嗨大家,
我是一個Vue的新手,
最近遇到一個問題,
我利用element-ui建立了一個select的物件,
然後想要在下方顯示我選中物件的label,
但因為vue預設中,select的v-model存入的只有選項的value,
因此如果我寫
HTML:
<template>
<el-select v-model="value" :options="options" label="Standard" filterable placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
{{ value }}
</template>
JS:
var Main = {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
顯示會如下圖:
但我找到另一個Vue的套件Quasar,
他的select的v-model存入的會是整個option,
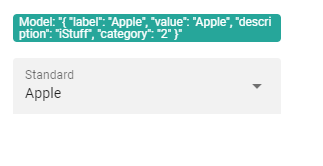
因此如果用上方的程式碼顯示的話會如下圖:
這樣一來要顯示label就容易多了,
{{ value.label }}就可以了,
請問大家,
我一樣還是想用element-ui,有沒有什麼方法是可以像Quasar一樣存入v-model是存整個option,
或者其他可以顯示label的方法呢?
謝謝!

如果是用element ui 留言區的解答可能還是會出bug
要給他一個value-key告知組件使用哪個屬性當做每個object的ID才能正常運作
<el-select
placeholder="请选择"
value-key="objId"
v-model="selectedObj">
<el-option
v-for="item in objList"
:key="item.objId"
:label="item.name"
:value="item"
></el-option>
</el-select>