我在網路上找到一個JQUERY 函示庫
來源:http://gergeo.se/RWD-Table-Patterns/
應用在表格上的範例
想請問我有辦法讓載入頁面時就是[顯示全部]的樣子嗎?而不用再手點[顯示全部]才會變全部欄位顯示出來
原本載入時:
點下去顯示全部時:
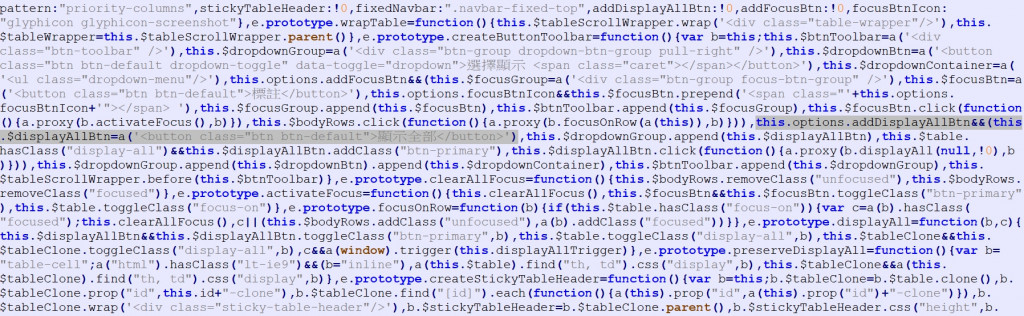
以下是jquery函示庫控制部分:
想要改成載入頁面時就是顯示全部(就是點下去的樣子)不用手點才變
請問要在哪更改呢?謝謝

應該跟你貼的碼圖無關,查看一下官方說明
裡面 HOW TO USE 的 Setup your table with data-priority attributes for each th 會看到相關細節:
| 屬性 | 描述 |
|---|---|
| data-priority="-1" | Hidden and and not togglable from dropdown |
| data-priority="0" | Hidden per default (but togglable from dropdown) |
| data-priority="" | Always visible and not hideable from dropdown |
| data-priority="1" | Always visible (but hidable from dropdown) |
| data-priority="2" | Visible when (min-width: 480px) |
| data-priority="3" | (min-width: 640px) |
| data-priority="4" | (min-width: 800px) |
| data-priority="5" | (min-width: 960px) |
| data-priority="6" | (min-width: 1120px) |
簡單來說 th標千裡的 data-priority 決定該欄何時出現何時隱藏 要讓它們在一開始全部出現就是把所有的
<th data-priority="不管它的值是什麼">欄位標題</th>
改成
<th data-priority="">欄位標題</th>
應該就是你要的結果。
舉個栗子:
<h2>顯示全部欄位</h2>
<div class="table-responsive" data-pattern="priority-columns">
<table cellspacing="0" id="tech-companies-1" class="table table-small-font table-bordered table-striped">
<thead>
<tr>
<th>Company</th>
<th data-priority="">Last Trade</th>
<th data-priority="">Trade Time</th>
<th data-priority="">Change</th>
<th data-priority="">Prev Close</th>
<th data-priority="">Open</th>
<th data-priority="">Bid</th>
<th data-priority="">Ask</th>
<th data-priority="">1y Target Est</th>
<th data-priority="">Lorem</th>
<th data-priority="">Ipsum</th>
</tr>
</thead>
<tbody>
<tr>
<th>GOOG <span class="co-name">Google Inc.</span></th>
<td>597.74</td>
<td>12:12PM</td>
<td>14.81 (2.54%)</td>
<td>582.93</td>
<td>597.95</td>
<td>597.73 x 100</td>
<td>597.91 x 300</td>
<td>731.10</td>
<td colspan="2">Spanning cell</td>
</tr>
<tr>
<th>AAPL <span class="co-name">Apple Inc.</span></th>
<td>378.94</td>
<td>12:22PM</td>
<td>5.74 (1.54%)</td>
<td>373.20</td>
<td>381.02</td>
<td>378.92 x 300</td>
<td>378.99 x 100</td>
<td>505.94</td>
<td colspan="2">Spanning cell</td>
</tr>
</tbody>
</table>
</div>
<h2>隱藏部份欄位</h2>
<div class="table-responsive" data-pattern="priority-columns">
<table cellspacing="0" id="tech-companies-1" class="table table-small-font table-bordered table-striped">
<thead>
<tr>
<th>Company</th>
<th data-priority="-1">Last Trade</th>
<th data-priority="0">Trade Time</th>
<th data-priority="">Change</th>
<th data-priority="1">Prev Close</th>
<th data-priority="-1">Open</th>
<th data-priority="3">Bid</th>
<th data-priority="-1">Ask</th>
<th data-priority="5">1y Target Est</th>
<th data-priority="-1">Lorem</th>
<th data-priority="6">Ipsum</th>
</tr>
</thead>
<tbody>
<tr>
<th>GOOG <span class="co-name">Google Inc.</span></th>
<td>597.74</td>
<td>12:12PM</td>
<td>14.81 (2.54%)</td>
<td>582.93</td>
<td>597.95</td>
<td>597.73 x 100</td>
<td>597.91 x 300</td>
<td>731.10</td>
<td colspan="2">Spanning cell</td>
</tr>
<tr>
<th>AAPL <span class="co-name">Apple Inc.</span></th>
<td>378.94</td>
<td>12:22PM</td>
<td>5.74 (1.54%)</td>
<td>373.20</td>
<td>381.02</td>
<td>378.92 x 300</td>
<td>378.99 x 100</td>
<td>505.94</td>
<td colspan="2">Spanning cell</td>
</tr>
</tbody>
</table>
</div>