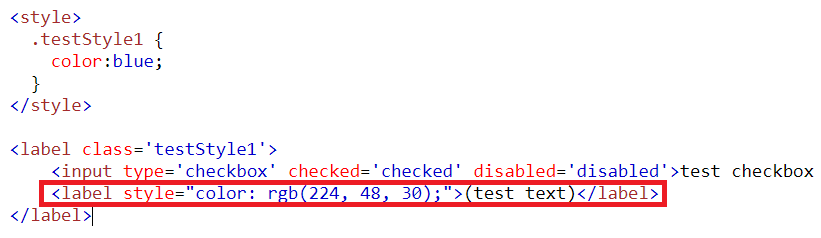
想將此實作中的紅框處的 html 改寫為 CSS 樣式,讓 checkbox 透過此 CSS 樣式在後面產生紅色的文字內容,請問可以怎麼調整呢? 因目前上網找了一下範例,找不太到,謝謝!
更新一下問題 : 主要是希望把整斷紅框的部分都做在 CSS,因此不會出現那段在 html 中,這部分較不清楚該怎麼處理,謝謝。
簡單還說就是,我有一個 checbox,我想要指定它一個 CSS,這個 CSS 是一個紅色的文字,我想要讓他出現在這個 checbox 的後面,但不是用 html 給。


<style>
.testStyle1 {
color:blue;
}
.testStyle2 {
color: rgb(224, 48, 30);
}
</style>
<label class='testStyle1'>
<input type='checkbox' checked='checked' disabled='disabled'>test checkbox
<label class='testStyle2'>(test text)</label>
</label>
<!-- 或者 -->
<style>
.testStyle1 {
color:blue;
}
.testStyle1 label {
color: rgb(224, 48, 30);
}
</style>
<label class='testStyle1'>
<input type='checkbox' checked='checked' disabled='disabled'>test checkbox
<label>(test text)</label>
</label>
方式很多,w3school 都有教學,請一篇一篇耐心看完
listennn08,可能我沒表達清楚,我想要連文字的部分都放到 <style></style> 中,也就是 <label>(test text)</label> 這整段都不會出現在 html 中
文字的顏色大小這些,我有看過了,主要是把"文字"放到 CSS 中,透過 CSS 顯示出來,此部分不清楚要怎麼處理,謝謝您~
cucat
可以用偽元素
<style>
.testStyle1 {
color:blue;
position: relative;
}
.testStyle1::before {
content: '(test text)';
color: rgb(224, 48, 30);
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
transform: translate(110%, 0);
}
</style>
<label class='testStyle1'>
<input type='checkbox' checked='checked' disabled='disabled'>test checkbox
</label>
不過你要知道 label 的功用再去決定這樣做合不合適
謝謝您,我實做出來了!
圖片,有點懶的重打。
我就簡單說明「單純」的,且「基本」的css元素定義的方法
先來一段html
<div class="main">
<div>第一列</div>
<div>
<div>第一列第一組</div>
<div>第一列第二組</div>
<div>第一列第三組</div>
</div>
<div>第二列</div>
<div>
<div>第二列第一組</div>
<div>第二列第二組</div>
<div>第二列第三組</div>
</div>
<div>第三列</div>
</div>
<div>第二位置</div>
1.元件 (空格) 元件
如
.main div{
color:red;
}
其下所有的文字都會變紅色,除了「第二位置」
2.元件 + 元件
如
.main + div{
color:red;
}
「第二位置」那行會變紅色
3.元件 > 元件
如
.main > div{
color:red;
}
只有「第一列」「第二列」「第三列」會變紅色。
以上是基本的,原理請自行查看。我這就不說明。
自已花時間全部看過。
因為這是很基本的東西。
您好,我沒有表達清楚,因此有更新問題了~
主要是希望把整斷紅框的部分都做在 CSS,因此不會出現那段在 html 中,這部分較不清楚該怎麼處理,謝謝。
基本上可以善用 content 處理。
不過我記得這輸入中文字有時會有問題。
且在規劃設計上,將文字寫在css內也不太適合。
以下是變相的做法給你參考。
當然,你想直輸入文字也是可以。(雖然有時會怪怪的)
<div class="text-container">
<p class="article" data-tip="要顯示的內容">CSS自定義的文字</p>
</div>
<style>
article::before {
content: attr(data-tip);
display: block;
}
</style>
謝謝您的幫忙,後來有實做出來了~
你的意思應該是"<label class='testStyle2'>(test text)</label>"這一整行要用css產生吧?
css應該沒辦這樣用??
不過你可以參考這篇,
https://blog.csdn.net/MISS_CJL/article/details/101353467
在".testStyle1"新增一個偽類然後css屬性content中放你想放的文字,再把color設成你想要的顏色。