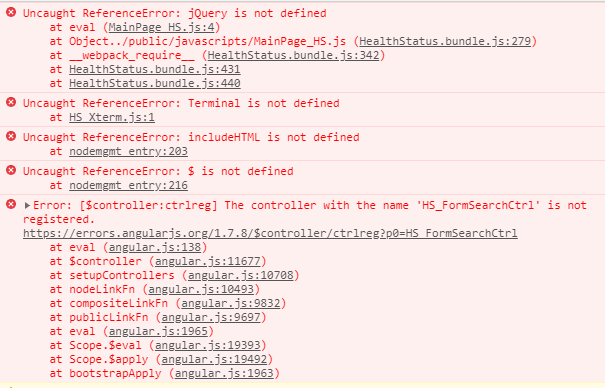
Hi all,
目前看了些webpack教學文, 有幾個疑問:
// webpack.config.js
const path = require('path');
module.exports = {
entry: [/*我所有用到的js, css*/],
output: {
filename: 'HealthStatus.bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(woff(2)?|ttf|png|jpe?g|gif)$/i,
use: [
{
loader: 'file-loader'
},
],
}
]
}
};

Thanks

1.大致是對的,但你的理解不夠深入。
2.他不是打包 html、css、image等靜態資源(雖然也可以)。
3.你 entry 那邊要寫的是js,webpack是透過一個進入點,來讀取你用到什麼靜態資源,所以通常會有啥index.js裡面寫了 import 之類的...
而不會是entry裡面是xxx.html、xxx.css之類的。
出來的結果預設會是在dist資料夾下,裡面的內容通常會是原本放在public資料夾內,並且經過處理的靜態資源(如html、css、image等),並且將包好的js放在裡面。
我猜你原本打包的是 html,裡面用script標籤引入你用的lib...
這樣是不對的。
4.dist是你要佈屬的資料夾,你寫好的心血都在那,當然要留啊。
請詳讀官方文件。
https://webpack.docschina.org/concepts/
真的不想讀文件的話,去找人家做的腳手架去改。
我也是因為學vue才稍微搞懂webpack在幹麻。
Hi froce,
不太了解第三點的說明, 我再補充一下
以我一個HTML裡, 使用script, link載入.js與.css
<script src="../javascripts/angular.js"></script>
<script src="../javascripts/jQuery_v3.5.1.js"></script>
<script src="../javascripts/bootstrap.bundle.js"></script>
<script src="/xterm/lib/xterm.js"></script>
<script src="../javascripts/Util.js"></script>
<script src="../javascripts/MainPageA.js"></script>
<script src="../javascripts/MainPageB.js"></script>
<link rel="stylesheet" href="/xterm/css/xterm.css" />
<link rel="stylesheet" href="../stylesheets/HS.css">
<link rel="stylesheet" href="../stylesheets/Global.css">
<link rel="stylesheet" href="../stylesheets/Sidebar.css">
<link rel="stylesheet" href="../stylesheets/w3.css">
<link rel="stylesheet" href="../stylesheets/animate.min.css">
<link rel="stylesheet" href="../stylesheets/tether.min.css">
<link rel="stylesheet" href="../stylesheets/bootstrap.min.css">
於是我在entry裡塞進這些檔案, 在使用編出來的bundle取代這些
<script src="../javascripts/MyBundle.js"></script>
所以這樣是不對的?
但是這些靜態資源我都是在html載入的, 那該如何使用webpack?
果然我沒理解錯你的狀況...
entry是吃 一個進入點的 js。
裡面的內容很可能是:
import "../javascripts/angular.js"
import "../javascripts/jQuery_v3.5.1.js"
之類的
並不是讓你在entry把所有的靜態資源都給他放在裡面。
話說你都要用angular了,怎麼不用 angular-cli。
https://medium.com/@sky22357168/angular-cli-%E4%BB%8B%E7%B4%B9-56390b80cab0
人家腳手架都幫你做好了,自己去看人怎麼做應該會比我在這邊說還清楚。
所以..應該要寫一個entry(index.js), 裡面載入相關資源, 也就是我寫在entry那一大串, 再讓webpack打包, 接著使用這包取代html裡的script與link
angular-cli我再學習一下..
angular-cli我再學習一下..
先快點去裝,用ng new一個test project。
webpack的文件建議先不要看,看過人家cli產出後的文件結構,稍微摸懂了再去看。
我當初一開始知道webpack的時候跑去看文件也是看了一下就放棄了。
反而是看vue cli產生的腳手架慢慢看懂在幹麻。
這邊還是先使用Webpack
我目前先試著只打包css, 有個疑問是, webpack這個動作應該是在網頁要發布前再做沒錯吧?不然我把他們打包壓縮後如果要做修改根本很難, 那麼當在開發時我依舊使用script, link標籤載入資源, 發布時再改成只載入bundle檔案?是這樣嗎?
