這是我的一個頁面由兩個表單組成
<form name="frm-example" id="frm-example">
<div class="row">
<div class="col-md-8">
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title with-btn">單位維護</h3>
<button type="button" class="btn btn-primary pull-right" id="save">儲存</button>
</div>
<div class="box-body">
<table id="dataTable" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>單位</th>
<th>名稱</th>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
</thead>
<tbody id="dataTbody">
@if (Model.UnitDto.Count != 0)
{
for (int i = 0; i < Model.UnitDto.Count(); i++)
{
<tr>
<td></td>
<td></td>
<td>@Html.RadioButtonFor(m => m.UnitDto[i].GROUP_ID, "Dia", new { @class = "fn-rdo", data_type = "radio" })</td>
<td>@Html.RadioButtonFor(m => m.UnitDto[i].GROUP_ID, "ICU", new { @class = "fn-rdo", data_type = "radio" })</td>
<td>@Html.RadioButtonFor(m => m.UnitDto[i].GROUP_ID, "Oth", new { @class = "fn-rdo", data_type = "radio" })</td>
</tr>
}
}
else
{
}
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-8">
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title with-btn">職稱維護</h3>
</div>
<div class="box-body">
<table id="dataTable2" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>職稱</th>
<th>名稱</th>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
</tr>
</thead>
<tbody id="dataTbody">
@if(Model.JobDto.Count !=0)
{
for (var i = 0; i < Model.JobDto.Count; i++)
{
<tr>
<td></td>
<td></td>
<td>@Html.RadioButtonFor(m => m.JobDto[i].GROUP_ID, "DR", new { @class = "fn-rdo", data_type = "radio" })</td>
<td>@Html.RadioButtonFor(m => m.JobDto[i].GROUP_ID, "NP", new { @class = "fn-rdo", data_type = "radio" })</td>
<td>@Html.RadioButtonFor(m => m.JobDto[i].GROUP_ID, "Nur", new { @class = "fn-rdo", data_type = "radio" })</td>
<td>@Html.RadioButtonFor(m => m.JobDto[i].GROUP_ID, "Oth", new { @class = "fn-rdo", data_type = "radio" })</td>
</tr>
}
}
else
{
}
</tbody>
</table>
</div>
</div>
</div>
</div>
</form>
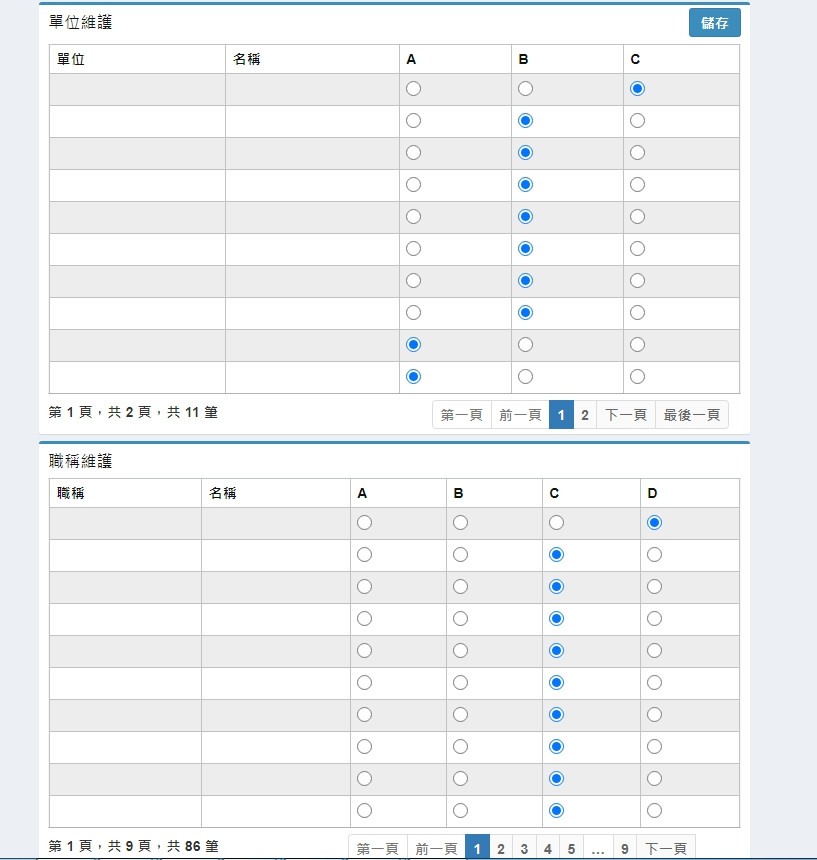
畫面大致如下
我希望按下儲存時是能將兩個表單的值一起帶入後端,兩個表單共用一個DB
所以我想應該是轉成JSON並帶入controller然後再做處理
這是我找到的參考
https://www.gyrocode.com/articles/jquery-datatables-how-to-submit-all-pages-form-data/#solution-direct
因為我有兩個表格,所以想請問我該如何做才能一起轉成JSON格式一起傳入後端做處理呢?
