$.post("<?php echo admin_url('admin-ajax.php')?>", data, function(response) {
var content = '';
if (response['datas'] && response['datas'].length) {
for (var i in response['datas']) {
var location = response['datas'][i];
content += '<li class="ajax-location" data-id="' + location['id'] + '"><img src="<?php echo get_template_directory_uri() ?>/img/icons/' + icons[location['acf_fields']['map_obj_cate']] + '" alt="">' + location['title'] + '</li>';
}
} else {
content = '<li>很抱歉,此區域沒有任何機構或者場所喔</li>';
}
$('.map_getlist ul').html(content);
}, 'json');
})
以上是完整範例,這是一個客製化的WP佈景主題,
主要問題是,想問一下當我拿到response,要塞入迴圈內的HTML,
但是
content += '<li class="ajax-location" data-id="' + location['id'] + '"><img src="<?php echo get_template_directory_uri() ?>/img/icons/' + icons[location['acf_fields']['map_obj_cate']] + '" alt="">' + location['title'] + '</li>';
這種寫法實在是太難維護,目前只是比較簡單的li列表,如果更複雜的版面就會很難撰寫。
我是PHP初學者,原本想要用 get_template_part() 之類的東西,把HTML寫到另一個 PHP內叫出來,但是我不知道該怎麼把 AJAX 拿到的 response 塞到那個 PHP內?
在網路上找了些資料,有找到Reat可以用JSX,好像就有點是我要的,可惜我不是用Reat
不知道有沒有方法可以把 HTML可以拆出來寫?或者大大們有其他關鍵字可以點我一下,讓我去搜尋資料,非常感謝!

把程式碼整理一下的話呢?大概像這樣的話
$.post("url", data, function(response) {
var content = '';
if (response['datas'] && response['datas'].length) {
for (var i in response['datas']) {
var location = response['datas'][i];
content += '<li>';
content += '<img src="" alt="">';
content += '</li>';
content += '<div>';
content += '<div>';
content += '<p>word</p>';
content += '</div>';
content += '</div>';
}
} else {
content = '<li>很抱歉,此區域沒有任何機構或者場所喔</li>';
}
$('.map_getlist ul').html(content);
}, 'json');
})
看了樓主的碼後,有此心得:
在 js 裡寫一堆 html 或在 html 裡寫一堆邏輯判斷(使用框架時),
非原創者非常難理解和維護。
不會麻煩啦,我用我的音樂播放網站做的例子,我用JQuery
var getSingersList = function () {
$("#singerSongs").html("");
$("#singersList").html("<div class='waitlabel'>資料載入中..請稍候!</div>");
$.post({
url: "main.php",
dataType: 'json',
data: {
rbmode: "getSingersList",
}
})
.done(function (data) {
if (data.length > 0) {
$("#singersList").html("");
var toyear = new Date().getFullYear() - 2;
$("#singersList").append($("<dl><dt>以語種區分 (僅收錄從 " + toyear + " 年到今天的新歌)</dt><dd><div>華語.....</div><div>台語.....</div><div>日語.....</div><div>韓語.....</div><div>西洋.....</div></dd></dl>"));
var Adl = $("<dl></dl>");
$.each(data, function (i, v) {
Adl.append(`<dt>${v["kindname"]}</dt>`);
var xdd = $("<dd></dd>");
$.each(v["data"], function (di, dv) {
xdd.append(`<div>${dv}</div>`)
});
Adl.append(xdd);
});
$("#singersList").append(Adl);
}
});
};
PHP端
function GetSingersList()
{
$TotalSingers = array();
$singerL = array(
"a" => "華語男歌手",
"b" => "華語女歌手",
"c" => "華語團體",
"e" => "歐美",
"f" => "日韓"
);
foreach (array_keys(array_reverse($singerL)) as $sL) {
$html = file_get_html("https://不告訴你.網站.XD/ccccc" . $sL . "1.htm");
if ($html != "") {
$sulall = $html->find("ul[class=s_listA]", 0)->find("li");
$thisL = array();
foreach ($sulall as $aul) {
$detail = $aul->find("a", 0)->innertext;
if (!in_array($thisL, $detail)) {
array_push($thisL, $detail);
}
}
array_push($TotalSingers, array(
"kindname" => $singerL[$sL],
"data" => $thisL
));
}
}
if (count($TotalSingers) > 0) {
$jsonstr = json_encode(array_reverse($TotalSingers));
ob_start();
echo $jsonstr;
ob_flush();
}
die();
exit();
}
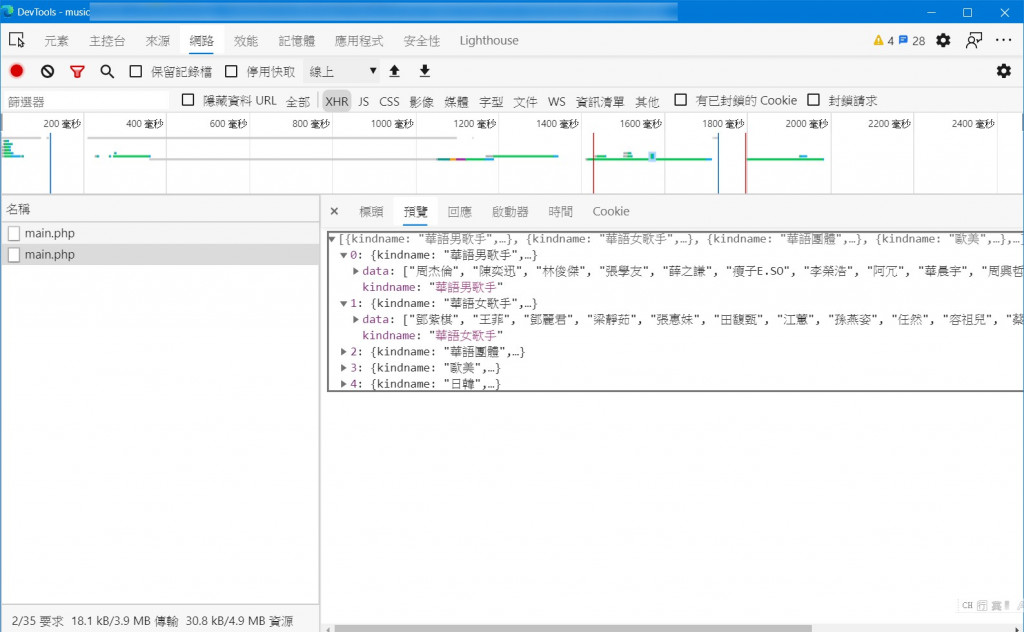
JSON的結構