activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 選單 -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation_view"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/chapterlist_header_main">
<!-- app:menu="@menu/activity_main_drawer" > -->
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/chapterlist_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.navigation.NavigationView>
<include
layout="@layout/story_text"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.drawerlayout.widget.DrawerLayout>
MyAdapter.java
class ViewHolder extends RecyclerView.ViewHolder{
// 宣告元件
private TextView txtItem;
ViewHolder(View itemView) {
super(itemView);
txtItem = (TextView) itemView.findViewById(R.id.txtItem);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 連結項目布局檔list_item
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.chpaterlist_item_view, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// 設置txtItem要顯示的內容
holder.txtItem.setText(mData.get(position).get(0));
}
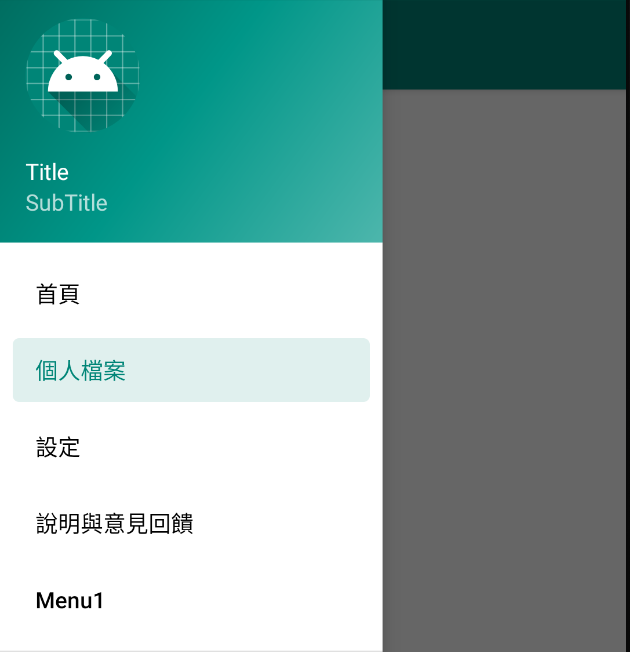
大家好
Android新手請多多指教,本意是想做出一個側滑的MENU,裡面的ITEMS想動態的放入和替換
因此選用RecyclerView實現,目前遇到的主要問題是當items數量超過顯示範圍,無法下滑顯示剩餘的
btw我在一開始放recyclerview的時候 我是放在NavigationView的app:menu去做連結
drawer menu,但當我在activity中去new LinearLayoutManager(this)的時候會報null,google後得知recyclerview得在setContentView裡指定的layout實作
花了不少時間去搜尋後也想不到this是不是能透夠替換來達到原本的app:menu=放法
或許問題表達的不夠清楚,有任何需要知道的希望能不吝告知,謝謝各位

Menu可以動態調整喔
//加一個Item
navigationView.menu.add("Menu1")
//加一個Group
val subMenu: SubMenu = navigationView.menu.addSubMenu("SubMenu Title")
subMenu.add("SubMenu Item")
subMenu.add("SubMenu Item2")
另外用Menu的好處還有DrawerLayout會幫你處理好Item狀態的改變。
像是Item選取之後的變色,還是點選下去的Feeback,都是自已要用RecyclerView做的話很麻煩的地方。

首先感謝回應
目前是已拋棄recyclerView的方法 透過menu的clear add等等操作去完成原先的目標
但其實還是會遇到items無法滑動的問題,寫在xml裡的item是能看到滑動條的,透過後來的clear再新增 然後再更新UI是看不到滑動條的
我在android studio裡的側滑選單的預設模板當中 也有新增item來嘗試是否會遇到相同問題,結果是會的item在超出顯示範圍的時候一樣不能滑動
最後自問自答一下
解決方法是在activity_main當中把< navigationView >與< include >(包主頁的layout)上下位置對調 就能解決無法滑動的問題![]()
沒有嘗試recyclerView是否同樣適用,我想應該同樣能解決
奇怪的是android studio給的模板一開始順序也是navigation在上include在下
不知道有沒有人能夠解惑一下為何會造成這樣的問題,謝謝大家
NavigationView是在下面沒錯喔,我新增Navigation Drawer Activity或專案都是預設NavigationView在下面。