html
<form>
<input type="checkbox" id="light1" name="light" value="light1">
<input type="checkbox" id="light2" name="light" value="light2">
<input type="checkbox" id="light3" name="light" value="light3">
<button id="submit" type="submit">送出</button>
</form>
JS
document.addEventListener('DOMContentLoaded', function fetch() {
$.ajax({
type: "GET",
url: "state_json.php",
dataType : 'json',
success:function(data){
for (var i = 0; i < data.length; i++) {
var state = data[i].state;
var lights = document.querySelectorAll("[name=light]");
//console.log(state)
if(state==01){
lights[i].checked = true;
}else{
lights[i].checked = false;
}
}
//console.log(data)
//console.log(data.state);
}
});
},false);
document.querySelector("[type=submit]").addEventListener('click', function(e){
e.preventDefault();
var form = document.querySelector("form");
Array.from(form.querySelectorAll("input")).forEach(function(inp){
if(inp.checked === true) {
$.ajax({
url: "TEST_get.php",
type: 'POST',
data: {data:inp.value},
success: function (res) {
console.log(res)
},
});
//console.log(inp.value);
}
});
});
TEST_get.php
$data = $_POST["data"];
if (isset($_POST["data"])){
echo json_encode($data);
}
這邊兩個問題請教
1.我用ajax post 到TEST_get.php後,我得到的log是把整頁的TEST_get.php程式碼通通返還給我,請問是哪裡出了差錯?
2.取值的部分程式碼是從網路上抄來的範例.....我想把它用for迴圈重寫成自己的東西但是只寫到
document.querySelector("[type=submit]").addEventListener('click', function(){
e.preventDefault();
var form = document.querySelector("form");
var checkboxes = document.querySelectorAll("[name=light]");
for(var i = 0; i < checkboxes.length; i++){
if(checkboxes.checked===true){
console.log(checkboxes);
}
}
});
就失敗了,想請問是哪裡出了錯?
UPDATE
感謝各方大德各種花式通靈
給跟我遇到一樣問題的php新蟲(新手+可憐蟲)
請乖乖養成寫<?php ..... ?>的好習慣千萬不要偷懶.....
我把TEST_get.php改成這樣就可以動了

一、php 在echo 完之後加個
die();
exit();
$data = $_POST["data"];
if (isset($_POST["data"])){
echo json_encode($data);
die();
exit();
}
二-1、應該是出在你放的script的地方有誤,如果是放在HEAD裡,要在<BODY>裡加 onload事件在頁面完整載入後做querySelector才不會在undefined裡addEventListener不到...
或是把<SCRIPT>放在HTML BODY尾端也可以
二-2: for(.....) 裡的checkboxes 要加[i]
<html>
<head>
<script>
var bodyLoaded = function() {
document.querySelector('[type=submit]').addEventListener('click', function(e) {
e.preventDefault();
var form = document.querySelector("form");
var checkboxes = document.querySelectorAll("[name=light]");
for (var i = 0; i < checkboxes.length; i++) {
if (checkboxes[i].checked === true) {
console.log(checkboxes[i]);
}
}
});
}
</script>
</head>
<body onload="bodyLoaded();">
<form>
<input type="checkbox" name="light" id="light1" value="1"><label for="light1">大燈</label>
<input type="checkbox" name="light" id="light2" value="2"><label for="light2">方向燈</label>
<input type="submit" name="submit" id="submit" value="送出">
</form>
</body>
</html>
或是
<html>
<head>
</head>
<body>
<form>
<input type="checkbox" name="light" id="light1" value="1"><label for="light1">大燈</label>
<input type="checkbox" name="light" id="light2" value="2"><label for="light2">方向燈</label>
<input type="submit" name="submit" id="submit" value="送出">
</form>
<script>
document.querySelector('[type=submit]').addEventListener('click', function(e) {
e.preventDefault();
var form = document.querySelector("form");
var checkboxes = document.querySelectorAll("[name=light]");
for (var i = 0; i < checkboxes.length; i++) {
if (checkboxes[i].checked === true) {
console.log(checkboxes[i]);
}
}
});
</script>
</body>
</html>
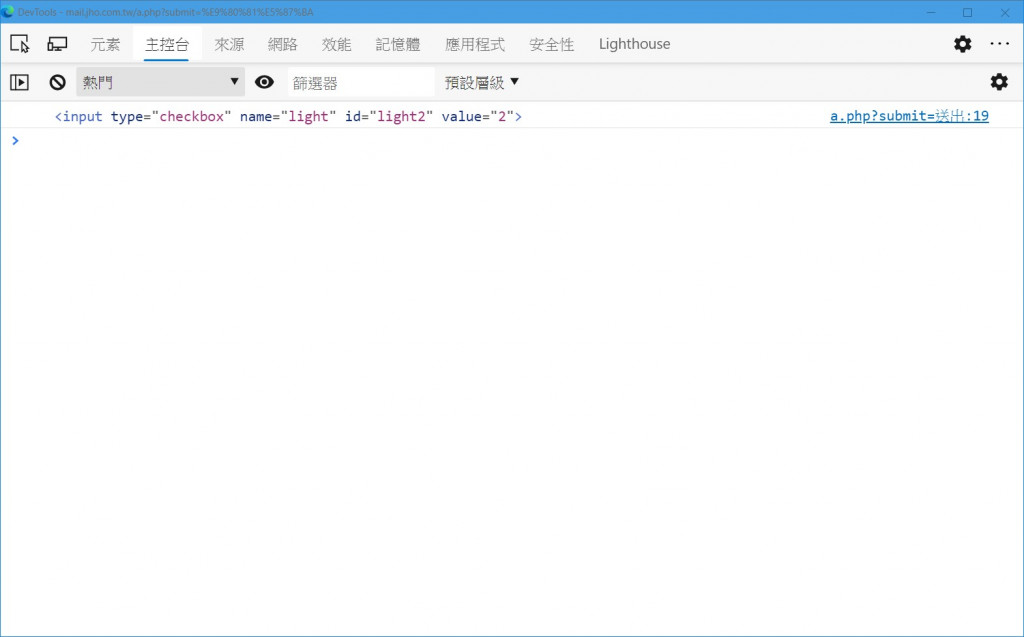
輸出結果(用瀏覽器F12的開發者模式看)