另外, 我的config如以下內容, 我依照不同需求打包多個bundle檔案, 並使用mini-css-extract-plugin打包成bundle css file, 但他也同時輸出js file, 請問要如何修改?
// webpack.config.js
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');
module.exports = {
entry: {
CSSBundle_HS: './WebpackConfig/Webpack_HS.js',
CSSBundle_UM: './WebpackConfig/Webpack_UM.js',
CSSBundle_Vendors: './WebpackConfig/Webpack_Vendors.js'
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/i,
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
sourceMap: true, // 開啟 sourcemap 支持
},
}
],
},
{
test: /\.(woff(2)?|ttf|png|jpe?g|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
name: '[name].[ext]',
limit: 1024, //bytes
fallback: require.resolve('file-loader'),
},
},
],
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: '[name].css',
}),
new OptimizeCssAssetsPlugin({
cssProcessorPluginOptions: {
preset: ['default', { discardComments: { removeAll: true } }],
},
}),
],
};
就跟你說了先去看人家弄好的腳手架,你比較容易懂,為何這麼堅持呢?
webpack的話比較適合目前spa的開發模式,利用js去render一切。
一般來說像這種前端開發都會跑個測試server,像是yarn serve,改了原始碼,會自動幫你重新編譯在記憶體中,並且重新整理你瀏覽器的畫面,直到你需要發布的時候才會yarn build/npm run build,把dist編譯出來。
寫在html的script、style不會被包在產出的css、js裡,webpack不會檢查你的html。
你一定得寫死在html的script標籤,那就放在public資料夾內,打包的時候會幫你把他複製過去(但不會是通通包成1個檔案)。
webpack我是建議不用追那麼詳細,會用、有人幫你弄好(vue-cli/angular-cli),然後慢慢看就行了。
專研code的時間都不夠了,哪有時間慢慢把這工具搞到全通?有用到的時候再去查就夠了。
為何這麼堅持呢?
因為頭洗下去了, 想先學到一個段落
寫在html的script、style不會被包在產出的css、js裡,webpack不會檢查你的html。
你一定得寫死在html的script標籤,那就放在public資料夾內,打包的時候會幫你把他複製過去(但不會是通通包成1個檔案)。
不是很清楚你的意思, 我原本在html裡link好幾個css(在public資料夾內), 現在bundle成一包, 發布網頁時就要改成只link這一個, 是這樣嗎?
