
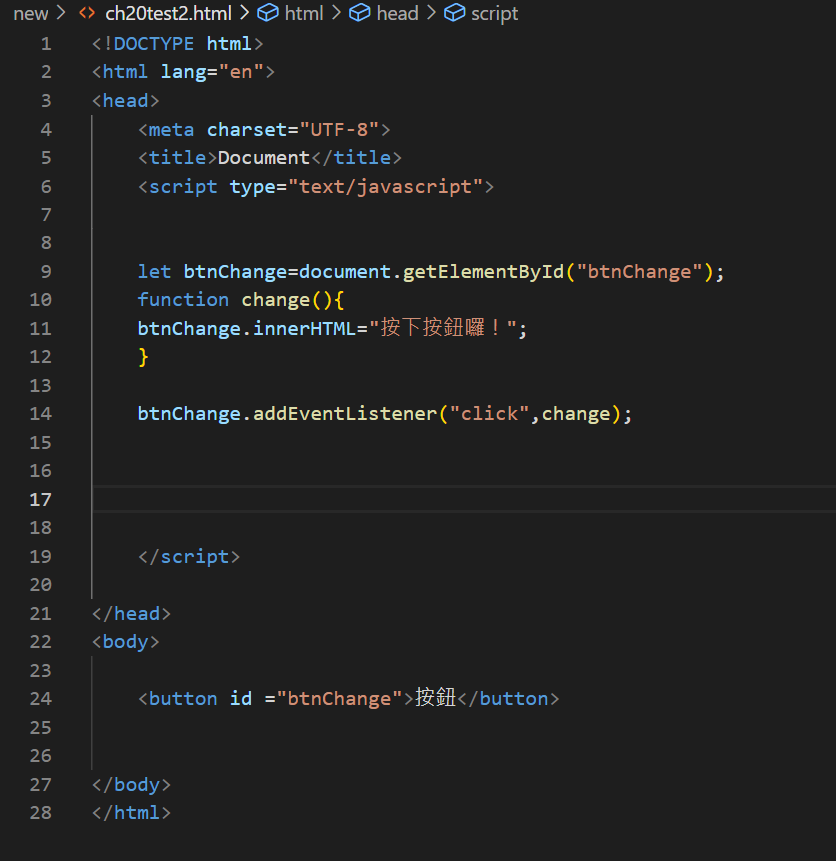
想詢問有關javascript事件監聽為何跑不出來,懇請賜教謝謝!

不能運行的原因跟網頁渲染的時間軸有關,
可以參考這篇文章: https://ithelp.ithome.com.tw/articles/10197335
如果你開啟chrome的開發者模式應該會看到如下錯誤:
Uncaught TypeError: Cannot read property 'addEventListener' of null
因為頁面的按鈕還沒載入它就執行當然會出錯,上列的文章有提供相關解決方案,例如:
// 放在head區塊偵測DOM是否全部載入
document.addEventListener("DOMContentLoaded", function(){
// DOM Ready!
});
或者用更簡單的解決方案: 就是把相關程式放到body標籤內最底部的位置,如下所示:
<body>
<button id="btnChange">按鈕</button>
<script>
let btnChange=document.getElementById("btnChange");
function testBtnClick(){
alert("test");
}
btnChange.addEventListener("click",testBtnClick);
</script>
</body>
這樣程式就能正常運作了。
祝各位邦友 辛丑年學無掛礙,閤家平安! :D
將功能放在$(document).ready裡試看看...
$(document).ready(function() {
//doSomeThing...
});