需要使用跑馬燈顯示現在的訊息
資料是用 $.getJSON的方法抓php
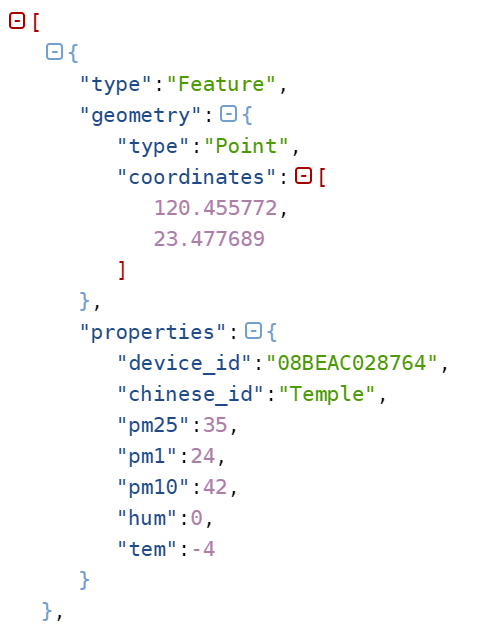
資料長這樣
現在顯示的資料都是正確的
而目前的問題是第一次顯示訊息時
第一個字碰到最左邊就會重頭從右邊開始跑
但跑第二次的時候又正常了
(正常:從右邊開始直到最後一個字都跑完才會再從右邊開始跑)
請問是哪邊有問題?
程式碼:
<script>
$.getJSON('geojson.php', function (geojson) {
var perfect = 0, good = 0;
for (var i = 0; i < geojson.length; i++) {
var apoche = parseFloat(geojson[i]["properties"]["pm25"]);
if (apoche >= 0 && apoche < 15) { perfect++; }
else if (apoche < 35 && apoche >= 15) { good++; }
}
var msg = "現在測站共" +perfect;
document.getElementById("Hday").innerHTML = msg;
});
</script>
<marquee direction="left" bgcolor=ffffcc width=50% crollamount="10"> <p id="Hday"></p></marquee>

marquee 過時Deprecated而且有相容性的問題,盡早改成CSS MARQUEE
css部份
.marquee {
margin: 0 auto;
white-space: nowrap;
overflow: hidden;
box-sizing: border-box;
padding: 0;
height: 16px;
display: block;
}
.marquee span {
display: inline-block;
text-indent: 0;
overflow: hidden;
-webkit-transition: 15s;
transition: 15s;
-webkit-animation: marquee 15s linear infinite;
animation: marquee 15s linear infinite;
}
@keyframes marquee {
0% { transform: translate(100%, 0); -webkit-transform: translateX(100%); }
100% { transform: translate(-100%, 0); -webkit-transform: translateX(-100%); }
}
HTML部份
<p class="marquee"><span>marquee 過時了而且有相容性的問題,盡早改成CSS MARQUEE</span></p>