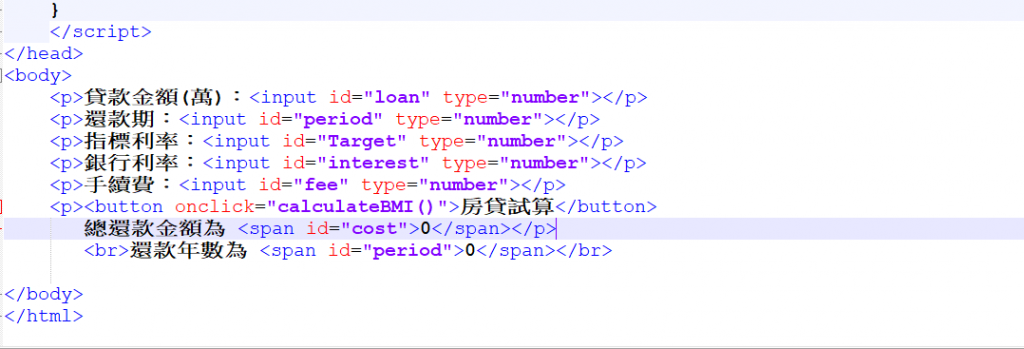
onclick="calculateBMI()"
首先
貼程式碼,或者貼到Playground網站給人家測試
接著
為什麼你有兩個id=period?
在一個HTML當中,每一個ID只允許出現在一個HTML標籤上
所以你修改還款年數一定會有問題
而且你的第24行括號沒成對,最右邊少了右括號
再來
「計算式無法運算」、「可是這邊改了還是沒反應」
別人不是跟你住在同個屋簷上,沒有人會通靈你做了什麼、螢幕出現什麼結果
沒有人幫你通靈出來,你只能眼睜睜看著程式死亡。
你網頁沒貼上來,程式碼也貼一半...
這一行的括號沒成對,Math.pow左邊多一個括號
document.getElementById("cost").innerHTML =
loan * (Math.pow(1 + Target+interest, period)+fee;
先把第二個id="period"改成別的id,例如:
還款年數: <span id="period_text">0</span>
最下面加上這行,把id=period_text的文字修改為id=period欄位的值
document.getElementById("period_text").innerHTML = period
首先在id=period的欄位設定blur事件,當輸入完畢時(輸入游標的焦點離開欄位)要執行的function
<input type="number" id="period" onblur="changePeriodText()">
接著,在function撰寫程式碼,將id=period欄位的文字放到下面id=period_text當中
function changePeriodText () {
var inputP = document.getElementById("period"); // 取得還款期
var period = parseFloat(inputP.value); // 將欄位內容轉成浮點數
if (isNaN(period)) {
period = 0;
}
document.getElementById("period_text").innerHTML = period;
}
用他的公式算借 100 萬還 56 期總共要還 30 億這是哪家地下錢莊...
剛打完沒注意到前輩說出來了@@