小弟最近在發佈Nuxt專案時發現了一些錯誤
再交叉比對下發現一個很奇怪的點
使用的是npm run generate打包成dist丟上伺服器或用IIS測試皆有這個問題
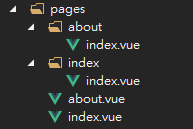
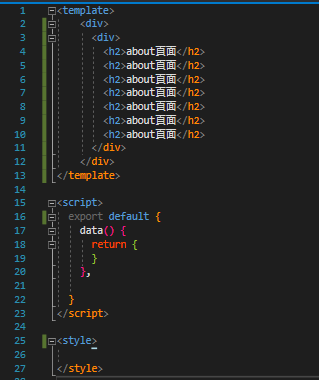
這是我的page及設置
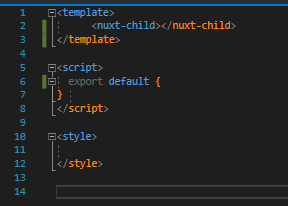
page_index.vue
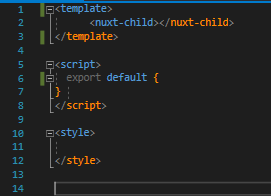
page_index_index.vue
page_about.vue
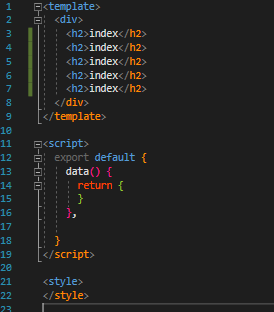
page_about_index.vue
正常來說我在/about這個頁面時應該要顯示這樣
第一次到這個頁面時也確實會正常顯示
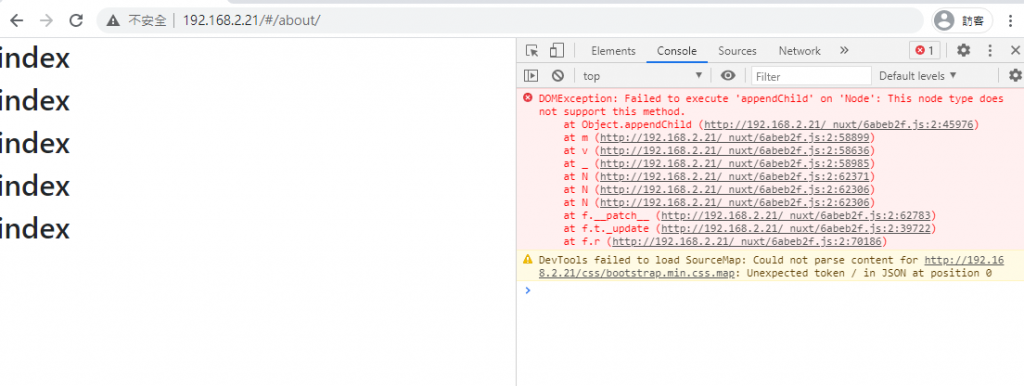
一但我重新整理後他會返回首頁且出現錯誤
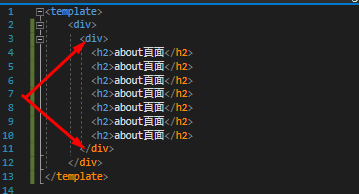
不曉得問題出在哪裡呢,目前找到的方法是把page_about_index.vue裡面的div拿掉一層就可以正常顯示,重整也沒有問題,但這沒辦法解決我專案發生的問題,畢竟div都不只有一層
另一個GOOGLE到的方法是在頭尾+上也可以正常顯示+重整正常
但由於我的專案需要SSR渲染,所以加就白費我用Nuxt的目的了。
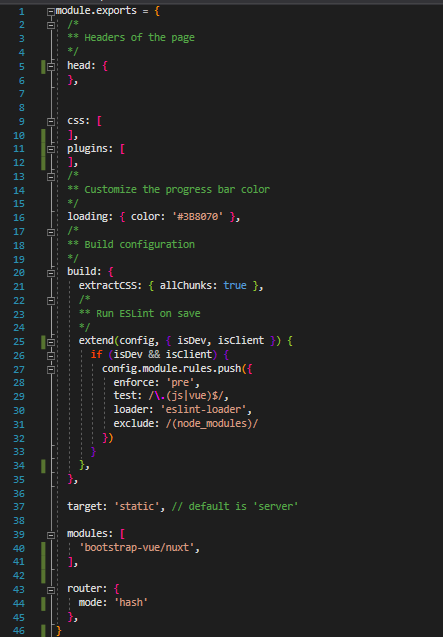
這是我nuxt.config.js的設定
會設定mode: 'hash'的原因是因為如果我用history的話本機一切都正常
只是上線後會發生上面的問題,用hash的話本機會出現根線上一樣的錯誤,就可以在本機上模擬了
比較搞不懂的是為何我用預設(history)上線卻會出現本機用(hash)的錯誤..我看網址也沒有'#' 第一次使用nuxt上線 還請大大幫忙

個人曾經的經驗。
1.標簽沒閉包好。
2.有空元素元件存在。如
<div></div>
這樣的存在。要
<div> </div>
這樣子才不會發生問題。
3.多重載入或是斷包設定的問題。如a頭 b中 c尾這樣的設計。
反正用nuxt有很多規則要遵守,要不然就是報錯到不要不要的。
已經痛苦過的人..但還是覺得不錯用的人。