想請問為甚麼input已經有做處理了,enter鍵按下程式如下:
$(document).on("keypress", "form", function(event) {
let code = event.keyCode ? event.keyCode : event.which;
console.log(code);
return event.key != "Enter";
});
已經將enter鍵判斷按下不會submit了,但是輸入框中只要有任一特殊符號:<!$#@,如下:
為甚麼就可以避開進行submit,想問是甚麼原理可以繞過??

改用keydown並加入preventDefault
$(function(){
$(document).on("keydown", "#tbLabelContent", function (e) {
if (e.which === 13) { // 13 = enter鍵
e.preventDefault();
return false;
}
});
});
謝謝大大~我想知道為甚麼輸入特殊符號可以跳過規則?有可能被html判斷成標籤<>嗎?
送回後端前把POST出去的內容做escape處理就不會出現大於小於...
var mySubmit = function () {
$.post({
url: './',
dataType: 'json',
data: {
action: "PrintLabelTypeA",
text: convert($("#tbLabelContent").val()),
count: $("#tbCount").val()
}
})
.done(function (d) {
alert(`${d.text}列印工作已送出,請稍候領取`);
$("#tbLabelContent").val("");
$("#tbCount").val("1");
});
};
function convert(str) {
str = str.replace(/&/g, "&");
str = str.replace(/>/g, ">");
str = str.replace(/</g, "<");
str = str.replace(/"/g, """);
str = str.replace(/'/g, "'");
return str;
}
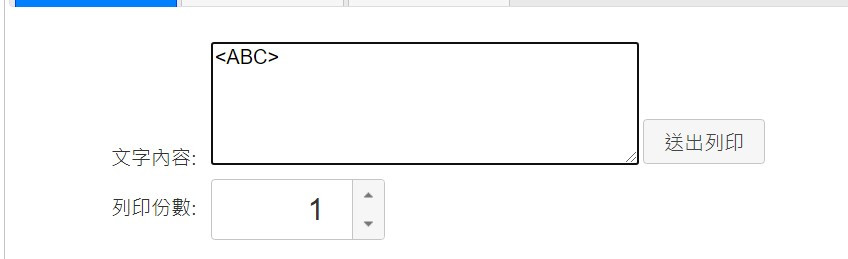
前端HTML畫面
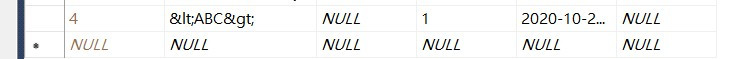
存進SQL則會...
從資料庫提取回前端textBox編輯時,則用unescape()來轉成非escaped字樣,如要顯示在裡則不用,不然版面一定大亂
謝謝~~~大大的回答