最後我是這樣處理
var Unit = new Array();
var Job = new Array();
table.$("input[type=radio]:checked").each(function () {
Unit.push({
'GUID': $(this).data('guid'),
'GROUP_ID': $(this).val(),
'CID': $(this).data('cid'),
'MOD_UID': $(this).data('mod-uid'),
'MOD_DATE': $(this).data('mod-date'),
'CRE_DATE': $(this).data('cre-date'),
'CRE_UID': $(this).data('cre-uid'),
'GROUP_TYPE': $(this).data('group-type'),
'GROUP_NAME': $(this).data('group-name'),
'HIS_ID': $(this).data('his-id'),
});
})
table2.$("input[type=radio]:checked").each(function () {
Job.push({
'GUID': $(this).data('guid'),
'GROUP_ID': $(this).val(),
'CID': $(this).data('cid'),
'MOD_UID': $(this).data('mod-uid'),
'MOD_DATE': $(this).data('mod-date'),
'CRE_DATE': $(this).data('cre-date'),
'CRE_UID': $(this).data('cre-uid'),
'GROUP_TYPE': $(this).data('group-type'),
'GROUP_NAME': $(this).data('group-name'),
'HIS_ID': $(this).data('his-id'),
});
})
var UnitAndJobCode = {
"UnitDto": Unit,
"JobDto": Job,
}
這樣就能抓到我想抓得值了

提供一個用Ajax HttpPost的做法.
假設你兩個table都是Datatable.js作的,
var jobs = {};
var table1List = [];
var table2List = [];
table1.rows().every(function (rowIdx, tableLoop, rowLoop) {
var data = this.data();
var curRow = {};
curRow.Dept = data["Dept"];
curRow.Name = data["Name"];
curRow.Radio1 = data["Radio1"];
curRow.Radio2 = data["Radio2"];
curRow.Radio3 = data["Radio3"];
table1List.push(curRow);
});
table2.rows().every(function (rowIdx, tableLoop, rowLoop) {
var data = this.data();
var curRow = {};
curRow.Title = data["Title"];
curRow.Name = data["Name"];
curRow.Radio1 = data["Radio1"];
curRow.Radio2 = data["Radio2"];
curRow.Radio3 = data["Radio3"];
table2List.push(curRow);
});
jobs.Table1 = table1List;
jobs.Table2 = table2List;
$.ajax({
url: "YourController/YourAction" ,
type: 'POST',
data: jobs,
success: function (data) {
},
error: function (jqXHR, textStatus, errorThrown) {
}
});
public class MyJson
{
public List<Table1Detail> Table1 {get;set;}
public List<Table2Detail> Table2 {get;set;}
}
public class Table1Detail
{
public string Dept {get;set;}
public string Name {get;set;}
public bool Radio1 {get;set;}
public bool Radio2 {get;set;}
public bool Radio3 {get;set;}
