請教一下前輩們!我最近正在學習 workerman websocket 的 GatewayWorker 碰到了棘手問題,查詢官方文黨千百回卻未能解決問題。
敦請有經驗的前輩賜教,任何建議在此先謝謝!
我的狀況如下:
我使用 Laravel 架設了 http://ifafafa.com
原來使用 let ws = new WebSocket("ws://ifafafa.com:8282"); 連接已經可以正常。
我的相關檔案內容:
1、http://ifafafa.com 開啟 一個 Vue 組件:Chat.vue
...省略
<template>
....省略
</template>
<script>
let ws = new WebSocket("ws://ifafafa.com:8282");
// let ws = new WebSocket("wss://https://ifafafa.com:8282");
export default {
data() {
return {
messages: [],
content: '',
users: [],
user_id: ''
}
},
created: function () {
ws.onmessage = (e) => {
// console.log(e.data);
let data = JSON.parse(e.data);
// console.log(data);
//如果没有类型,就为空
let type = data.type || '';
switch (type) {
case 'ping':
ws.send('pong');
break;
case 'init':
axios.post('/init', {client_id: data.client_id});
break;
case 'say':
this.messages.push(data.data);
this.$nextTick(function () {
$('.panel-body').animate({scrollTop: $('.messages').height()});
});
break;
case 'users':
this.users = data.data;
break;
case 'history':
this.messages = data.data;
break;
case 'logout':
this.$delete(this.users, data.client_id);
break;
default:
console.log(data)
}
}
},
methods: {
onSubmit() {
axios.post('/say', {content: this.content, user_id: this.user_id});
// console.log(this.content);
this.content = ''
}
}
}
</script>
<style scoped>
...省略
</style>
...省略
2、start_geteway.php
<?php
/**
* This file is part of workerman.
*
* Licensed under The MIT License
* For full copyright and license information, please see the MIT-LICENSE.txt
* Redistributions of files must retain the above copyright notice.
*
* @author walkor<walkor@workerman.net>
* @copyright walkor<walkor@workerman.net>
* @link http://www.workerman.net/
* @license http://www.opensource.org/licenses/mit-license.php MIT License
*/
use \Workerman\Worker;
use \Workerman\WebServer;
use \GatewayWorker\Gateway;
use \GatewayWorker\BusinessWorker;
use \Workerman\Autoloader;
// 自动加载类
require_once __DIR__ . '/../../vendor/autoload.php';
// gateway 进程,这里使用Text协议,可以用telnet测试
$gateway = new Gateway("websocket://0.0.0.0:8282");
// gateway名称,status方便查看
$gateway->name = 'YourAppGateway';
// gateway进程数
$gateway->count = 4;
// 本机ip,分布式部署时使用内网ip
$gateway->lanIp = '127.0.0.1';
// 内部通讯起始端口,假如$gateway->count=4,起始端口为4000
// 则一般会使用4000 4001 4002 4003 4个端口作为内部通讯端口
$gateway->startPort = 2900;
// 服务注册地址
$gateway->registerAddress = '127.0.0.1:1238';
// 心跳间隔
$gateway->pingInterval = 10;
// 心跳数据
$gateway->pingData = '{"type":"ping"}';
/*
// 当客户端连接上来时,设置连接的onWebSocketConnect,即在websocket握手时的回调
$gateway->onConnect = function($connection)
{
$connection->onWebSocketConnect = function($connection , $http_header)
{
// 可以在这里判断连接来源是否合法,不合法就关掉连接
// $_SERVER['HTTP_ORIGIN']标识来自哪个站点的页面发起的websocket链接
if($_SERVER['HTTP_ORIGIN'] != 'http://kedou.workerman.net')
{
$connection->close();
}
// onWebSocketConnect 里面$_GET $_SERVER是可用的
// var_dump($_GET, $_SERVER);
};
};
*/
// 如果不是在根目录启动,则运行runAll方法
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}
到這裡一切運作正常,接下來我先安裝 ssl for free
的免費證書,以及開啟 xampp 443 端口,也已經可以正常訪問。
接下來問題發生了:我依照 官網說明 http://doc2.workerman.net/secure-websocket-server.html 在 start_geteway.php 中加入
$context = array(
// 更多ssl选项请参考手册 http://php.net/manual/zh/context.ssl.php
'ssl' => array(
// 请使用绝对路径
'local_cert' => '磁盘路径/server.pem', // 也可以是crt文件
'local_pk' => '磁盘路径/server.key',
'verify_peer' => false,
// 'allow_self_signed' => true, //如果是自签名证书需要开启此选项
)
);
// 这里设置的是websocket协议(端口任意,但是需要保证没被其它程序占用)
$worker = new Worker('websocket://0.0.0.0:443', $context);
// 设置transport开启ssl,websocket+ssl即wss
$worker->transport = 'ssl';
$worker->onMessage = function($con, $msg) {
$con->send('ok');
};
Worker::runAll();
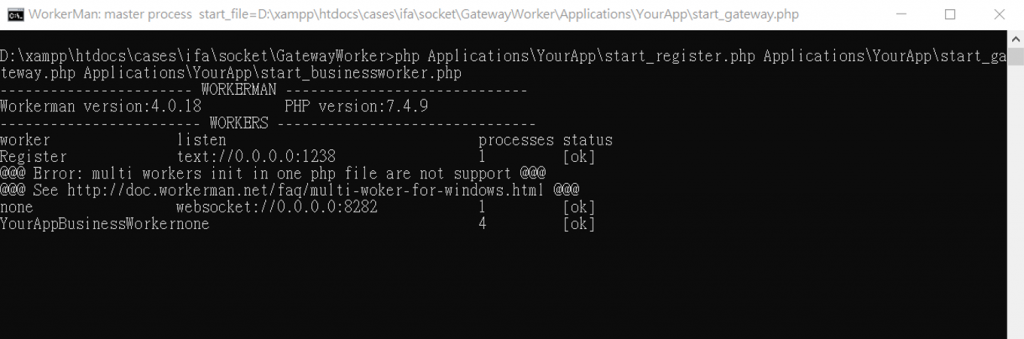
然後運行 start_for_win_bat 得到畫面如下:
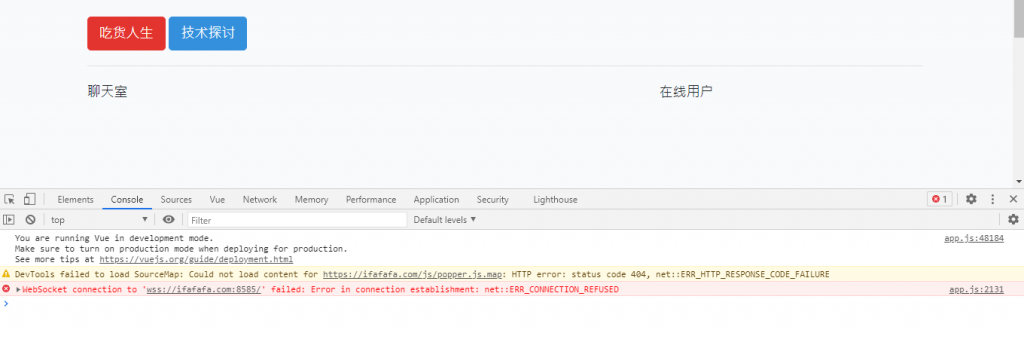
然後訪問 https://ifafafa.com/home 得到console 畫面如下:


您好, 我這php workerman寫法與您類似, 也申請了ssl for free. 請問您如何解決ssl錯誤訊息 ?
先謝謝囉