小菜大學生想請問各位大佬
想請問php 在 chart.js 上輸出陣列的問題
<?php do {
if($row_rs['t_time']=="")exit;
?>
<tr>
<td><div><?php $timedata[]=$row_rs["t_time"]; echo date("F j, Y g:i a", strtotime($row_rs["t_time"])); ?></div></td>
<td><div><?php $humdata[]=$row_rs["t_humidity"]; echo $row_rs['t_humidity']; ?>%</div></td>
<td><div><?php $tempdata[]=$row_rs["t_temp"]; echo $row_rs['t_temp']; ?>℃</div></td>
<td><div><?php $sensdata[]=$row_rs["t_sensor"]; echo $row_rs['t_sensor']; ?><br>
[
<?
if($row_rs['t_sensor']<=0)echo "<font color=red>Low Power</font>";
if($row_rs['t_sensor']<=75 && $row_rs['t_sensor']>0) echo "<font color=#629123>良好</font>";
if($row_rs['t_sensor']>75 and $row_rs['t_sensor']<=150) echo "<font color=#B3B334>普通</font>";
if($row_rs['t_sensor']>150 and $row_rs['t_sensor']<=300) echo "<font color=#FFB95D>對敏感族群不健康</font>";
if($row_rs['t_sensor']>300 and $row_rs['t_sensor']<=1050) echo "<font color=#B02525>對所有族群不健康</font>";
if($row_rs['t_sensor']>1050 and $row_rs['t_sensor']<=3000) echo "<font color=#AF34B3>非常不健康</font>";
if($row_rs['t_sensor']>3000 ) echo "<font color=#570606>危害<font>";
?>]
</div>
</td>
</tr>
<?php $data[]=$row_rs; } while ($row_rs = mysql_fetch_assoc($rs)); ?>
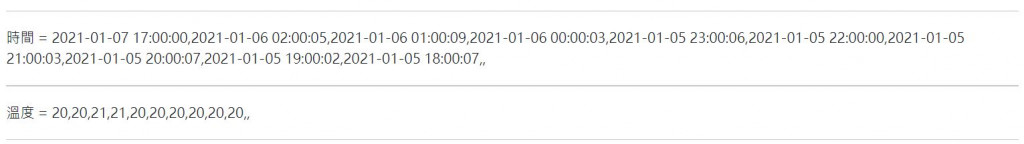
我將php array直接貼出來在測試的網頁上
<hr>
<?php
echo "時間 = ";
for($i=0;$i<=$maxRows_rs;$i++)
{
echo $timedata[$i].",";
}
?>
<hr>
<?php
echo "溫度 = ";
for($i=0;$i<=$maxRows_rs;$i++)
{
echo $tempdata[$i].",";
}
?>
這邊是輸出
但是小弟把這段貼在chart.js上
labels:[
<?php
for($i=0;$i<=$maxRows_rs;$i++)
{
echo $timedata[$i].",";
}
?>
],
datasets: [{
data:[
<?php
for($i=0;$i<=$maxRows_rs;$i++)
{
echo $tempdata[$i].",";
}
?>
],
我的折線圖會直接爆掉然後canvas也不會跑!
想請教各位大大要怎麼解決Q_Q

這段你輸出的東西,對 javascript 來說應該會出錯吧
labels:[
<?php
for($i=0;$i<=$maxRows_rs;$i++) {
echo $timedata[$i].",";
}
?>
],
你要的應該是 ["2010-01-07 17:00:00", "2010-01-06 02:00:00", ...略]
但是這邊的輸出沒有引號 [2010-01-07 17:00:00, 2010-01-06 02:00:00, ...略]
(相信你知道怎麼改的)
因為提問的程式碼也只有片段,我就不試著跑了
如果還有問題,可以這樣做:
chrome(firefox) 在任何頁面都可以使用 F12,從 console(主控台) 會看到 javascript 的錯誤訊息。
善用 F12 有很多問題都可以找到原因,進而排除
淺水大看到有沒有覺得很有既視感 XD
樓主可以參考最近這篇趣味問題理解出錯的原因
https://ithelp.ithome.com.tw/questions/10201646
題外話,不要像我一樣為了示意,沒有在欄位上加name屬性。
你的做法有一個缺點,就是如果你有做查詢的功能
每一次查詢都需要重送請求到這個網頁跑程式碼
如果你會 Javascript 的話:
可以將查詢的資料邏輯拆到獨立的 php
每一次查詢讓 Javascript 透過 AJAX,個別傳參數或整個 FormData 夾帶 Form 的所有欄位資料
傳到 PHP 查詢,查詢完後,由 Javascript 更新圖表的陣列資料
這樣不用每一次查詢,就重新整理一次網頁,也不會有 Javascript 包含 PHP 的狀況
非常感謝解惑
是小弟我知識不足 非常感謝兩位的回答!
給一下ajax做法的範例
這範例會在打開頁面時繪製圖表
除此之外也可以按「更新」按紐更新資料