各位大大好
最近在做一專案,我用iframe崁入一地圖
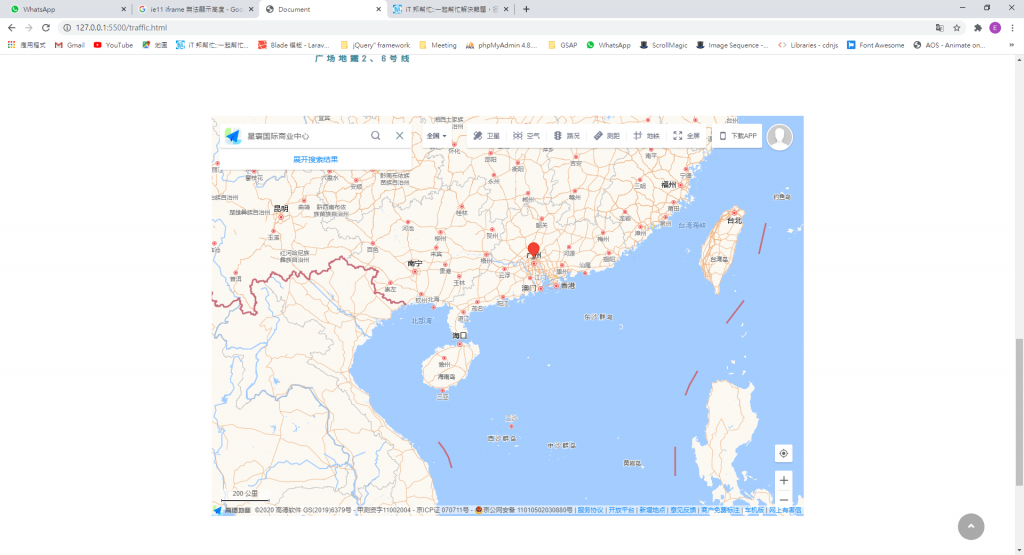
我在google上顯示是正常
<div class="traffic_map">
<iframe height="500" src="https://www.amap.com/search?id=B0FFKD9ZU2&city=440104&geoobj=111.165548%7C37.373752%7C111.289145%7C37.425369&query_type=IDQ&query=%E6%98%9F%E5%AF%B0%E5%9B%BD%E9%99%85%E5%95%86%E4%B8%9A%E4%B8%AD%E5%BF%83&zoom=14" frameborder="0"></iframe>
</div>
.traffic_map{
width: 100%;
height: 100%;
}
iframe{
width: 100%;
height: 100%;
zoom: 5;
padding: 1rem 0;
-ms-zoom: 1;
}
但到了IE11 他的height無法正常顯示出來
更改-ms-zoom也只是變得更寬
超出網頁範圍
該如何才能讓它顯示的跟我google一樣
有沒有大大也有遇過相同問題,歡迎指教

參考看看,跟你一模一樣的問題
https://stackoverflow.com/questions/19336402/iframe-height-in-doesnt-work-with-ie/21860887
This happens because the browser by default sets the width to 100% for all the block elements, but this is not the default behaviour for the height.