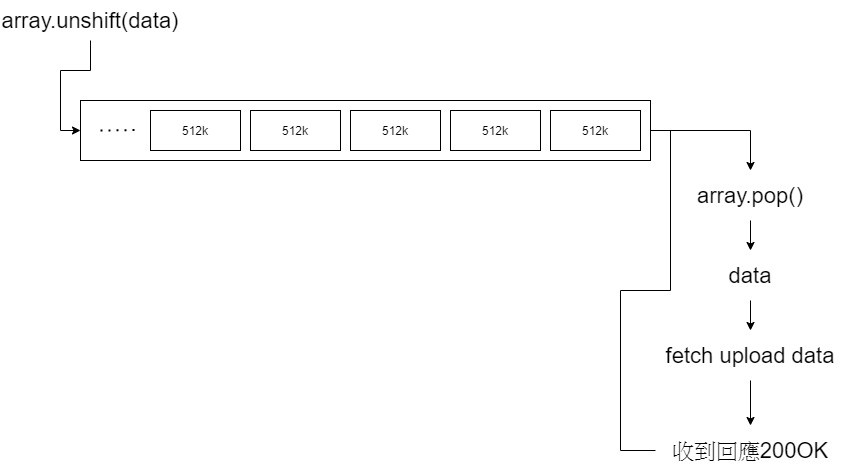
從一個持續增加(push)的array中
不斷從這個array把內容拉出來(shift)
shift出來的內容會延遲一段時間(fetch upload data)
收到回應結束後才
可以再繼續把array的內容拉出(shift)
直到array的內容沒有持續增加


(async () => {
var ary = [1,2,3];
while(ary.length === 0)
{
var para = ary.pop();
await fetch(....);
}
})();
你要的是這樣嗎??