1.問題:如何才能使顯示的結果讓瀏覽器下載網頁或圖片,而非只是呈現圖片檔(如下圖)?
2.呈現結果
3.程式碼
<!DOCTYPE html>
<meta charset = "UTF-8">
<html lang="en">
<head><title>瀏覽器下載檔案</title></head>
<body>
<a href="C:\Users\***\Desktop\VS Code\picture\TCU.jpg" download="TCU">點此下載</a>
</body>
</html>

html5的用法
<a href="test.jpg" download="newTest.jpg">下載圖片</a>
如果要維持原檔名。就直接用download的屬性就好。不用給值。
<a href="test.jpg" download>下載圖片</a>
如果還是不行,一定是你那該死的c:在搞鬼。
你還是快搞懂何謂主機路徑,何謂web路徑。
正常在html碼內。除了使用file:// 呼叫。才會看到c:
直接用c:的實體路徑。有些會被瀏覽器的安全性給檔掉不給你用的。
快搞懂吧!!!你好幾個問題都是這個問題。
我的環境 windows 10
因為我懶得載apache XDDDD
所以直接 在該目錄下 python -m http.server 8080 開一個server
把以下程式碼貼進index.html裡:
<!DOCTYPE html>
<meta charset = "UTF-8">
<html lang="en">
<head><title>瀏覽器下載檔案</title></head>
<body>
<a download="OAO.jpg" href="./OAO.jpg" >點此下載</a>
</body>
</html>
之後瀏覽器打入127.0.0.1:8080 按下連結
醬子就有惹
請問你有沒有發現你的「程式碼」中是用反斜線(backslash) \
<a href="C:\Users\***\Desktop\VS Code\picture\TCU.jpg" download="TCU">
而coreyqaq兄的「程式碼」是用斜線(slash) / 呢?
<a download="OAO.jpg" href="./OAO.jpg" >點此下載</a>
另外,請注意看網站的網址緊接在http:之後的是兩條斜線(slash) / 喲!
並且,路徑分隔符號也是用斜線(slash) / 來隔開的喲!
https://ithelp.ithome.com.tw/questions/10202278?sc=nl.daily
還有,星空兄的苦口婆心一定要聽:
你還是快搞懂何謂主機路徑,何謂web路徑。
你要寫網頁,終究還是得要接觸到網頁伺服器(Web Server),作業系統(OS) != 伺服器(Server),上次你的問題就有建議把Windows 10的IIS(Internet Information Services)啟用了!而IIS就是網頁伺服器的一種。
真希望你能明白我們在說什麼。
請問web路徑是相對路徑,主機路徑是絕對路徑嗎?(不好意思,我才剛學,對於網頁的概念生疏,請見諒)
你有兩個問題要先釐清,第一個問題是網頁伺服器(你還沒有啟用IIS或安裝其他的伺服器軟體)與作業系統(你的是Windows,就撇開Linux等不談了),第二個問題是相對路徑與絕對路徑。
如此一來2×2=4,你就有四種情況了:
假設1、2你已經瞭解,就直接說明3、4。
以你的網頁檔為例
