1.問題:如何放置圖片到網頁上?
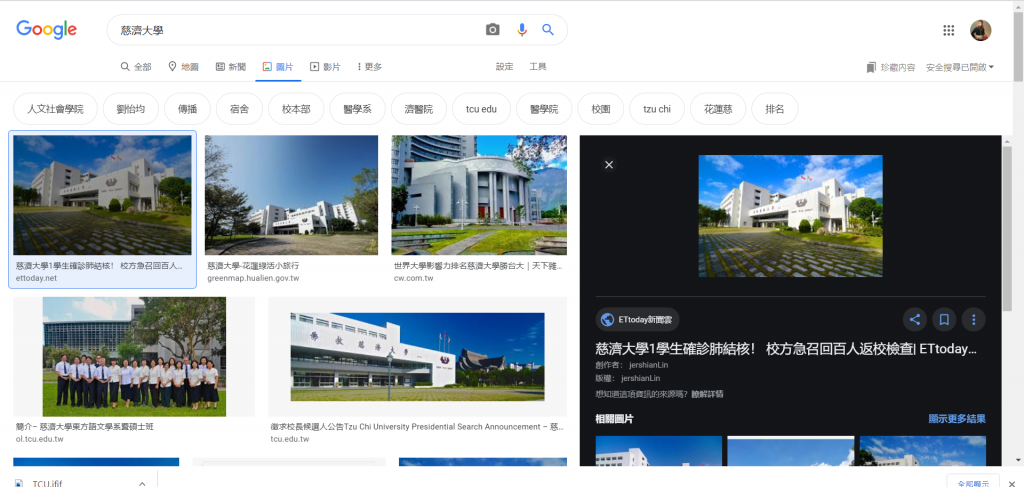
2.我要顯示的圖片(藍色框起的部份)
3.實作過程
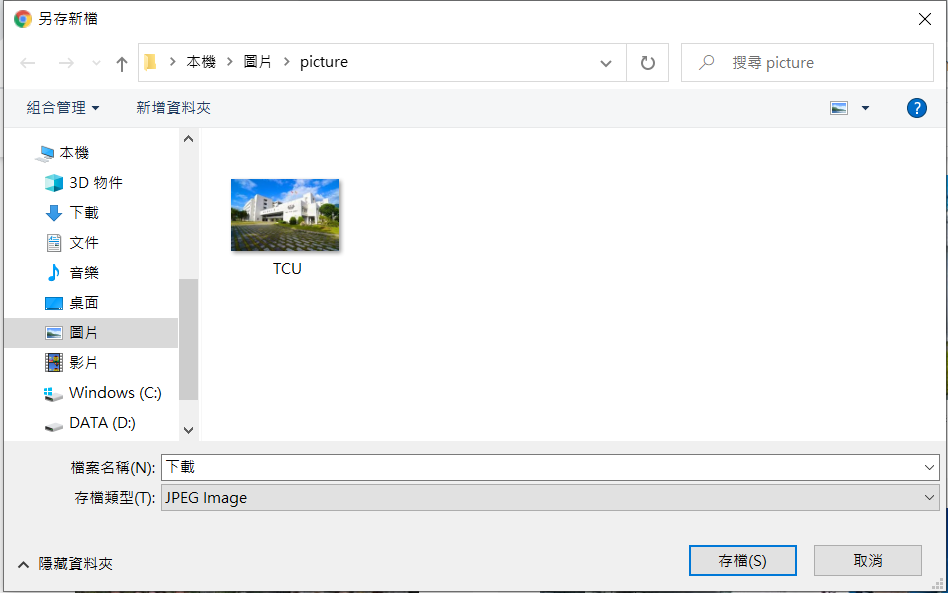
3-1(圖片存檔位置)
3-2程式碼
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>佛教慈濟大學</title>
</head>
<body>
