Q1.前端問題
想用ajax上傳檔案
檔案是預設TXT檔然後內容是JSON格式
我在AJAX中這樣設定dataType:"json"傳送到後端就是JSON了嗎?還是要轉換
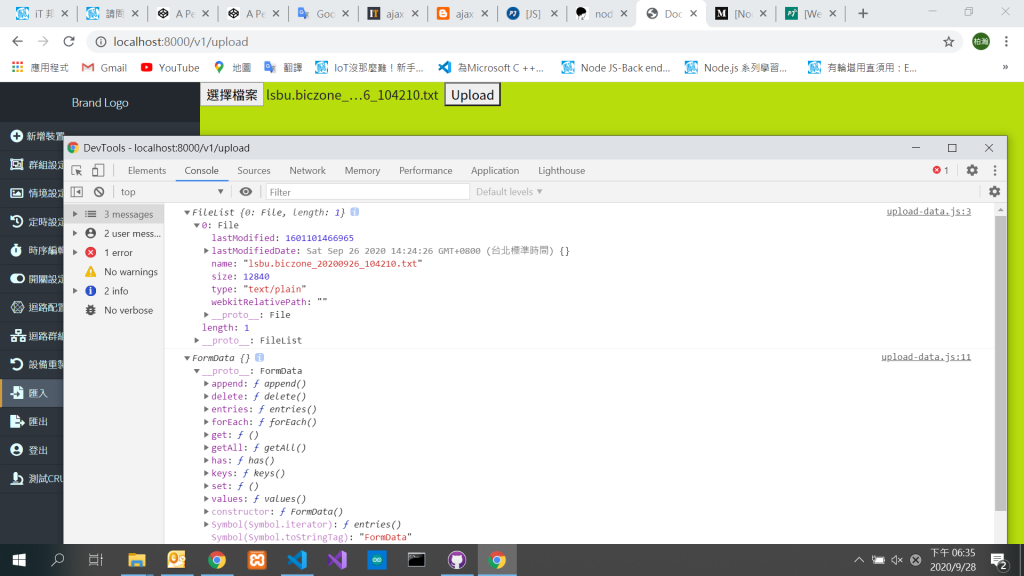
已經可以取得檔案資訊但是下面程式好像不運作,我的formData沒有append東西
form_data.append('file',file_data); //物件加到file後面
Q2.後端問題
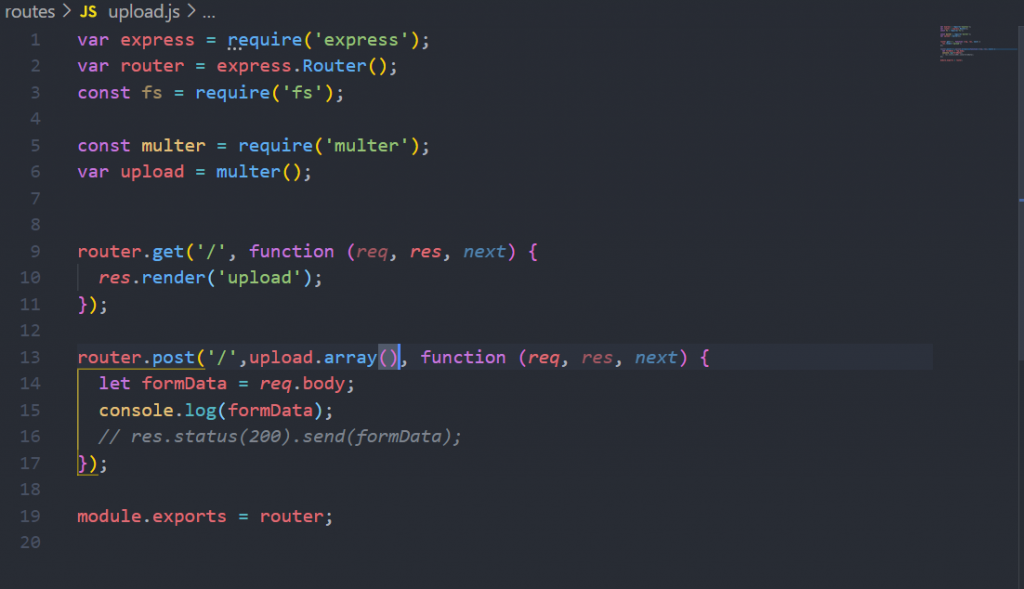
在NODE.JS使用MULTER做處理檔案
當我POST 沒有upload.array()可以順利POST 當然也不會接收到東西
可是加了POST就直接500 不知道是否是Q1所導致
附上github:https://github.com/bo-han-kao/BicZone/tree/logintest
會使用到的檔案:routes/upload.js
public/js/upload-data.js
views/upload.ejs
假資料可用加附檔名txt測試:scandata.json
煩請各位大大解惑
