Hi all,
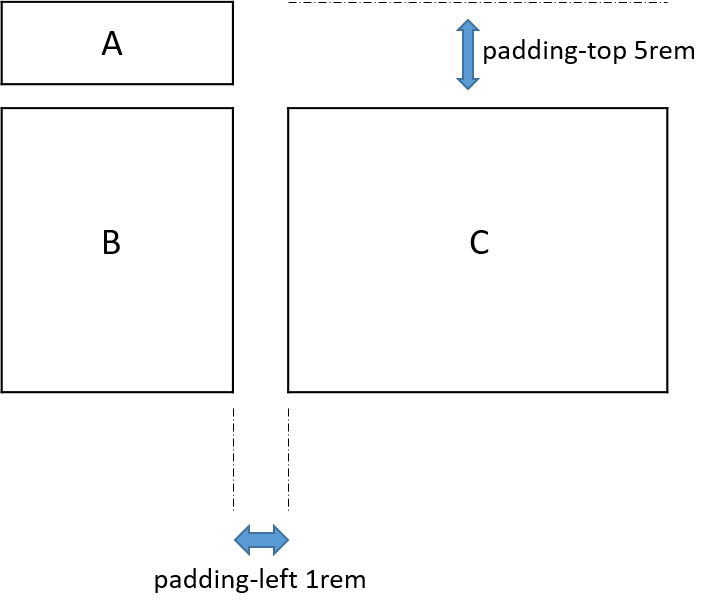
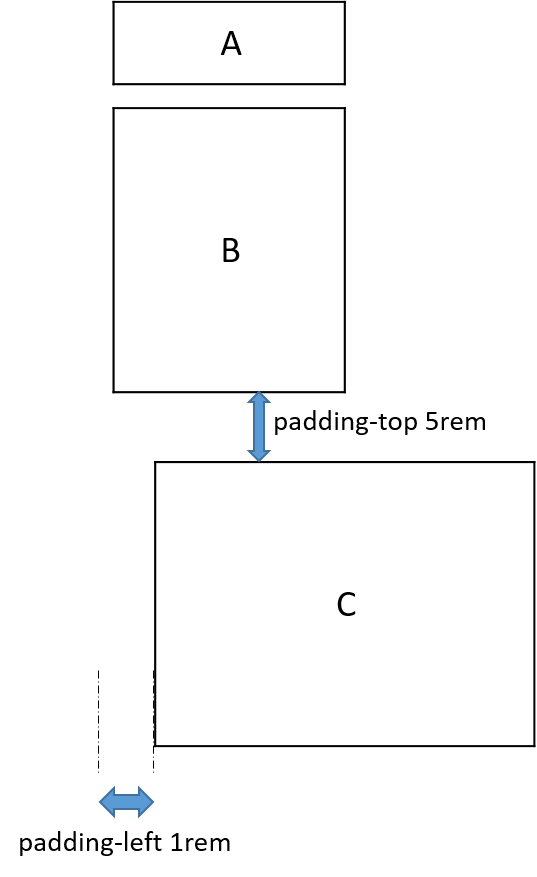
目前網頁設計為左右排版, 以兩個div各佔30% 70%寬度, 左div含A與B, 右div為C
但換成手機裝置後會因為padding關係導致沒對齊
請問這部份該如何調整, 可以使用bootstrap class來設計嗎?或是要判斷裝置來寫css? 目前需求裝置只分PC與Mobile

一般有兩招來處理
第一招:用程式判斷裝置,來載入不同的css對應
這招比較麻煩,會需要兩份css來處理。
但好處是可以針對各別情來細項設定。
對於不知該如何處理rwd的人,用這招會比較直覺點。
第二招:css的 media 規劃設定
如 通靈亡 那樣的規劃,利用css本身的media。來決定要呈現的處理方式為何。
一般用這招的,需要有一點空間運用的辨識力。
也就是說,需要有美工排版的能力來處理。
這也是rwd的基本功夫。
幫補充一下星空大提到的第一個作法細節:<link> 可以像 CSS 一樣寫 media query 的條件
<!--手機裝置-->
<link rel="stylesheet" href="mobile.css" media="screen and (max-width: 991px)">
<!--電腦裝置-->
<link rel="stylesheet" href="pc.css" media="screen and (min-width: 992px)">
如果對於細節有興趣的話可以參考這篇 Stackoverflow 第二個回答
至於用 Javascript 引入的部分,如果有興趣理解可以參考這篇,不過可以的話建議用 Media Query 或 <link media>。
LINK法我之前用的是程式化法就是了。
如
<link rel="stylesheet" href="css.php" />
然後在其php內做判斷包入,在用readfile的方式來解讀出來。
不過當時用這招是因為手機跟pc版的css相差很大。
不得已只能分開處理。
感謝兩位熱心補充~~
margin為box與box的位置調整
我建議直接用media query一勞永逸 而且你可以學習怎麼判斷 手機 平板 跟電腦 的螢幕尺寸~