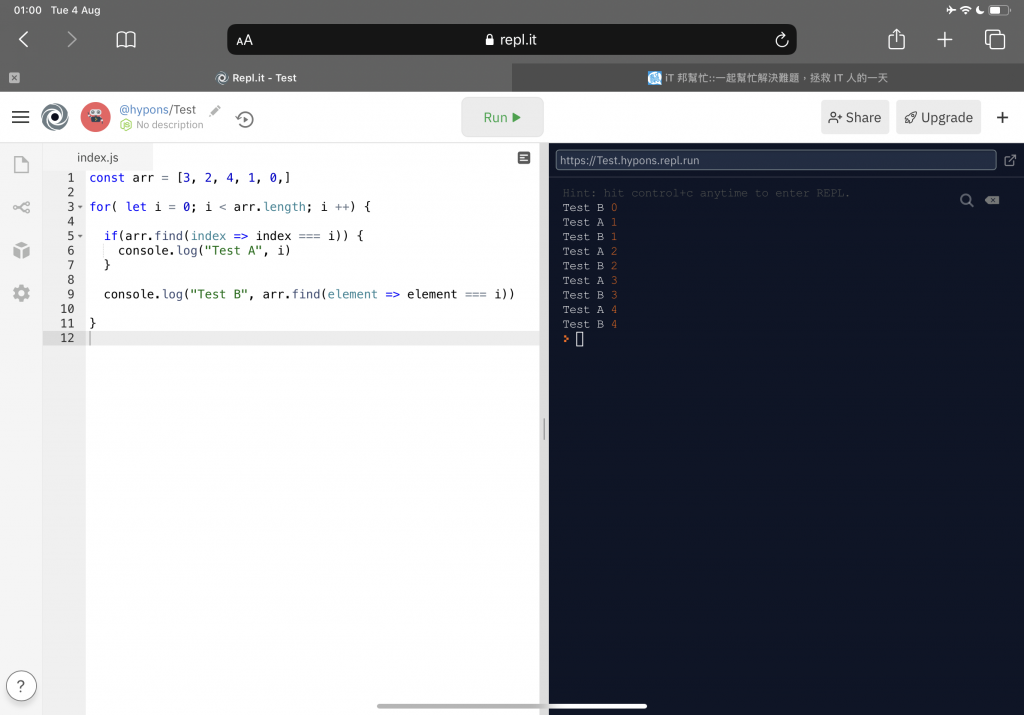
為什麼Test A印不出0呢?
是因為if還是因為find()呢?


因為
會回傳遞一個符合條件的值
所以迴圈第一圈
i = 0
arr.find(index => index === 0)
也就會回傳 0
但是
if (0) 不會成立
所以就不會印出來
最後問 code 的問題請貼 code
不要只貼圖
所以是因為0是等false所以不會回傳啊...
請問甚麼方法可以避免呢?
不好意思,還以為貼圖會比較清楚 lol
沒找到的話,會回傳undefined,可以用這個來判斷。
if('undefined' === typeof arr.find(index=>index===0)) ...
不過如果是這麼簡單的比對,用indexOf會比較方便。
謝謝兩位大大,我回去試試適不適合~~
補充一個小事:arr.find(index => index === 0)
這裡如果你是想抓 index 的話,這樣不會抓到 index,會抓到 value 喔。
他的 arguments 是 array,不是 object,所以是照順序的,不是你打 index 就是 index。
要這樣才可以抓到 index:arr.find((value, index) => index === 0)
杯
對吼!這麼基本的事都忘記了!
謝謝你。