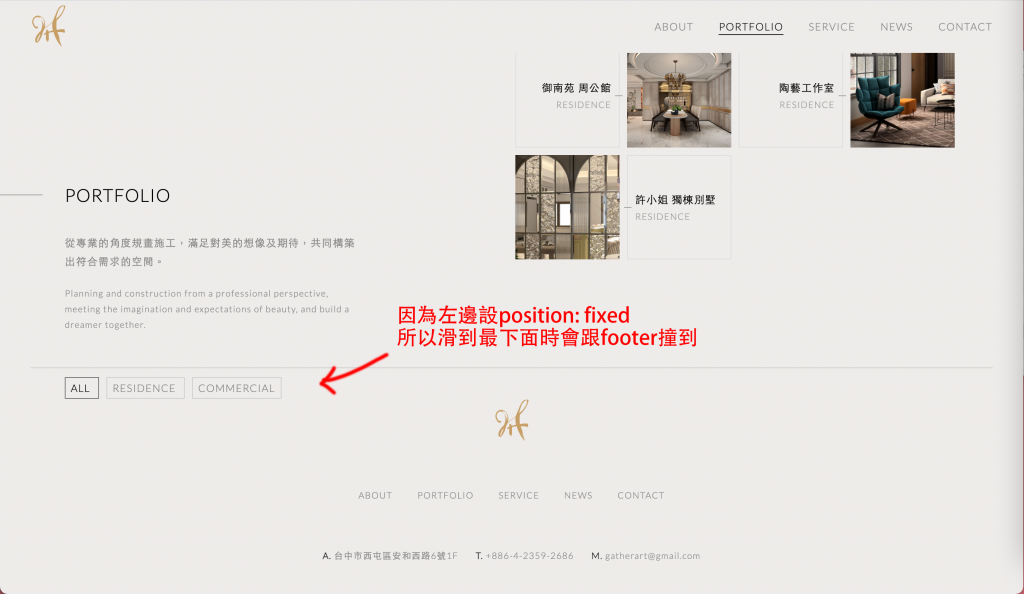
在做網頁時因美觀把左半邊給fixed,
換了不同螢幕的電腦在觀看時發現有這個問題之前沒想到。
當滾輪滑動到最下面時,fixed的部分會與footer重疊到
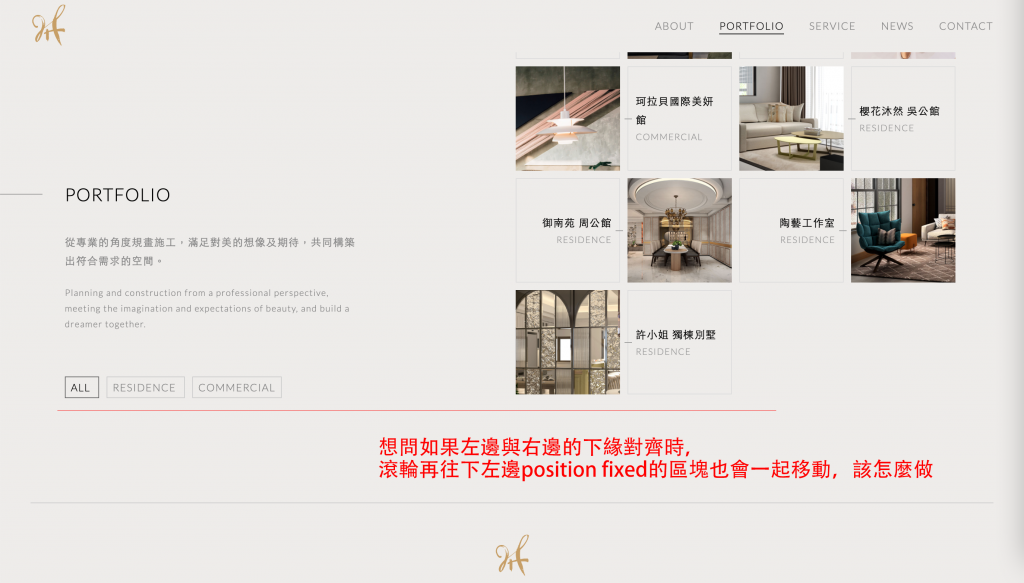
而想到的解決方法有
但卻不知如何下手。
懇請各位幫忙,或有其他方法可替換?
謝謝!

一般會建議你用@media。替不同尺寸重新編輯位置及寬度來處理。
畢竟你的情況只是很單純的無可容納空間造成的問題。
另一個手法就是得要靠js前端程式來調整處理了。
不過不清楚你想要的手法。沒辦法更好處理。
先從@media下手試試吧。替多重尺寸重新定義可能對你會比較快
你要的是這個樣子嗎?
.work-content 的 top: 30%; 改用 bottom: 280px;
調小 .footer 的上下 padding 和 .footer-nav 的上下 margin
修改過的CSS規則:
.work-content {
position: fixed;
bottom: 280px;
max-width: 390px;
}
.footer {
margin: 0 3vw;
padding: 2vw 0;
text-align: center;
font-size: 0.75em;
border-top: #ccc solid 1px;
}
.footer-nav {
margin: 20px 0;
}