各位前輩問一下,
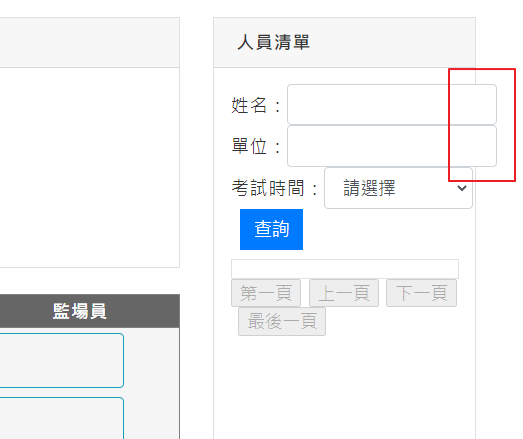
程式與畫面如下,
不知道為什麼文字框會凸出去,
之前應急把文字框寬度設75%(w-75)
但遇上更小的畫面還是會凸出去
請問要怎麼調整?
環境
asp.net(webForm) + bootstrap 4
< div class="col-md-4" > <- 這個的寬度只有220px的情況下會跑版

<div class="col-md-4">
<div class="card" id="ExamPersonnelList" style="height:100vh">
<div class="card-header">
<strong class="card-title">人員清單</strong>
</div>
<div class="card-body">
<div id="ctl00_ContentPlaceHolder1_UpdatePanel2">
<div role="form" class="form-inline">
<div class="form-group">
<label>姓名:</label>
<input name="ctl00$ContentPlaceHolder1$tb_MemberName" type="text" id="ctl00_ContentPlaceHolder1_tb_MemberName" class="form-control w-75">
</div>
<div class="form-group mr-1">
<label>單位:</label>
<input name="ctl00$ContentPlaceHolder1$tb_DepName" type="text" id="ctl00_ContentPlaceHolder1_tb_DepName" class="form-control w-75">
</div>
<div class="form-group">
<label>考試時間:</label>
<select name="ctl00$ContentPlaceHolder1$ddl_MemberDate" id="ctl00_ContentPlaceHolder1_ddl_MemberDate" class="form-control w-auto">
<option value="">請選擇</option>
<option value="2020/06/01">2020/06/01</option>
</select>
</div>
</div>
</div>
<input type="submit" name="ctl00$ContentPlaceHolder1$BtnSearchPeople" value="查詢" id="ctl00_ContentPlaceHolder1_BtnSearchPeople" class="btn btn-primary ml-2">
<div id="ctl00_ContentPlaceHolder1_ListView1_itemPlaceholderContainer" style="column-count: 2" class="shift-box card-columns mt-2 border p-2" ondrop="drop(event)" ondragover="allowDrop(event)">
</div>
<div style="">
<span id="ctl00_ContentPlaceHolder1_ListView1_DataPager2"><input type="submit" name="ctl00$ContentPlaceHolder1$ListView1$DataPager2$ctl00$ctl00" value="第一頁" disabled="disabled"> <input type="submit" name="ctl00$ContentPlaceHolder1$ListView1$DataPager2$ctl00$ctl01" value="上一頁" disabled="disabled"> <input type="submit" name="ctl00$ContentPlaceHolder1$ListView1$DataPager2$ctl00$ctl02" value="下一頁" disabled="disabled"> <input type="submit" name="ctl00$ContentPlaceHolder1$ListView1$DataPager2$ctl00$ctl03" value="最後一頁" disabled="disabled"> </span>
</div>
</div>
</div>
</div>

把 w-75 拿掉即可
<input name="ctl00$ContentPlaceHolder1$tb_DepName" type="text" id="ctl00_ContentPlaceHolder1_tb_DepName" class="form-control">
會凸出去是因為你用 form-inline 又用 form-group
你原本遇到的問題是?
listennn08 大大說的比較正確~
把form-inline 刪掉會比用w-75來的好
下面是用 d-inline-block 來寫的
應該跟你原本的版面一樣 這樣用w-XX 也不會跑版了
<div class="card-body">
<div id="ctl00_ContentPlaceHolder1_UpdatePanel2">
<div role="form">
<div class="form-group d-inline-block">
<label>姓名:</label>
<input name="ctl00$ContentPlaceHolder1$tb_MemberName" type="text" id="ctl00_ContentPlaceHolder1_tb_MemberName" class="form-control w-75">
</div>
<div class="form-group mr-1 d-inline-block">
<label>單位:</label>
<input name="ctl00$ContentPlaceHolder1$tb_DepName" type="text" id="ctl00_ContentPlaceHolder1_tb_DepName" class="form-control w-75">
</div>
<div class="form-group">
<label>考試時間:</label>
<select name="ctl00$ContentPlaceHolder1$ddl_MemberDate" id="ctl00_ContentPlaceHolder1_ddl_MemberDate" class="form-control w-auto">
<option value="">請選擇</option>
<option value="2020/06/01">2020/06/01</option>
</select>
</div>
</div>
</div>
<input type="submit" name="ctl00$ContentPlaceHolder1$BtnSearchPeople" value="查詢" id="ctl00_ContentPlaceHolder1_BtnSearchPeople" class="btn btn-primary ml-2">
<div id="ctl00_ContentPlaceHolder1_ListView1_itemPlaceholderContainer" style="column-count: 2" class="shift-box card-columns mt-2 border p-2" ondrop="drop(event)" ondragover="allowDrop(event)">
</div>
<div style="">
<span id="ctl00_ContentPlaceHolder1_ListView1_DataPager2"><input type="submit" name="ctl00$ContentPlaceHolder1$ListView1$DataPager2$ctl00$ctl00" value="第一頁" disabled="disabled"> <input type="submit" name="ctl00$ContentPlaceHolder1$ListView1$DataPager2$ctl00$ctl01" value="上一頁" disabled="disabled"> <input type="submit" name="ctl00$ContentPlaceHolder1$ListView1$DataPager2$ctl00$ctl02" value="下一頁" disabled="disabled"> <input type="submit" name="ctl00$ContentPlaceHolder1$ListView1$DataPager2$ctl00$ctl03" value="最後一頁" disabled="disabled"> </span>
</div>
</div>