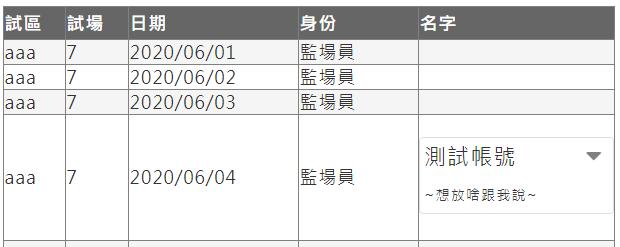
我在GridView中想要做條件判斷,名字欄位有內容時才顯示拖曳元件

本來想說跟php一樣,直接if判斷 if (!string.IsNullOrWhiteSpace(DataBinder.E...(見下方註解掉的部分)
行不通...<% 換 <%# 也不行
想說沒那麼多時間研究,那我先用display:none控制好了,雖然也多產生一些垃圾資訊與可能錯誤訊息,不過先趕出東西交差再說
style="<%# string.IsNullOrEmpty( Eval("MBNBR"))?"display:none;":"" %>"
行不通...
也不知道怎麼google....關鍵字下啥....
找了幾個小時感覺最接近我要的是DataBinder.Eval(Container.DataItem...
參考
但Container會出現 不存在目前內容中 ...
想請教各位有用過asp的前輩們,這怎麼修正?
<ItemTemplate>
<div style="width:100%;height:100%;" ondrop="drop(event)" ondragover="allowDrop(event)">
<%/* if (!string.IsNullOrWhiteSpace(DataBinder.Eval(Container.DataItem, "MBNBR").ToString()) { */%>
<div class="card rounded p-1"
data-mid="<%# Eval("MBNBR") %>"
id="item-<%# Eval("MBNBR") %>"
draggable="true" ondragstart="drag(event)"
style="<%# string.IsNullOrEmpty( Eval("MBNBR"))?"display:none;":"" %>">
<h5 class="card-title">
</h5>
<p class="card-text text-dark collapse show " id="item-body-<%# Eval("MBNBR") %>">
</p>
</div>
<% //} %>
</div>
</ItemTemplate>
另外我想把div的ondrop="drop(event)" ondragover="allowDrop(event)"放到td中,這樣就不用多一層div了,因為div若沒內容的話就無法填充者個儲存格...
所以我用jquery對表格的最後一欄加上事件~
$('#ctl00_ContentPlaceHolder1_GridView1 td:last-child')
.on('ondrop', function (event) { drop(event); })
.on('ondragover', function (event) { allowDrop(event); });
沒出錯,但也沒動作....
但若我直接F12在td上加上 ondrop="drop(event)" ondragover="allowDrop(event)"的話動作又正常...
有前輩知道這遇是到什麼問題嗎?
ps.這地方我是做拖曳動作,直接copy這個
最後全部都是在cs完成...

前端
ShowHeaderWhenEmpty="true" → 沒資料也會顯示標題
AutoGenerateColumns="false" → 讓Grid.Columns取的到值
<asp:GridView ID="GridView1" runat="server" ShowHeaderWhenEmpty="true" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<asp:Button runat="server" Text="Button" />
</asp:TemplateField>
</Columns>
</asp:GridView>
後端
//整個都看不到
GridView1.Visible = false;
//如果要隱藏特定欄位,請自行爬文Grid.Columns
//如果要顯示表頭,但是無資料再PageLoad的時候綁定空白DataTable
GridView1.DataSource = new DataTable();
GridView1.DataBind();
//要資料就重新上面兩行把資料塞進去