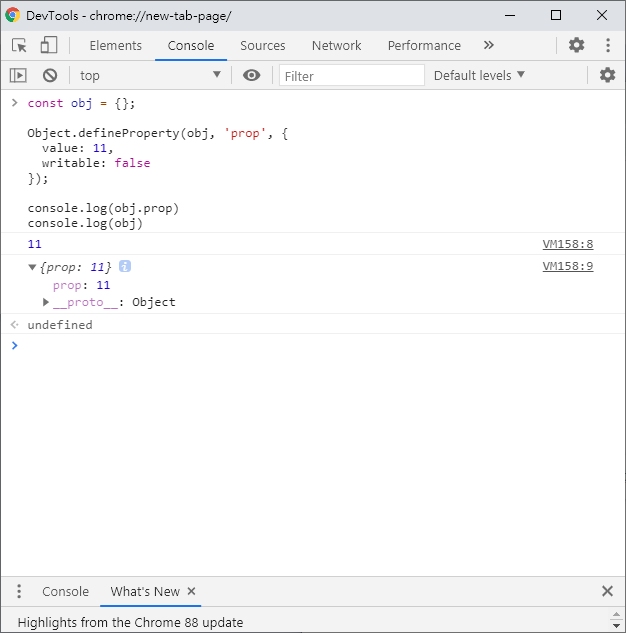
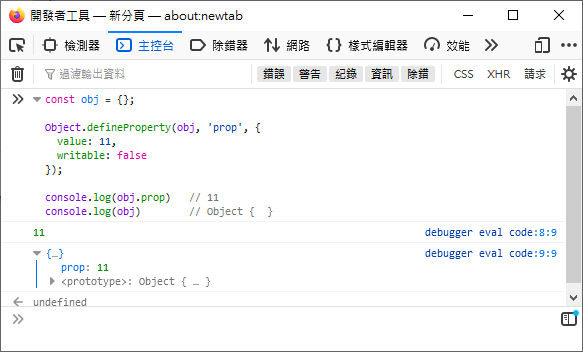
const obj = {};
Object.defineProperty(obj, 'prop', {
value: 11,
writable: false
});
console.log(obj.prop) // 11
console.log(obj) // Object { }
請問為什麼console.log(obj)不會看到.prop在裡面,但obj.prop又可以看到呢?

新年快樂,
方便問一下你是使用哪個瀏覽器?
我使用 Firefox 和 Chrome 輸入你提供的程式碼
Object {...} 點開來之後,有看到.prop在物件裡面。


在node.js環境中看到的是{}。
console.log()要印出什麼應該是定義在https://console.spec.whatwg.org/ ...不過沒看到他規定要印出什麼?
看起來console.log(...args)會呼叫Logger('level', ...args),然後在Logger中呼叫Printer,然後要印出什麼,可以選擇的有兩種formatter:
前一種會顯示較多的資訊,但是並沒看到有規定要顯示什麼,也沒有規定要怎樣顯示。底下的node.js實作範例,跑出來的結果也是{}。
另外,這樣定義出來的prop是無法列舉的,所以要在客戶端實作console.log()恐怕有一些限制。