目前要按出送出鍵才會出現這個尚未填入的提醒
這個也是要按送出後才會出現帳號重複的訊息
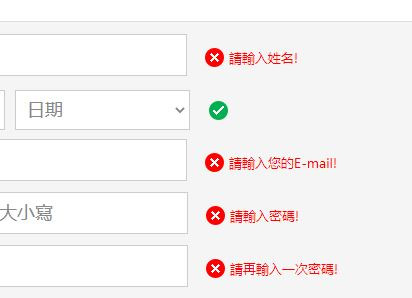
我現在想要再輸入的時候就在後面出現像下面這樣的打勾或是叉叉
我想問的是,像這樣的打勾叉叉檢查方法,如果只用PHP可以寫得出來嗎?
如果可以用PHP寫出來的話,可以給一些關鍵字嗎?
如果不行的話,那用甚麼語言寫會比較好呢?

我現在想要再輸入的時候就在後面出現像下面這樣的打勾或是叉叉
Javascript 負責在每一次輸入後,透過偵聽事件,在前端或後端校驗後的錯誤訊息
透過操作網頁的DOM,顯示在網頁上
驗證的部分:
要注意的是:
由於前端的驗證,傳送的請求有可能會被繞過或攔截竄改,因此在前端送出表單請求到後端之後,後端(PHP)需要針對所有欄位再次進行二次的校驗,校驗通過才實際進行資料的操作,並導向成功的頁面,否則由PHP導回原本的表單頁面,顯示錯誤訊息在頁面上。
所以你要了解的方向:
Html :
<input type="text" id="inputname">
<input type="button" value="Test" onclick="CheckInputEmpty()">
Javascript :
function CheckInputEmpty()
{
if ((document.getElementById('inputname').value).trim()=='')
{
alert('姓名不可空白');
//--- 以下寫產生 "打勾或是叉叉"的程式碼
}
}