新手看書自學html,以下是我遇到的困難,煩請各位前輩指點迷津!
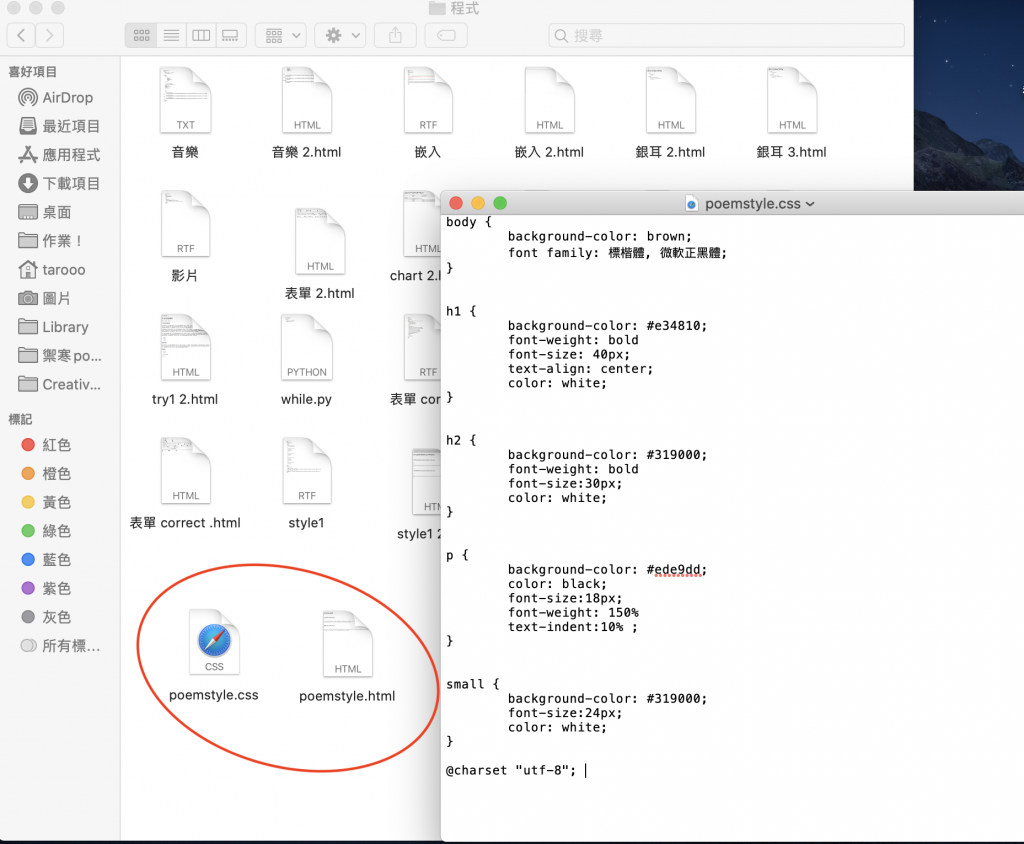
我照著書中的方式打了html程式碼,css則另存成.css檔案,兩個放在同一個資料夾!!
html
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<title>範例</title>
<link rel=“stylesheet” type=“text/css” href=“poemstyle.css” charset="/Users/tarooo/程式/poemstyle.css">
</head>
<body>
<h1>唐詩欣賞</h1><br>
<h2>無題 <small>(李商隱)</small></h2><br>
<p>相見時難別亦難,東風無力百花殘。春蠶到死絲方盡,蠟炬成灰淚始乾。曉鏡但愁雲鬢改,夜吟應覺夜光寒。蓬萊此去無多路,青鳥殷勤為探勘。</p><br>
<h2>錦瑟 <small>(李商隱)</small></h2><br>
<p>錦瑟無端五十弦,一絃一柱思華年。莊生曉夢迷蝴蝶,望帝春心託杜鵑。滄海月明珠有淚,藍田日暖玉生煙。此情可待成追憶,只是當時已惘然。</p>
</body>
</html>
css
body {
background-color: brown;
font family: 標楷體, 微軟正黑體;
}
h1 {
background-color: #e34810;
font-weight: bold
font-size: 40px;
text-align: center;
color: white;
}
h2 {
background-color: #319000;
font-weight: bold
font-size:30px;
color: white;
}
p {