}
public class Table2Detail
{
public string Title {get;set;}
public string Name {get;set;}
public bool Radio1 {get;set;}
public bool Radio2 {get;set;}
public bool Radio3 {get;set;}
}
[HttpPost]
public ActionResult YourAction(MyJson myObj)
{
// 你的實作
}
你好,這是我目前的作法
大略上可以轉成JSON格式了,剩下傳到controller的問題

這是我前端
model
public class RoleFromHisModel
{
public List<RoleFromHisDto> UnitDto { get; set; }
public List<RoleFromHisDto> JobDto { get; set; }
}
public class RoleFromHisDto
{
public string CID { get; set; }
public string GUID { get; set; }
public string GROUP_ID { get; set; }
public string GROUP_TYPE { get; set; }
public string HIS_ID { get; set; }
public Nullable<System.DateTime> CRE_DATE { get; set; }
public string CRE_UID { get; set; }
public Nullable<System.DateTime> MOD_DATE { get; set; }
public string MOD_UID { get; set; }
public string GROUP_NAME { get; set; }
public string JobName { get; set; }
public string UnitName { get; set; }
}
public ActionResult AddOrUpdate(RoleFromHisModel model)
{
return View();
}
}
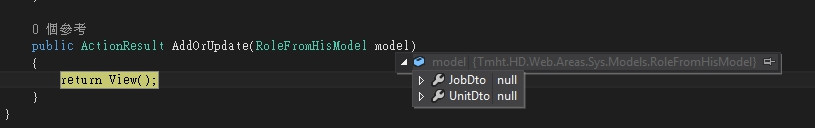
目前是沒接收到JSON的值
不知道這個該怎處理,雖然有查過相關問題,不是還是沒解出來
看了Json, 無法和Model Class吻合. 假如用你的RoleFromHisModel, JSON應該要長這樣(我縮減其他RoleFromHisDto屬性, 太長了)
{
"UnitDto":[
{
"CID":"test",
"GUID":"testguid",
"GROUP_ID":"testgroup"
},
{
"CID":"test2",
"GUID":"testguid2",
"GROUP_ID":"testgroup2"
}
],
"JobDto":[
{
"CID":"test3",
"GUID":"testguid4",
"GROUP_ID":"testgroup5"
},
{
"CID":"test6",
"GUID":"testguid7",
"GROUP_ID":"testgroup8"
}
]
}
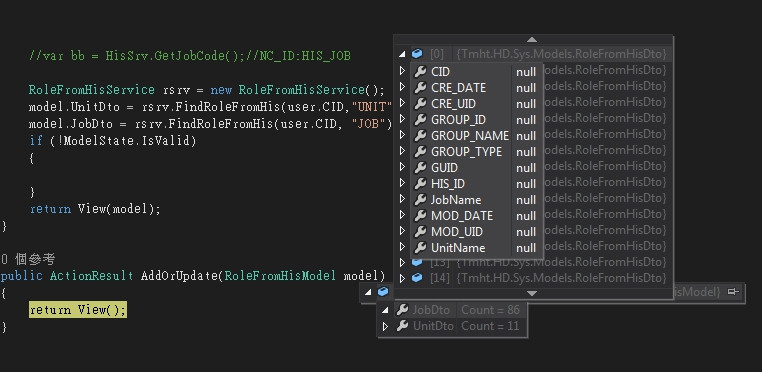
目前我傳進去了不過長這樣
我目前式改成這樣
http://jsfiddle.net/ruk956mt/1/
你的jsfiddle, 看起來只是去抓radio的值....沒有其他CID、CRE_DATE之類的. 建議UnitAndJobCode可以console.log印出來長什麼樣~
var data2 = table2.$('input[type="radio"]').serializeArray();
var data = table.$('input[type="radio"]').serializeArray();
//var UnitAndJobCode = data.concat(data2);
var UnitAndJobCode = {
"UnitDto": data,
"JobDto": data2
}
對,我打算先抓這個值,其他的到時候再做處理
確實後端已經收到UnitDto和JobDto的List, 剩下就等把其他值放進來~
能再請教最後一個問題嗎?
@Html.RadioButtonFor(m => m.JobDto[i].GROUP_ID, "DR", new { @class = "fn-rdo", Model.JobDto[i].GUID, data_type = "radio" })
裡面的Model.JobDto[i].GUID就是我的欄位GUID
那想請問我該如何一起把它序列化?
