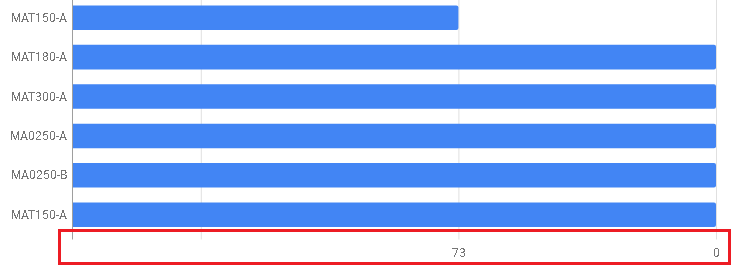
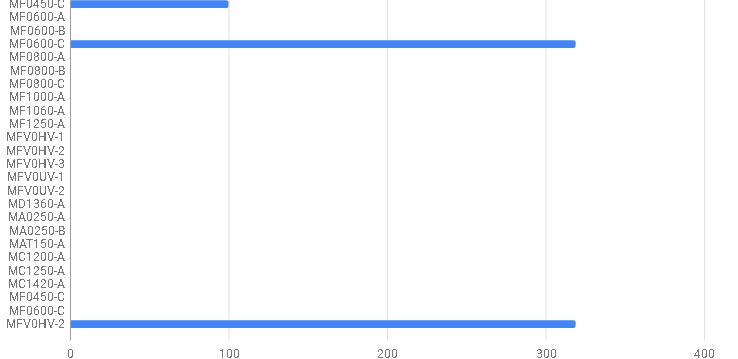
請教各位,我使用google chart 語法,但x軸數值 0不是在起點, 也不是由小至大,比例也不正確,是否需要增加什麼參數嗎 ?
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['工作中心', '機台異常工時'],
<?php
while($row = $result->fetch(PDO::FETCH_ASSOC))
{
//時間計算
$ZZNOTIME = round((strtotime(substr($row['end_at'], 0, 17) . "00") - strtotime(substr($row['start_1'], 0, 17) . "00")) / (60), 2);
//print_r($row);
//echo "<br>";
echo "['".$row['arbpl']."','".$ZZNOTIME."',],";
//echo "<br>";
}
?>
]);
var options = {
chart: {
title: '工時統計圖',
subtitle: '每日',
},
bars: 'horizontal' // Required for Material Bar Charts.
};
var chart = new google.charts.Bar(document.getElementById('barchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
已解決 :
echo "['".$row['arbpl']."','".$ZZNOTIME."',],";
改寫成
echo "['".$row['arbpl']."',$ZZNOTIME],";


可能是資料的原因
(你的資料這裡看不到)
把最終產生的 javascript code
跟Google Bar Chart的範例做比較看看