App.js
import './App.css';
import CodeMirror from 'react-codemirror2';
import 'codemirror/lib/codemirror.css';
import 'codemirror/addon/hint/show-hint.css';
import 'codemirror/addon/hint/show-hint.js';
import 'codemirror/theme/ambiance.css';
function App() {
const options={
lineNumbers: true,
mode: {name: "python"},
extraKeys: {"Ctrl": "autocomplete"},
theme: "ambiance"
};
return (
<div className="App">
<CodeMirror
ref="python-editor"
value="print('')"
onChange={code => this.props.ChangeCode(code)}
options={options}
/>
</div>
);
}
export default App;
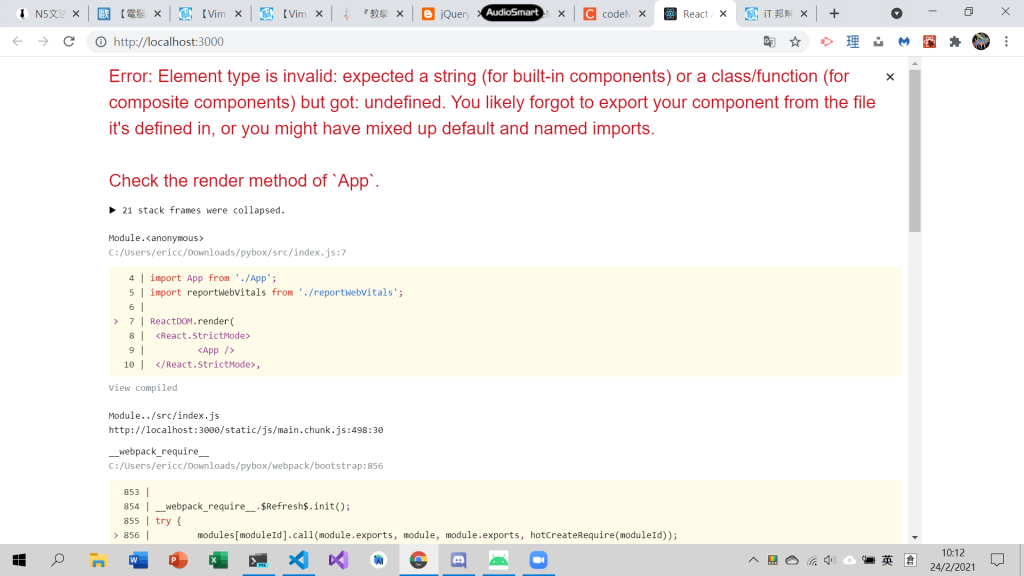
npm start 沒出錯
但Chrome.....

有點難確認原因,這些是目前看的出來的:
//加入這一行
import React from 'react';
import './App.css';
import CodeMirror from 'react-codemirror2';
import 'codemirror/lib/codemirror.css';
這是因為React在低於React 17版本時,編譯器Babel必須要看到import React from 'react';才會知道要把JSX轉換成React.createElements。這件事在未來可以省略,或著現在你也可以先升級到React 17並且修改webpack設定來解決。
也就是目前對你的程式而言,App並不是React component,也不是string,所以會噴錯。
this.props。onChange={code => this.props.ChangeCode(code)}
正確的做法應該是
function App(props) { //加入props參數
const options={
lineNumbers: true,
mode: {name: "python"},
extraKeys: {"Ctrl": "autocomplete"},
theme: "ambiance"
};
return ( // 將 this.props改為 props
<div className="App">
<CodeMirror
ref="python-editor"
value="print('')"
onChange={code => props.ChangeCode(code)}
options={options}
/>
</div>
);
}
onChange={code => props.ChangeCode(code)} ,也就是理論上<App/>這個component應該要有一個props叫ChangeCode,他是一個函式。但實際上你並沒有給App這個props