這邊是主頁完整的程式碼
而php的完整程式碼就是上面那幾行...
已經試過更改php程式碼但不起作用,想問會不會是apache設定的問題,在網路上爬文有看到和我同樣的問題,但奇怪的是我這個頁面裡有兩個ajax連線,如過是apache設定問題的話沒道理一個可以一個不行....
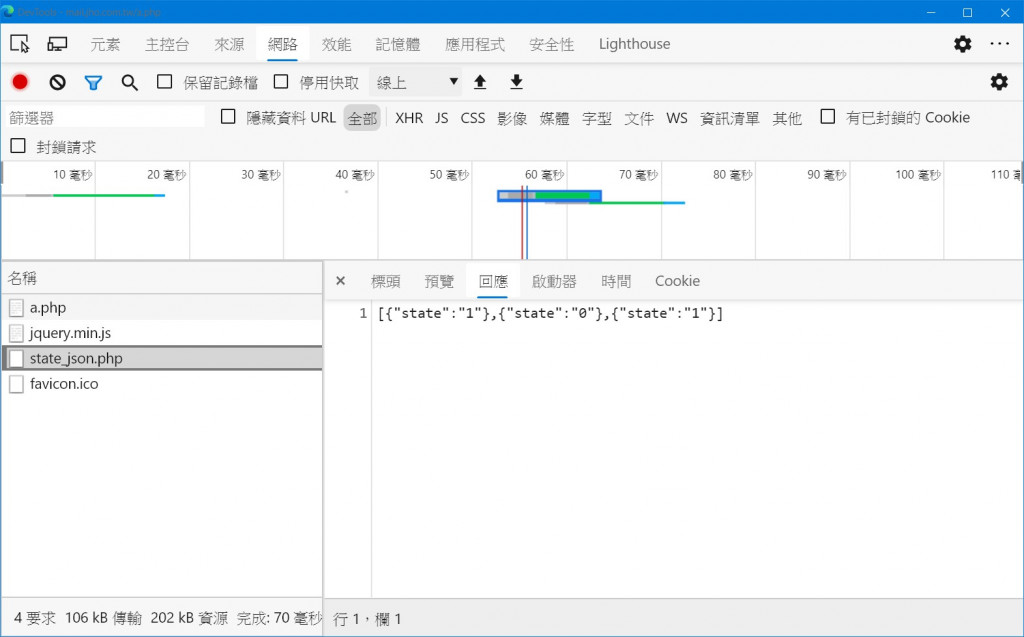
猜是你的state_json.php的問題,我這樣寫就OK
<?php
$a = array();
array_push($a,["state"=>"1"]);
array_push($a,["state"=>"0"]);
array_push($a,["state"=>"1"]);
echo json_encode($a);


感謝!已經問題已經解決了喔~謝謝您校正for迴圈的寫法
1.我用ajax post 到TEST_get.php後,我得到的log是把整頁的TEST_get.php程式碼通通返還給我,請問是哪裡出了差錯?
先直接運行 TEST_get.php 試試。我怕是你的server不能運行php,被當文件檔輸出了。
2.取值的部分程式碼是從網路上抄來的範例.....我想把它用for迴圈重寫成自己的東西但是只寫到
取值的部份比較沒啥問題。雖然一般這是js的應用方式。如果是from的應用方式。
則最好將name的值加個[]來處理。
不過在你這邊有加沒加是沒啥差,反正不是表單傳送還無所謂。

你好又見面啦~每次都是麻煩大大來解答
我上網估狗的資訊也讓我懷疑是apache設定的問題,導致無法解析php文件,但是因為這個頁面有兩個ajax連線
第一個是load進頁面時從state_json.php得到json文件(已成功)
第二個是根據checkbox內容傳送ajax到TEST_get.php
我的想法是,如果是apache設定問題沒道理第一個會成功第二個不賞臉吧.....
試試將<?改成<?php
幹....可以了...請問這是什麼原理.....?
不認識
<? .... ?>
原理就是這個。
其實還是養成習慣用
<?php
吧。
短標簽的方式還是少用。
當然,其實你可以去php.ini設定啟用短標簽(<?)。
現在預設都是不啟用短標簽了。
想問一下為什麼以from來處理的話name的部分要加上[] ?(因為抄的範例有些有有些沒有....)