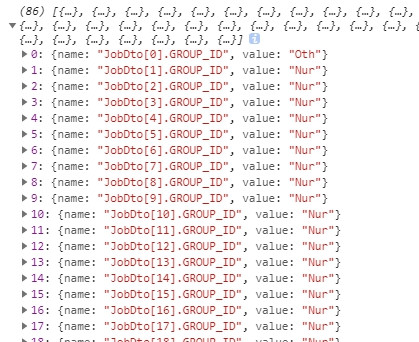
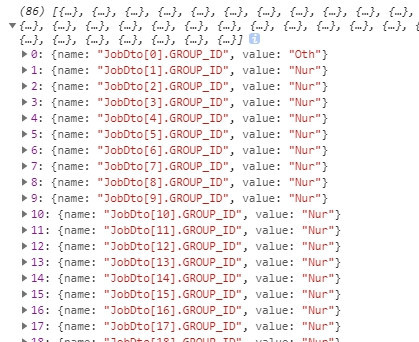
目前結果
怎麼做才能變成說
{name "JobDto[0].GROUP_ID",value:"Oth",GUID:"xxxxx"}
這樣呢?
你的GUID之類欄位應該是原本就有的資料, 並非User填寫的. 所以可以把他藏起來, 像這樣
@Html.HiddenFor(x => x.JobDto[i].GUID)
這樣會生成
<input name="JobDto[i].GUID" value="某某GUID" type="hidden"/>
form的serialize就能抓到它
你好,有生成,但還是沒抓到
而且我應該是要用你的作法才對
直接用.serializeArray();好像還是有些問題
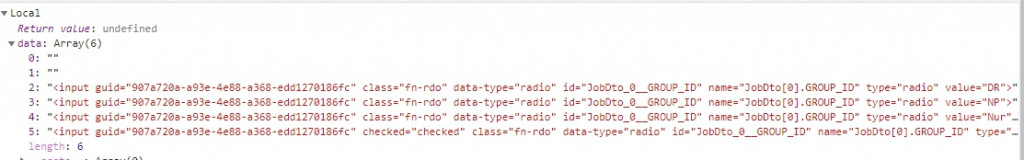
用你的建議後顯示的是這樣
後面寫curRow.GUID = data["Guid"];
就顯示undfind
哦....沒有跟你解釋過data["key"]...這個是我之前手動對datatable手動填值table.rows.add才有的東西. 你需要使用官網的api範例, 把你的input取出再用jQuery取值. https://datatables.net/reference/api/rows().every()
用jQuery下去跑,把頁面上所有的input的name跟value抓出來塞進dictionary裡......用JSON.stringify輸出的就是json字串....隨你處置
完整範例(使用jQuery)
https://jsfiddle.net/Lq0u7j9h/15/
var AllInputToJson = function(){
var dicData = {};
var allInput = $('input');
$.each(allInput,function(i,v){
dicData[$(v).attr('name')] = $(v).val();
});
strJson = JSON.stringify(dicData);
console.log(strJson);
return strJson;
}
指定特定表單form的話可以再加幾個字
var allInputA = $("form[name='frm-example'] input");
var allInputB = $("form[name='frm-example2'] input");
.........
這樣前端的工作就不會這麼繁重吧.....
一個radio一行,一個text input一行..........
要是我我會起笑
因為我懶,所以用剛那幾行,要是你不喜歡jquery,也可以用原生javascript去getElement..
這個範例的密碼沒加密就直接傳送,非常不妥(自打嘴巴)
只是做範例懶的做加密,叔叔沒練過,同鞋千萬別學
感謝,我目前暫時是用.serializeArray();這方法
畢竟我是用datatable
目前是能傳到後端了我還在想怎麼把其他直傳進去
像這個
>@Html.RadioButtonFor(m => m.JobDto[i].GROUP_ID, "DR", new { @class = "fn-rdo", Model.JobDto[i].GUID, data_type = "radio" })
現在在想怎麼把Model.JobDto[i].GUID這個值塞入JSON裡