您好
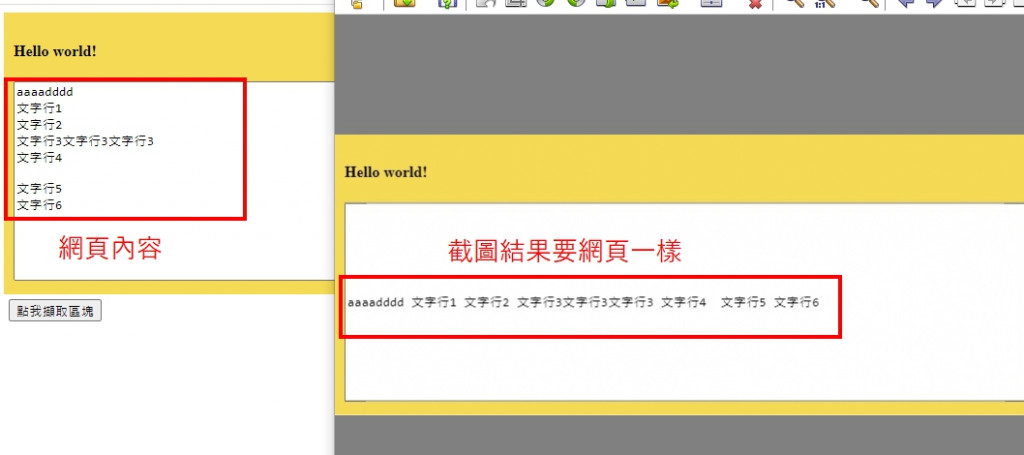
html2canvas 擷取 HTML textarea 區域,文字多行不要變成一行,
我希截圖後的文字排列跟網頁編排一樣,
請問這如何解決?
謝謝!
以下是結果及HTML (HTML可本及執行)
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset=" UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<title>JavaScript:將 HTML 網頁上的區塊轉換成 JPG 圖檔</title>
<style>
button{
margin: 5px;
}
</style>
</head>
<body>
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
<textarea name="memo" id="cm_memo" cols="90" rows="4" style="width: 700px; height:200px">aaaadddd
文字行1
文字行2
文字行3文字行3文字行3
文字行4
文字行5
文字行6
</textarea>
</div>
<button onclick="block_capture()">點我擷取區塊</button>
<script>
function block_capture() {
html2canvas(document.querySelector("#capture")).then(function (canvas) {
a = document.createElement('a');
a.href = canvas.toDataURL("image/jpeg", 0.92).replace("image/jpeg", "image/octet-stream");
a.download = 'image.jpg';
a.click();
});
}
</script>
</body>
</html>

textarea的屬性問題吧...不熟
不過這樣寫似乎可以
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset=" UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<title>JavaScript:將 HTML 網頁上的區塊轉換成 JPG 圖檔</title>
<style>
button {
margin: 5px;
}
</style>
</head>
<body>
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
<textarea name="memo" id="cm_memo" cols="90" rows="4" style="width: 700px; height:200px"></textarea>
<div contenteditable="true" style="width: 700px;height: 200px;background-color: #fff;border: 1px solid;"></div>
</div>
<button onclick="block_capture()">點我擷取區塊</button>
<script>
function block_capture() {
html2canvas(document.querySelector("#capture")).then(function (canvas) {
a = document.createElement('a');
a.href = canvas.toDataURL("image/jpeg", 0.92).replace("image/jpeg", "image/octet-stream");
a.download = 'image.jpg';
a.click();
});
}
</script>
</body>
</html>
映像中 html2canvas 是將html碼重繪處理。
基本上它無法處理 textarea 這個元件。而是將textarea元件轉換成div之類的東西。
而在 textarea 內的內容。其換行並非是html用的換行。
所以一但轉換後。其字元換行就會消失了。
記得 html2canvas.js 好像有能處理這種情況的設定。
不過太久了我也忘了。找找看有沒有新版的。
因該會幫你處理才對。
如果找不到的話就得要自行處理了。
我以前是自已處理的。只是多做一個 textarea 事前轉換 div 的套件。
將內容中的換行符號轉成br處理就行了。
浩瀚星空謝謝您的回覆!
您好
還不知道 contenteditable="true" 寫法前,繞一圈的寫法
var NewStringValue=document.getElementById("cm_memo").value.replace(/\n/g,"<br>");
document.getElementById("cm_memo_span").innerText=NewStringValue;
主要是 replace(/\n/g,"") 這個動作。
將內容中的換行符號取得成br符號。(那個 \n 就是換行符)
並將其重置到一個新建一span上顯示。
原text元件就得先hide起來。
這樣子載圖就可以正確的取到換行值。
參考這篇文章
http://hk.uwenku.com/question/p-ciotfusl-bgb.html
把
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
換成
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.5.0-beta4/html2canvas.js"></script>
應該就可以正常運作了,底下是完整範例:
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset=" UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.5.0-beta4/html2canvas.js"></script>
<title>JavaScript:將 HTML 網頁上的區塊轉換成 JPG 圖檔</title>
<style>
button{
margin: 5px;
}
</style>
</head>
<body>
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
<textarea name="memo" id="cm_memo" cols="90" rows="4" style="width: 700px; height:200px">aaaadddd
文字行1
文字行2
文字行3文字行3文字行3
文字行4
文字行5
文字行6
</textarea>
</div>
<button onclick="block_capture()">點我擷取區塊</button>
<script>
function block_capture() {
html2canvas(document.querySelector("#capture")).then(function (canvas) {
a = document.createElement('a');
a.href = canvas.toDataURL("image/jpeg", 0.92).replace("image/jpeg", "image/octet-stream");
a.download = 'image.jpg';
a.click();
});
}
</script>
</body>
</html>