各位大大前輩!我有一個 view 組件如下:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card" v-if="youAreLogout">
<div class="card-header">調適程式碼</div>
<div class="card-body">
在 listen 回掉函數中 調適 程式碼
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
props:[
'id'
],
data() {
return {
youAreLogout: true
}
},
mounted() {
console.log('Component mounted.');
window.Echo.channel('channel').listen('event', function () {
console.log('Component mounted.');
alert('Component mounted.');
})
}
}
</script>
我把它放在 Laravel 項目 的 welcome.blade 中
<head>
....
<script src="{{ asset('js/app.js') }}" defer></script>
</head>
<body>
...
<div id="app">
<example-component></example-component>
</div>
....
</body>
但是 結果:
**
console.log('Component mounted.');
打在 函數前面的 可以顯示
打在函數內部就無法輸出 -----為何???
alert('Component mounted.'); 也不會彈窗
**
有勞前輩賜教一下

不錯,再學vue了。
不過建議你。先搞懂一下vue與Laravel 對應的方式。
要將你以前學的html先當成沒學過。
重新學vue。
這樣你才不會被固有知識給綁住。
不要把vue的東西。當成html設計。會對你比較容易理解。
等你搞懂我上面的話。你就搞懂vue了。
ps:忘了先回答你的問題先。
就如我上面說的。不要將vue當成html用。
你現在的做法,只是將一個非html的東西。放去view上面。
重新學習一下,不要跳著做。也不要用舊知識學。
謝謝 @浩瀚星空 大大的建議,我會將 html 和 js 分開思考。
平常的我樂於學習,雖然沒基礎的情況下自學,這一年多以來我也累積了不少知識,遇到問題漸漸也都能從 f12控制台 裡面找到原因並加以解決。
目前我是正在學習 Laravel 的事件廣播,但這一題對我來說是一頭霧水:
我註冊了 一個 UserLogin 的event 以及 一個 AddUserLoginRecord 的Lietener,然後安裝了 websocket 服務器,並 npm install --save laravel-echo pusher-js,...打算將訊息廣撥給前端user
我理解的流程應該是:
user登入
=> LoginController 中 broadcast(new UserLogin($user));
=> UserLogin implements ShouldBroadcast 中 return new Channel('channel');
=> 頁面加載 welcome.blade.php
=> <example-component></example-component>
=> 在mounted 中 調用pusher 廣播
=> mounted() {
console.log('Component mounted.');
window.Echo.channel('channel').listen('event', function () {
console.log('Component mounted.');
})
}
然而,在這裡就卡關因為 listen() 裡面的程式碼都沒有執行,翻查 laravel.log、websocket serve 終端 也都沒錯誤, 控制台也沒有報錯訊息也沒有輸出 Component mounted.,
websocket 還是需要建立前端的握手動作。才能對傳。
你因該只是將 websocket 服務器 建立好而已。
但還沒進行對接動作。所以不會有任何的錯誤訊息。
好的,謝謝引路,我再來查一查
@ 浩瀚星空大大 我疑惑的是:
<script>
export default {
props:[
'id'
],
data() {
return {
youAreLogout: false
}
},
mounted() {
console.log('Component mounted.');
console.log(this.id);
window.Echo.channel('user-logout-' + this.id).listen('DeviceBeenLogout', () => {
this.youAreLogout = true;
})
}
}
</script>
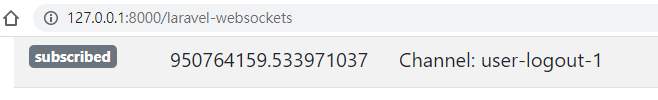
我在 控制台、laravel.log 所有的都顯示正常包含pusher 後台也正常收到訊息:

但就是在 listen() 裡面的 程式邏輯都不執行 真奇怪!
有勞大大釋疑一下!萬分感謝!