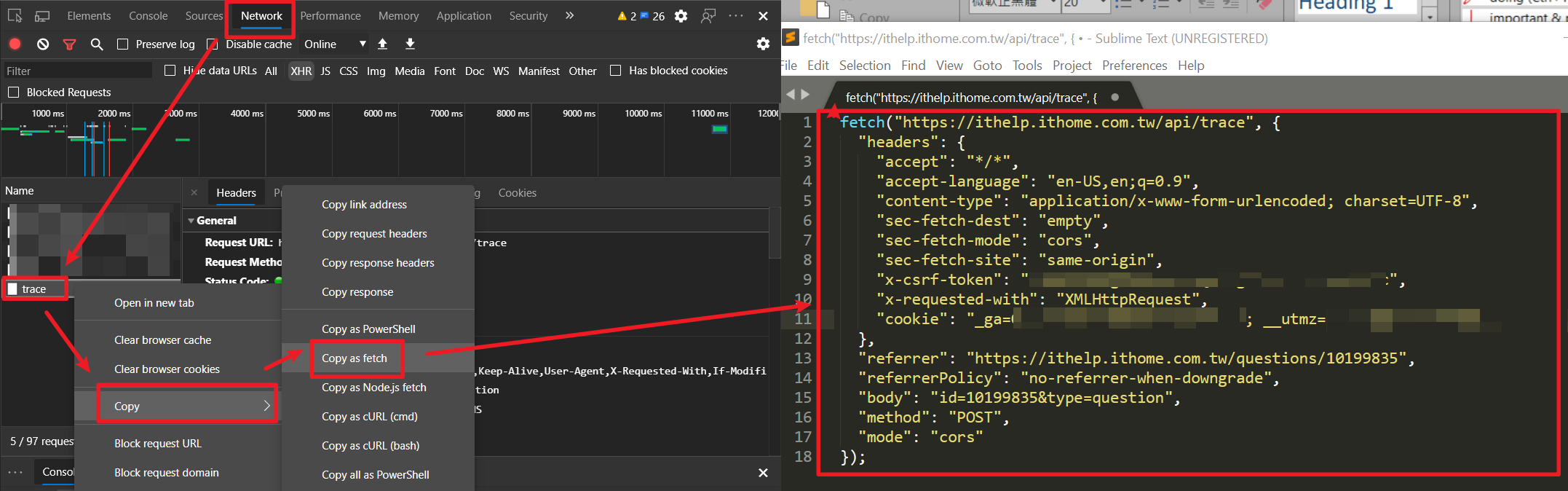
像是 chrome 開發者工具 - Network - 滑鼠右鍵 request - 選擇Copy as fetch 可以自動幫你生成 fetch 指令
但沒有提供 javascript 或是 jqeury 版本...


分隔線之後是把討論直接貼上。重點:
====分隔線====
有喔,fetch就是原生的javascript。參考:
https://developer.mozilla.org/zh-TW/docs/Web/API/Fetch_API
===
這跟ECMAScript標準無關吧,ECMAScript是Javascript本身的標準,不論你要Ajax或Fetch啥的,裡面都沒有XD
===
另外,IE是已經被放棄的產品,從Edge接替他的那一刻起,不論有什麼新的API,他都不會支援的,也許該評估一下怎麼在技術的需求及瀏覽器用戶市佔之間找到平衡點(畢竟連微軟自己都宣布了自己的產品不再支援IE平台)
===
如果要知道某些API的相容性來做評估,can i use很好用: https://caniuse.com/#feat=fetch