請教各位javascript大神們
目前有一個需求需要把html ul li tag轉成xml字串
以下為html+JS code
https://jsfiddle.net/afg12/ks2bt3v0/2/
目前的問題點 卡在items不知怎麼判斷遞迴
目前測試出來code結果
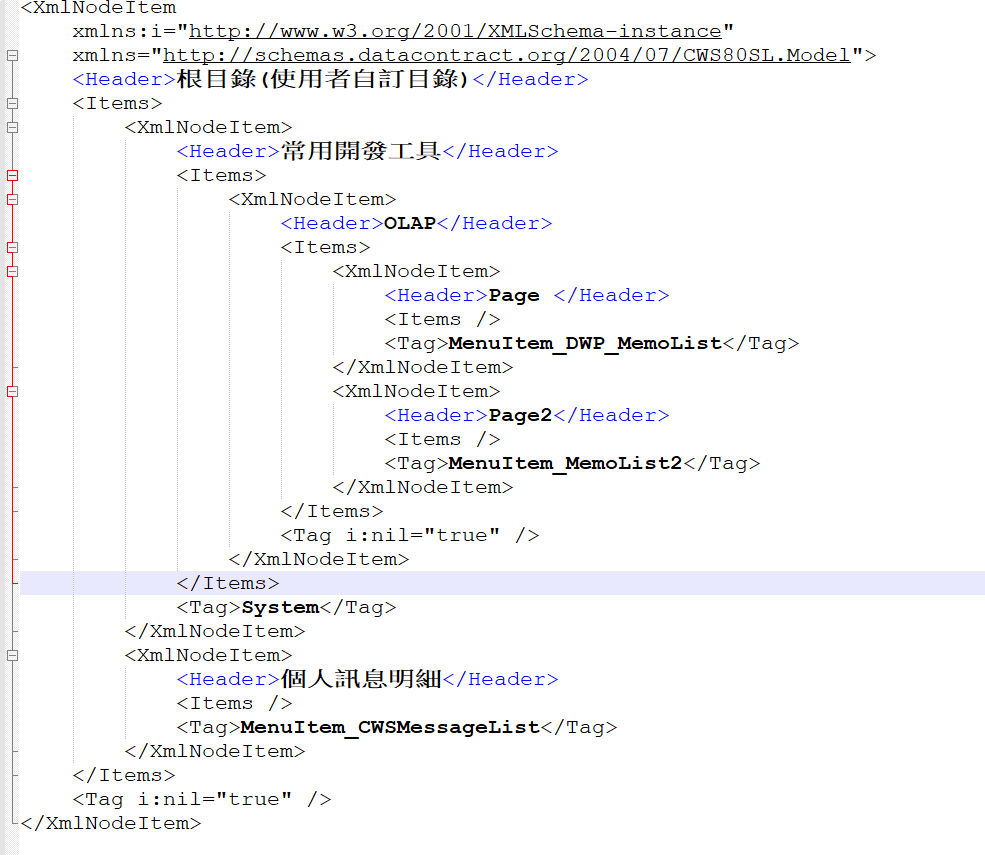
希望可以輸出成以下xml字串格式
希望各位資深前端大大,可以指教要如何辦到或可以給我一個方向讓我去嘗試

https://jsfiddle.net/0guv52hz/1/
在你的原始碼上多了兩行
HTML最下方加一行
<div ID="output"></div>
在你的JAVASCRIPT最下面一行的console.log改成
$('div#output').text(xmlstr);
輸出結果
用jQuery產生xml的標準方法(借花獻佛)
https://jsfiddle.net/ArtyomShegeda/9fqtN/
根據你的資料簡單處理:
https://jsfiddle.net/fillano/1nzkmc72/31/
關鍵是,find()會找底下所有符合條件的node,這樣會無法構成符合結構的遞迴。而children()只會找一層,所以根據你的資料,可以用children()來往下找。我只是單純用深度來indent做格式化的輸出,你再看你需要改。