
不太明白問題在那裡?
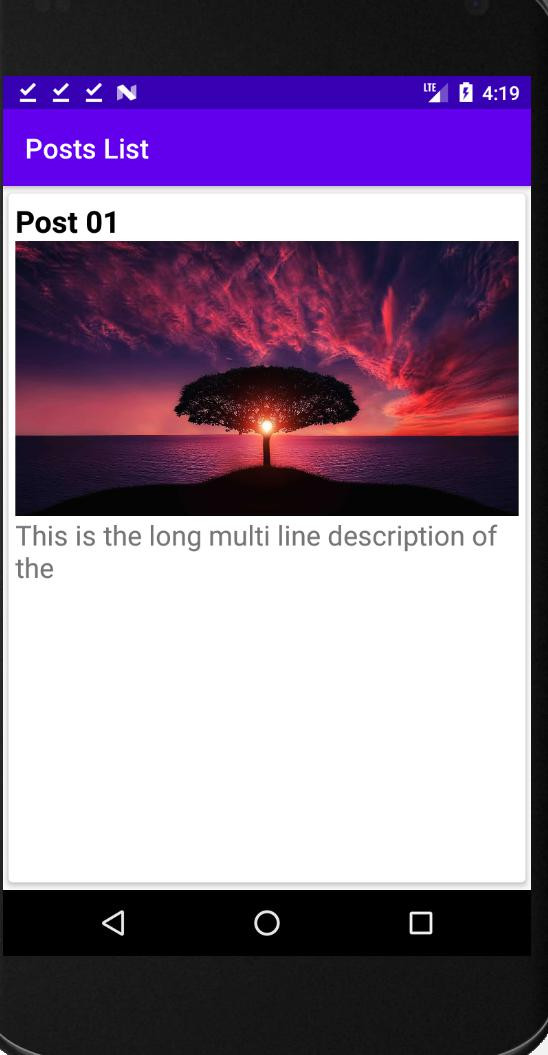
在layout 看也沒有問題,就是run出來之後就這樣
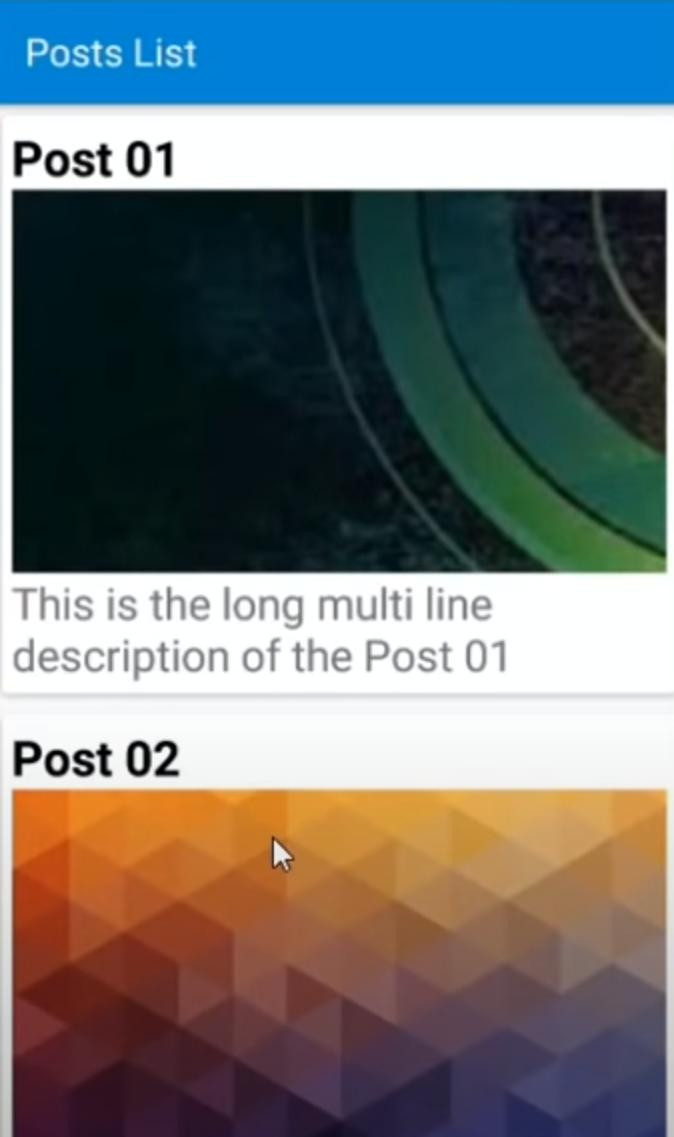
為什麼不是這樣?
package com.example.testproduct;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import com.firebase.ui.database.FirebaseRecyclerAdapter;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import org.w3c.dom.NodeList;
public class MainActivity extends AppCompatActivity {
RecyclerView mRecyclerView;
FirebaseDatabase mFirebaseDatabase;
DatabaseReference mRef;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar = getSupportActionBar();
actionBar.setTitle("Posts List");
mRecyclerView = findViewById(R.id.recyclerView);
mRecyclerView.setHasFixedSize(true);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mFirebaseDatabase = FirebaseDatabase.getInstance();
mRef = mFirebaseDatabase.getReference("Data");
}
@Override
protected void onStart() {
super.onStart();
FirebaseRecyclerAdapter<Model,ViewHolder> firebaseRecyclerAdapter =
new FirebaseRecyclerAdapter<Model,ViewHolder> (
Model.class,
R.layout.row,
ViewHolder.class,
mRef
){
@Override
protected void populateViewHolder(ViewHolder viewHolder,Model model, int position) {
viewHolder.setDetails(getApplication(),model.getTitle(),model.getDescription(),model.getImage());
}
};
mRecyclerView.setAdapter(firebaseRecyclerAdapter);
}
}
package com.example.testproduct;
public class Model {
String title,image,description;
public Model() {
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}
package com.example.testproduct;
import android.content.Context;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
import com.squareup.picasso.Picasso;
public class ViewHolder extends RecyclerView.ViewHolder {
View mView;
public ViewHolder(View itemView) {
super(itemView);
mView = itemView;
}
public void setDetails(Context ctx, String title, String description, String image){
TextView mTitleTV = mView.findViewById(R.id.rTitleTv);
TextView mDetailTv = mView.findViewById(R.id.rDescriptionTv);
ImageView mImageTv = mView.findViewById(R.id.rImageView);
mTitleTV.setText(title);
mDetailTv.setText(description);
Picasso.get().load(image).into(mImageTv);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardBackgroundColor="#fff"
app:cardCornerRadius="3dp"
app:cardElevation="3dp"
app:contentPadding="5dp"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/rTitleTv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Title"
android:textColor="#000"
android:textSize="22sp"
android:textStyle="bold" />
<ImageView
android:id="@+id/rImageView"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:adjustViewBounds="true"
android:background="@drawable/ic_launcher_background"/>
<TextView
android:id="@+id/rDescriptionTv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This will be the description of the post"
android:textSize="20sp" />
</LinearLayout>
</androidx.cardview.widget.CardView>

dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
implementation 'com.google.firebase:firebase-database:16.0.4'
implementation 'com.firebaseui:firebase-ui-database:0.4.0'
implementation 'com.squareup.picasso:picasso:2.71828'
implementation 'androidx.cardview:cardview:1.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