因為頭洗下去了, 想先學到一個段落
你真的要學就去看人家實際產出的比較快...
我原本在html裡link好幾個css(在public資料夾內), 現在bundle成一包, 發布網頁時就要改成只link這一個, 是這樣嗎?
對。
Hi froce,
再請教您一些問題, 目前css打包沒問題
但是js打包後卻無法使用, 查了一下, 是不是要把我的js export, 並且在entry file裡import啊? 我用的環境為NodeJS
就像是這個範例一樣
不過這就很奇怪..如jQuery等該如何打包...
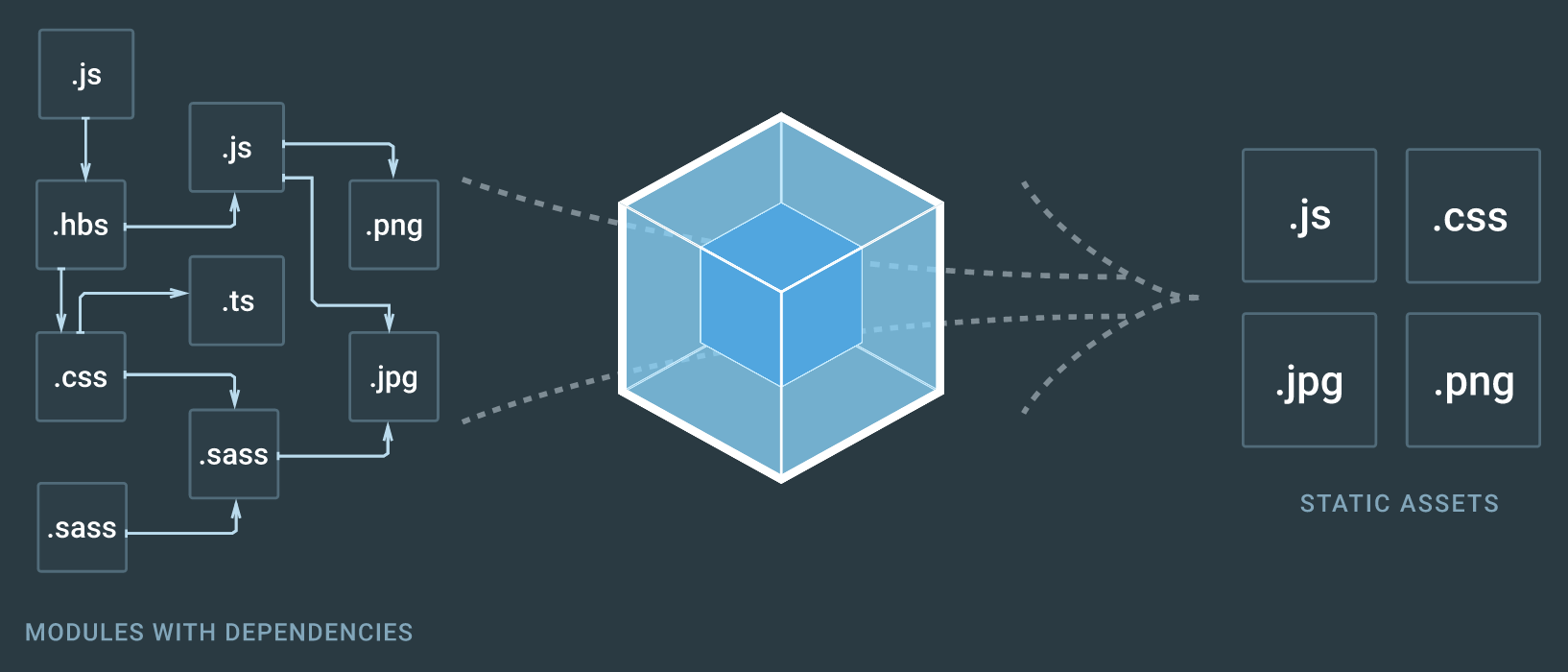
在主流的前端專案開發中,我們會以元件為單位(可能是網站上的一個工具、甚至是一個頁面)做開發, Webpack 可以幫助我們將專案資料夾中任何專案用到的靜態資源打包到一塊,方便開發者產生一個能夠部屬的靜態文件:
不過, Webpack 並不會加速網頁載入,反而因為龐大的相依套件大大降低網頁的效能,在去年 ModernWeb 的你的 JS 該減肥了!5個提升網頁載入速度的技巧議程更有針對這一個議題做深度的討論。
除此之外,在開發者圈已經有人嘗試開發不同的工具想要解決 webpack / node.js 無法根治的問題,可參考:
原來如此, 謝謝補充, 這部份我還太淺了![]()
Webpack 可以幫助我們將專案資料夾中任何專案用到的靜態資源打包到一塊,方便開發者產生一個能夠部屬的靜態文件
那是不是越龐大的網站使用webpack越有好處?
npm的設計真的很讓人吐血...
阿薩姆
越大的網站使用 Webpack 有沒有好處這點很難回答 XD
因為主流框架的專案開發都跟 Webpack 有很大的關連性,我們可以考慮用不同的框架來滿足不同專案的需求~
不過,可以肯定的是:使用 Webpack 的前提下,套件越多網站就越慢。
那以我現在來說, 除了angularjs, jQuery, Bootstrap外, 實際上寫的只有兩三支JS與CSS, 那麼我使用webpack打包他們的優點就只有"方便部屬"這個用途而已..是這樣吧?
當然如果把程式分割開, 例如不同功能不同檔案, 這樣或許還有"用到時再載入"增加performance的優點?
阿薩姆
如果你只有2, 3個 JS/CSS 檔案,我覺得用 Webpack 更像是拿石頭砸自己的腳,因為你研究與設定 Webpack 專案的時間搞不好跟你實際在開發的時間差不多 XDDD
現在的瀏覽器都已經開始增強對 ES Module 的支援了。因此,在這種情況下,你也可以考慮直接用 Import 做 JS 的多檔開發就可以了~!
瞭解~ 感謝大大補充 受益良多
所以我一直在跟你說,既然你都要用angular了,快點去用angular-cli,會幫你弄好相關架構,你看人家弄好的架構比你自己在那搞webpack有用得多。
webpack研究的再透徹,你code還是沒開始寫啊...
同意,小弟認為可以等框架開發上手再回去摸清楚 Webpack!
code並不是還沒寫, 已經有大概架構, 看到webpack才想學習一下
另外想問, 雖然我使用angular, 不過是v1.7.x的AngularJS, 這也適用angular-cli?
阿薩姆
我自己沒有 Angular 的開發經驗,但為了你的生命著想,請學習 NG2 以後的版本。Angular 1 已經被官方放棄了吧...不要花時間學一個已經被淘汰的東西比較好!