各位好
以下是目前網頁使用到的CDN
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.8/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/g/filesaver.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
但因為要部屬在離線裝置, 需要把相關的js與css下載到local, 其中像是jQuery.js之類的可以從https://cdnjs.com/ 複製下載
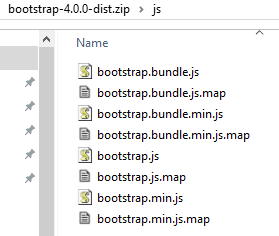
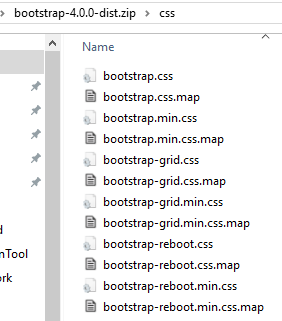
但像是Bootstrap, 從官網下載下來後包含了許多檔案:

請問都要包進來嗎?

一般目前共用的js及css的命名規則大多是如下
{主名}-{功能}.{打包屬性}
其主要要了解且也比較固定的就是「打包屬性」
基本上有
min: 壓縮處理(縮小化的意思)
bundle: 整合包。(可以將其視為一支就包全部了)
比較簡單的檢查方式,你放什麼在程式上就先放什麼檔案。
然後再開debug模式看看有沒有缺檔。
要不然就是全放了。
我是用VS裡的nuget下載所有的jquery到專案裡放置,包括ui及其css,然後在自己的專案裡的aspx或php自己掛載本地端的js,css,會加載本地所有資源
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.4, maximum-scale=2.0">
<meta http-equiv="PRAGMA" content="NO-CACHE" />
<meta http-equiv="EXPIRES" content="0" />
<meta http-equiv="CACHE-CONTROL" content="NO-CACHE" />
<title>
mmmmmmmmmmmmmmmm.........
</title>
<link href="/includes/jqueryui/jquery-ui.css" rel="stylesheet" />
<script src="/includes/jquery-3.4.1.min.js"></script>
<script src="/includes/jqueryui/jquery-ui.js"></script>
<script src="./main.js"></script>
<link href="./main.css" rel="stylesheet" />
</head>
<body>
<div id="test"></div>
</body>
<html>
F12 切到 network 仔細觀察每一條 url,有對外的都要下載回來放到 local,然後修改對應的碼。
較麻煩的是 fontawesome 之類的字型,除了下載字型檔還有去修改他的 css 才能行。