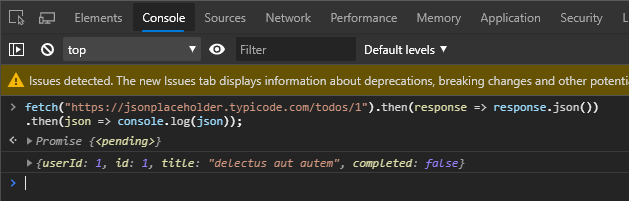
為何在網頁 https://jsonplaceholder.typicode.com/ 使用
fetch("https://jsonplaceholder.typicode.com/todos/1")
.then(response => response.json())
.then(json => console.log(json));
可以正常得到資料

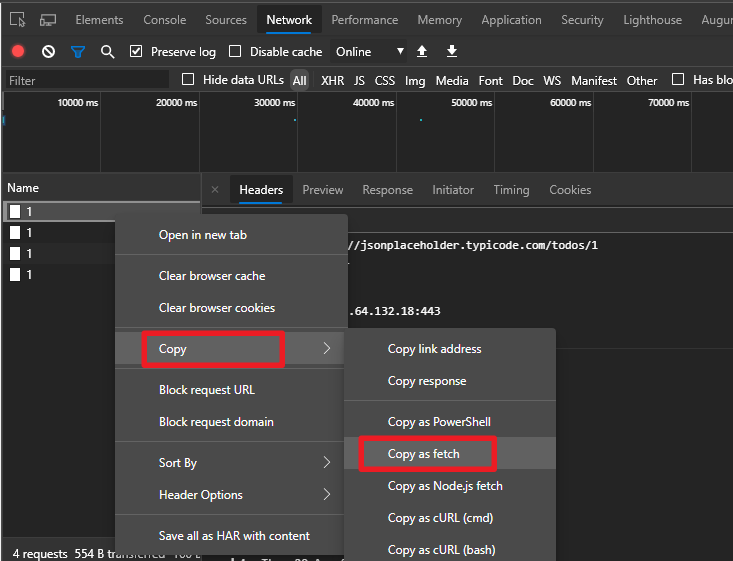
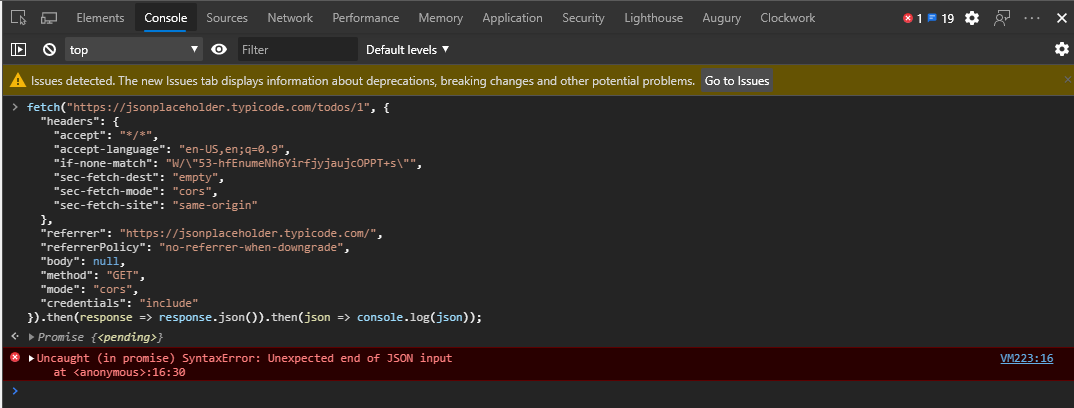
但是使用 chrome 開發者工具生成的 fetch 就不行

fetch("https://jsonplaceholder.typicode.com/todos/1", {
"headers": {
"accept": "*/*",
"accept-language": "en-US,en;q=0.9",
"if-none-match": "W/\"53-hfEnumeNh6YirfjyjaujcOPPT+s\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
},
"referrer": "https://jsonplaceholder.typicode.com/",
"referrerPolicy": "no-referrer-when-downgrade",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "include"
}).then(response => response.json()).then(json => console.log(json));

錯誤訊息 :
Uncaught (in promise) SyntaxError: Unexpected end of JSON input
at <anonymous>:16:30

這樣就行了。
"if-none-match"造成cache。
把他後面那串ETAG改掉也能得到正確答案。
fetch("https://jsonplaceholder.typicode.com/todos/1", {
"headers": {
"accept": "*/*",
"accept-language": "en-US,en;q=0.9",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
},
"referrer": "https://jsonplaceholder.typicode.com/",
"referrerPolicy": "no-referrer-when-downgrade",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "include"
}).then(response => response.json()).then(json => console.log(json));
froce 大神 , 感謝您的文章 , 終於知道點在哪!
froce 大神您好,近期也遇到相同問題
近期想製作類似瀑布流的效果,使用vue-masonry都會噴出兩個錯:
1.Failed to resolve directive: masonry-tile
2.Failed to resolve directive: masonry
後來感覺此套件應該有問題,改使用bootstrap5的masonry-layout,使用vue測試皆可正常執行
接著再改使用nuxt.js執行後,卻噴出:Error parsing data-masonry on row grid: SyntaxError: Unexpected end of JSON input,感覺是CDN沒有正常引入!
後來用axios引入cdn後再使用IIFE執行,卻成功了!!!!!!!(驚訝)
但重整後又被打回原形,繼續噴:Error parsing data-masonry on row grid: SyntaxError: Unexpected end of JSON input...
想請問大神遇到這種棘手的問題該如何解決呢?
https://codesandbox.io/s/nuxt-masonry-forked-gp3el?file=/pages/index.vue
當初我記得這篇是因為有人反映說可以,有人反映說不可以,所以我才想到測試看是不是因為cache的問題。
應該跟你的問題不同。
你的感覺不是套件問題就是你該引入的沒有引入...