background-color: #ede9dd;
color: black;
font-size:18px;
font-weight: 150%
text-indent:10% ;
}
small {
background-color: #319000;
font-size:24px;
color: white;
}
@charset "utf-8";
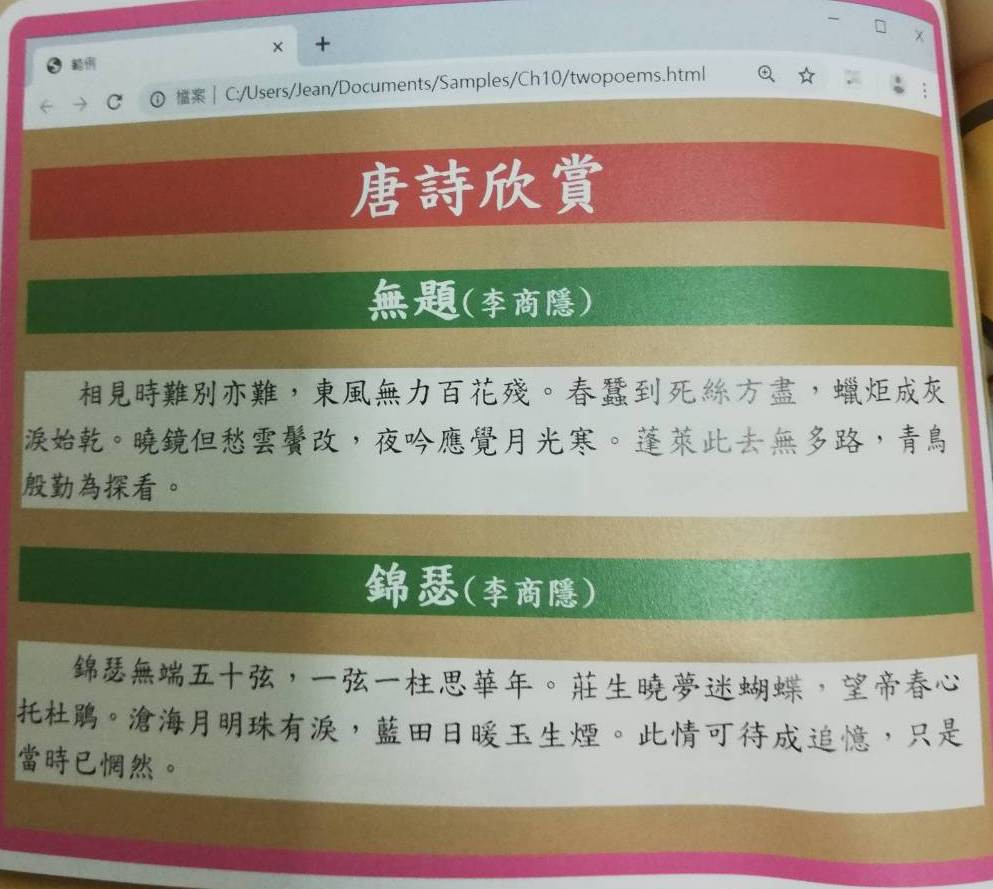
希望呈現的效果是這樣
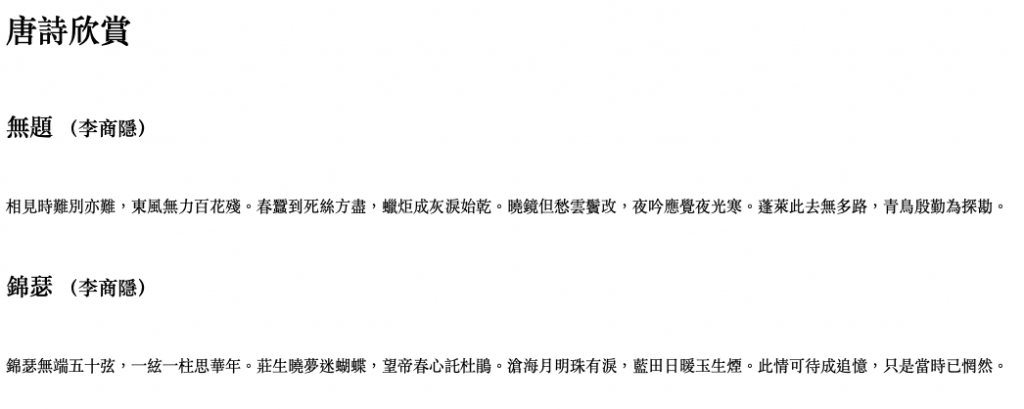
想要請問,為何我點開html,都無法連結到css檔案呢?我有上網搜尋,改變了一些語法也都沒有用,但是網上資訊好像是說只要兩個檔案放在同一個資料夾就好了,怎麼想都不知道錯在哪裡,請大家幫幫我QQ

<meta charset=“utf-8”>
<title>範例</title>
<link rel=“stylesheet” type=“text/css” href=“poemstyle.css” charset="/Users/tarooo/程式/poemstyle.css">
先改成
<meta charset="utf-8">
<title>範例</title>
<link rel="stylesheet" type="text/css" href="poemstyle.css" charset="/Users/tarooo/程式/poemstyle.css">
試試看
根據w3schools的文件來看<link>裡也沒有charset這個 attribute
也一併刪掉好了
如下
<meta charset="utf-8">
<title>範例</title>
<link rel="stylesheet" type="text/css" href="poemstyle.css">
再附上修改前後對照圖
修改前
修改後