https://element.eleme.io/#/en-US/component/message
我在屬性中加入 duration: 0 可以避免他自動關閉
我想等到事件完成後再關閉該通知
於是
this.$message({
duration: 0,
message: '處理中'
})
this.$store.dispatch('update').then(res => {
this.$message.success('成功')
}).catch(err => {
this.$message.error(err)
})
但我不知道他要怎麼手動關閉 處理中 通知?
我有看到官方文件中的 Methods 有個 close 似乎可以呼叫
https://element.eleme.io/#/en-US/component/message#methods
但這要怎麼呼叫才對?官方沒有例子

https://element.eleme.io/#/en-US/component/message
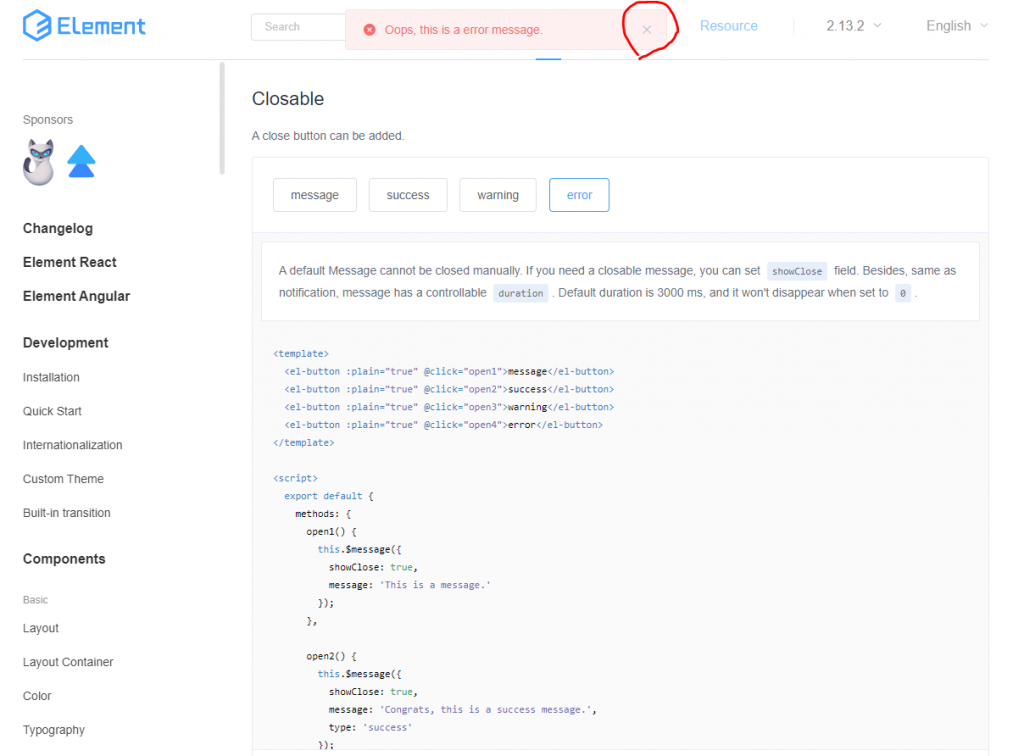
試試closable ??
你設定的 duration: 0 可以避免他自動關閉
手動關閉 >> 這樣就會有一個關閉按鈕
不知道是不是你要的?
Message and this.$message returns the current Message instance. To manually close the instance, you can call close on it
这样写试试
const msgInstance = this.$message({
duration: 0,
message: '處理中'
})
this.$store.dispatch('update').then(res => {
msgInstance.close()
this.$message.success('成功')
}).catch(err => {
msgInstance.close()
this.$message.error(err)
})