<img src="picture/TCU.jpg" alt = "TCU">
</body>
</html>
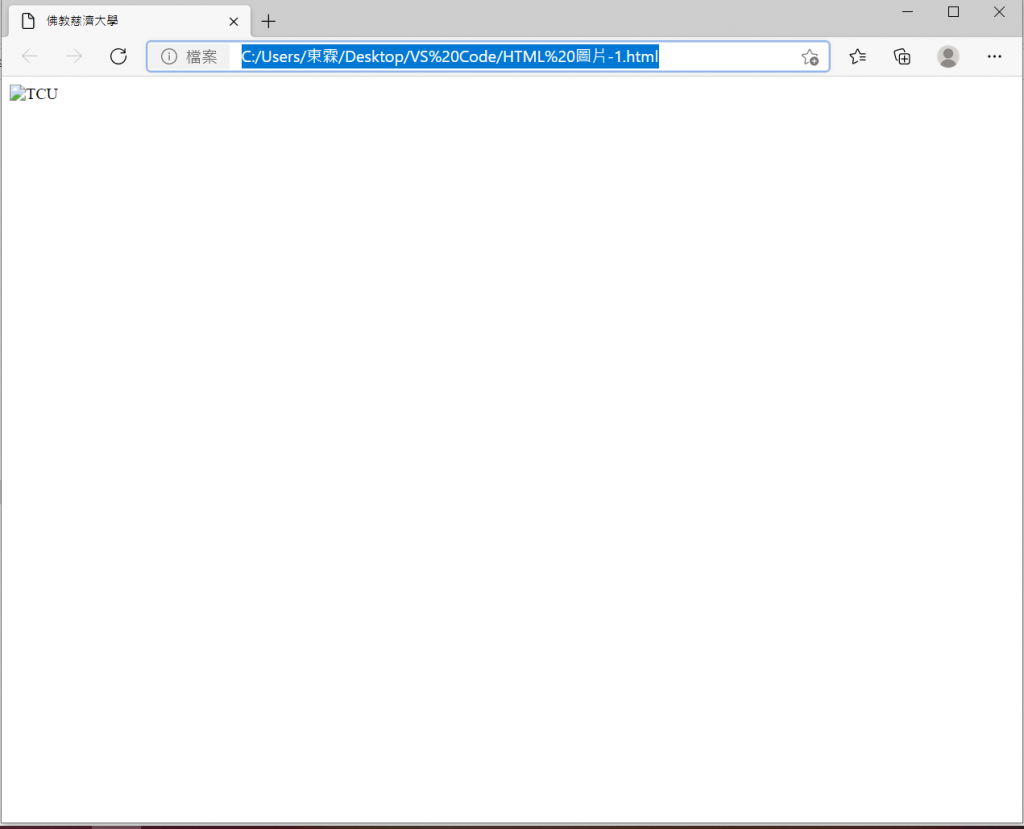
3-3呈現畫面
4.請問可以告訴我如何將圖片插入至網頁?謝謝.

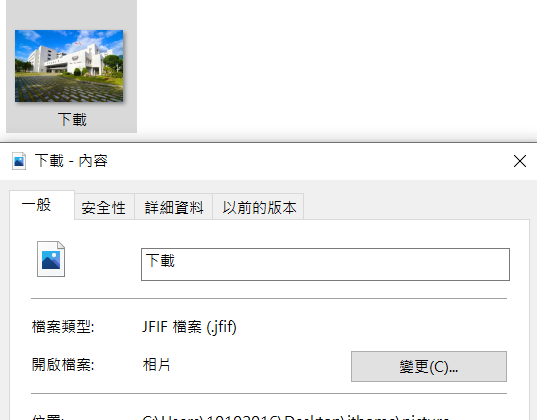
你的步驟有兩個問題, 會造成這種錯誤



原則上,你目前的寫法就可以了。
至於為何圖片沒出現。就是你路徑上的問題
想先了解一件事。
你是否有安裝任何或是使用web server??
