我想要呈現每列不同數量的表格,因此用div模擬table實作,實作程式碼請點選,目前有一個很困擾的地方,不管使用margin或是border-top:none; border-bottom:none; ,都沒有辦法將中間的框線合併,只呈現一條,想詢問可以怎麼處理呢? 謝謝!
而且,為什麼連續的貼上一橫列的html就會偶發上述狀況,而且若以下兩個方式呈現,則呈現不同的樣子呢?
另外,有嘗試過使用table的標籤來作業,也發現有一樣的狀況,為了可能出現不同欄位數量的橫列的狀況發生,目前採用div的方式,會比較有彈性。
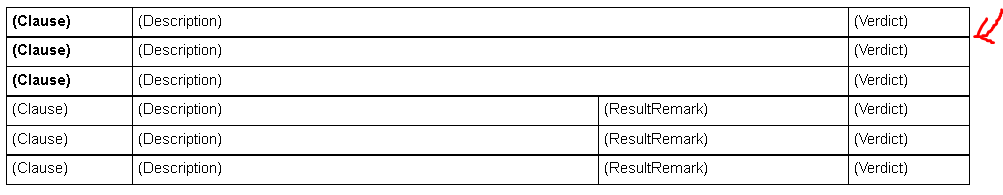
若使用線上編輯器,則畫面呈現如下 :
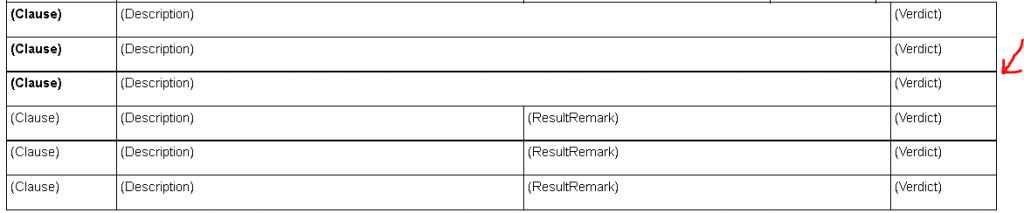
若使用工具visual studioVisual(MVC C#.net的View)執行程式碼並選擇chorme瀏覽器開啟,則畫面呈現如下 :

.div_table {
display:table;
width:17cm;
border-collapse:collapse;
border-spacing:2px;
// border:solid windowtext 1px;
margin:-1px 0;
}
第一個
<div class="div_table" style="border-top : solid windowtext 1px;">
.div_td {
display: table-cell;
overflow: hidden;
height: 20px;
padding: 3px 3px 3px 3px;
border: solid windowtext 1px;
font-size: 10px;
font-family: Arial;
text-align: left;
vertical-align: top;
/* border-top: none; */
}
border-top: none; 也順便拿掉吧XD
border-top:none; 不用動
實作後已解決問題,原來表格之間的框線控制可以這麼做,謝謝您們的幫忙!
我開你的 demo 看起來很正常
(ie 11, edge 44, chrome 83, firefox 77)
不過如果不要格線重複可以使用
border-collapse: collapse;
我也有看到你在 .div_table 上使用