星空兄的:
href="test.jpg" <!--與網頁檔同目錄(資料夾)-->
coreyqaq兄的:
href="./OAO.jpg" <!--與網頁檔同目錄(資料夾)下-->
他們都是用相對路徑,沒有指定路徑則為現行路徑,即與該網頁檔相同路徑。
而.為現行目錄(資料夾)的意思,而./為現行目錄(資料夾)下的意思。
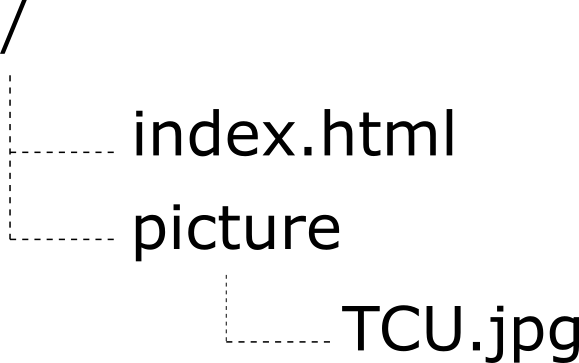
若是你有啟用IIS網頁伺服器,預設的網頁伺服器根錄是C:\inetpub\wwwroot,如果你在這裡建立網頁檔index.html(首頁檔預設為index.html或index.htm等),若你還建立資料夾picture及並把圖片檔TCU.jpg放到該資料夾內。
那麼路徑結構如下:
狀況一:
相對路徑寫法:
<a href="./picture/TCU.jpg" download>下載圖片</a>
<!--現行目錄(.)下的picture目錄下的TCU.jpg-->
絕對路徑寫法:
<a href="/picture/TCU.jpg" download>下載圖片</a>
<!--根目錄(/)下的picture目錄下的TCU.jpg-->
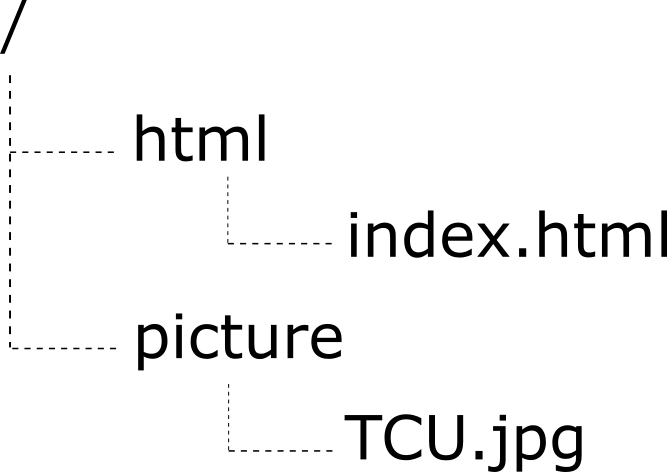
如果你在wwwroot下建立一個目錄html用來放網頁檔,那麼路徑結構如下:
狀況二:
相對路徑寫法:
<a href="../../picture/TCU.jpg" download>下載圖片</a>
<!--父目錄(html)的父目錄(/)下的picture目錄下的TCU.jpg-->
絕對路徑寫法:
<a href="/picture/TCU.jpg" download>下載圖片</a>
<!--根目錄(/)下的picture目錄下的TCU.jpg-->
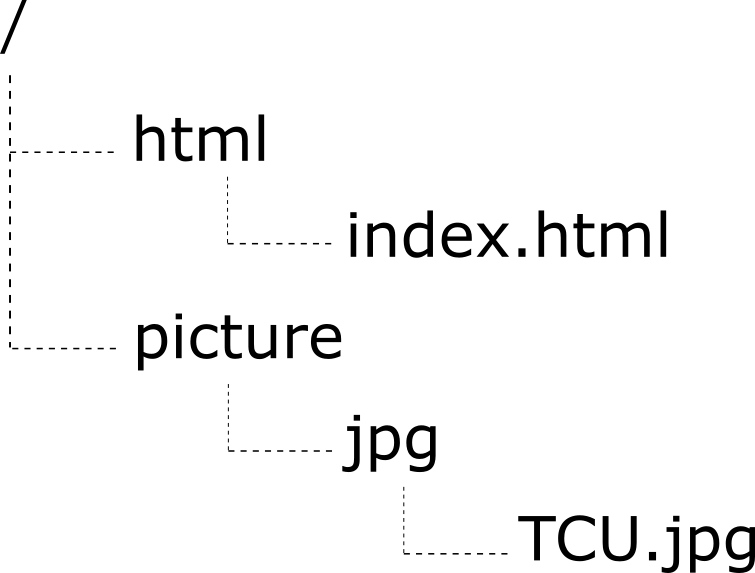
如果你在picture下建立一個目錄jpg用來放jpg類型的圖片檔,那麼路徑結構如下:
狀況三:
相對路徑寫法:
<a href="../../picture/jpg/TCU.jpg" download>下載圖片</a><!--父目錄(html)的父目錄(/)下的picture目錄下jpg目錄下的TCU.jpg-->
絕對路徑寫法:
<a href="/picture/jpg/TCU.jpg" download>下載圖片</a><!--根目錄(/)下的picture目錄下jpg目錄下的TCU.jpg-->
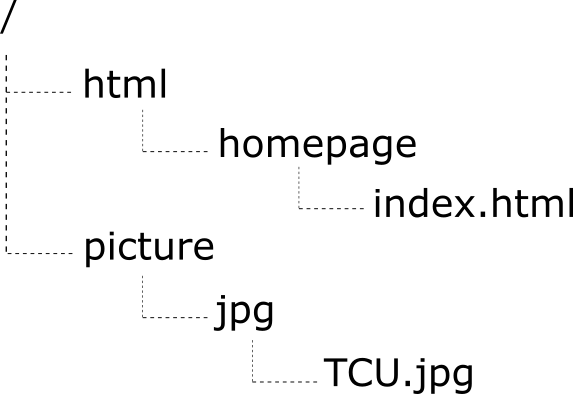
如果你在html下建立一個目錄homepage用來放index.html檔,那麼路徑結構如下:
狀況四:
相對路徑寫法:
<a href="../../../picture/jpg/TCU.jpg" download>下載圖片</a><!--父目錄(homepage)的父目錄(html)的父目錄(/)下的picture目錄下jpg目錄下的TCU.jpg-->
絕對路徑寫法:
<a href="/picture/jpg/TCU.jpg" download>下載圖片</a><!--根目錄(/)下的picture目錄下jpg目錄下的TCU.jpg-->
以上舉的例子,跟OS底下大同小異,只是沒有分C槽、D槽...等,而且根目錄是網頁伺服器啟動或安裝好後指定的某個目錄(directory)也就是現在的用語叫做資料夾(folder)。