如果沒有的話,這樣的語法是無法正常讀取檔案的。
在無任何web server幫你處理html的情況下。
你只能用file:// 這個方式來讀取你本機目錄的圖片。
但請記得一件事。使用file的方式,並無法正確的發布網頁。
我是不懂你說的 Live server 是啥鬼東西。
原則上如果是有web server的網頁。
其在瀏覽器運行就得是http開頭的東西才對。
而不是像你圖片是用file開頭的東西。
簡單來說,你至少還是需要有些架server的能力
Live Server 是 VSCode 的 extension
但 Live Server 打開會是 http://localhost:5050 不會是檔案路徑
listennn08
你破我的梗了。
其實我是想讓他來告訴我 Live Server 是啥。
要不然他現在的情況,搞不好知道有這東西。
但根本不懂這東西。
也不懂web機制的東西。
或許他可能以為有使用了 Live Server 。就可以直接點擊打開html檔跑了也不一定。
所以...嘿嘿嘿~~~
應該是路徑有問題
你存的照片跟 HTML 檔案位置不同
照片是 C:\Users\xxx\Pictures
HTML 是 C:\Users\xxx\Desktop\VS Code
最簡單先把照片放在跟你的 HTML 的檔案資料夾位置一樣
<img src="TCU.jpg" alt = "TCU">
不過這是只在本機呈現的作法
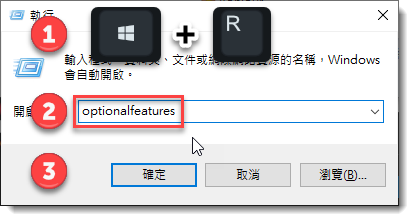
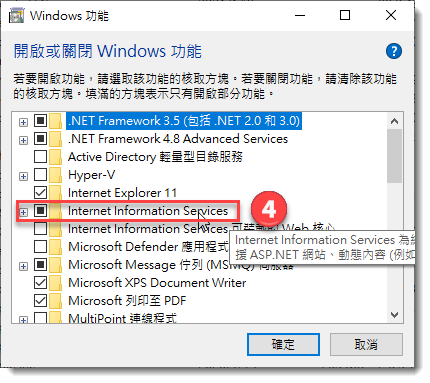
你是用Windows 10,那就先把它的IIS(Internet Information Services)啟用吧!

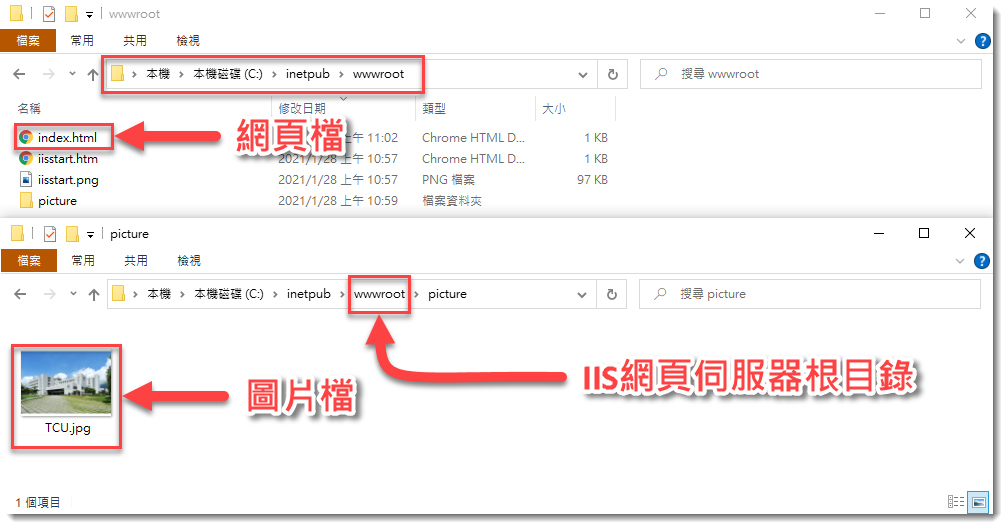
在對應的資料夾(wwwroot)建立相關資料夾(picture)及檔案(index.html、TCU.jpg)。
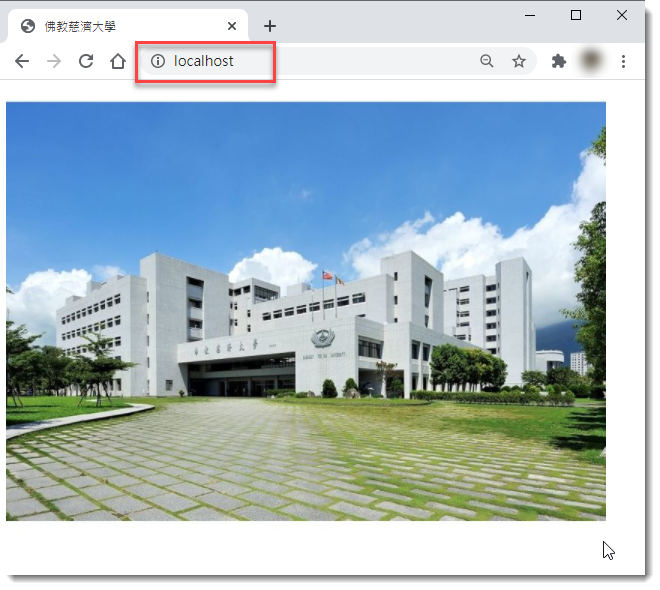
準備妥當後打開瀏覽器,網址列輸入localhost,就可以看到結果了。
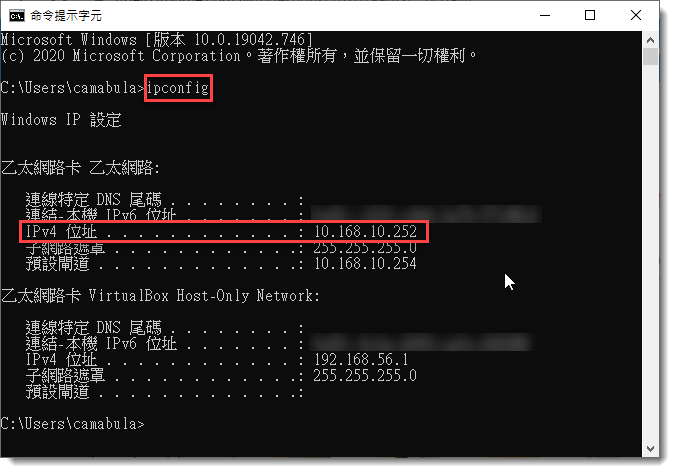
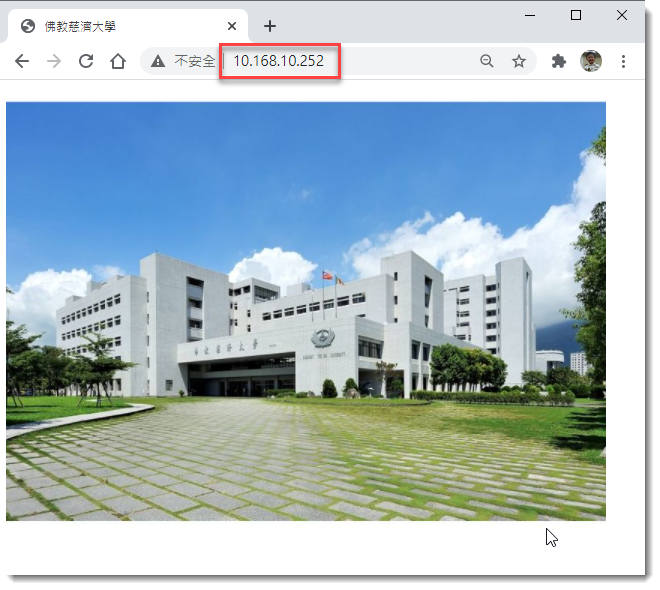
你也可以用命令提字元下指令(ipconfig)查詢IIS主機的IP,然後再用同區域網路內的其他電腦、手機、平板等連上這個伺服器。
電腦用IP連上的畫面
手機用IP連上的畫面
平板用IP連上的畫面
至於真實IP、申請網域名稱或動態網域名稱等那應該是很後面的課題了。