是這樣的。
我是使用uniapp打包成apk。
要求app自行找到自己ip,及展示開來讓內網的另一台伺服器配對,(伺服器ip也有可能未知的但會固定)。
React native 有一個第三方可以很容易達到效果。但是用慣了uniapp為了一個第三方軟件跑去學react native 有點兒花時間。
所以想問一下有沒有大神知道我可否使用Js 讓Java問自己ip,然後告知回js?
如果可以,我要搜尋的關鍵字眼是什麼?
今天搜了一整天都找不到答案。。。

我幫你做了一個 AAR 的 Plugins
有需要的話說一聲,我再傳給你
用起來大概是這樣
const getIP = uni.requireNativePlugin('Mike-GetIP');
this.ip = getIP.getIPv4();
使用 WIFI
使用 4G
回應第一個方法: 寫原生的 Java Class 讓 JS 去呼叫
原理方面,說是懂,但細節方面太多東西不懂(第一次寫APP)
上網看過 原理是先用JAVA開放一個端口, js觸發訪問當端口時,java 回應他的IP.
回應第二個方法:
用 JS 利用 AJAX 去訪問一些 IP 查詢網站<<<
這個方法我也想過,但想到最極端例子可能出現客戶無上網功能,只有內網,而且不知道路由器IP及IP網段時,就實現不了.
不明白的點有:
1.java文件,不知道放哪?
2.如何打開app後,觸發運行此java服務?
3.另外非常感謝你的幫忙,十分需要這個AAR.但我也不知道應該放項目的哪里...(等級太低),我先上網搜一搜先.
https://samshum.xyz/owncloud/index.php/s/vBh6HZC2qNGcQ63
你可以在這個位置上載給你的Plugins給我.萬分感謝
丟上去了 "Mike-GetIP.zip"
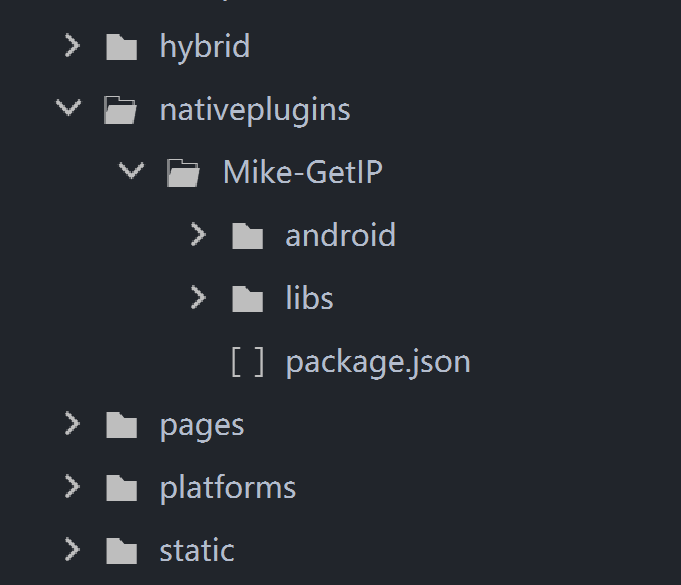
在專案根目錄創一個資料夾叫 nativeplugins
將壓縮檔的內容解壓縮進去,目錄結構會是這樣子

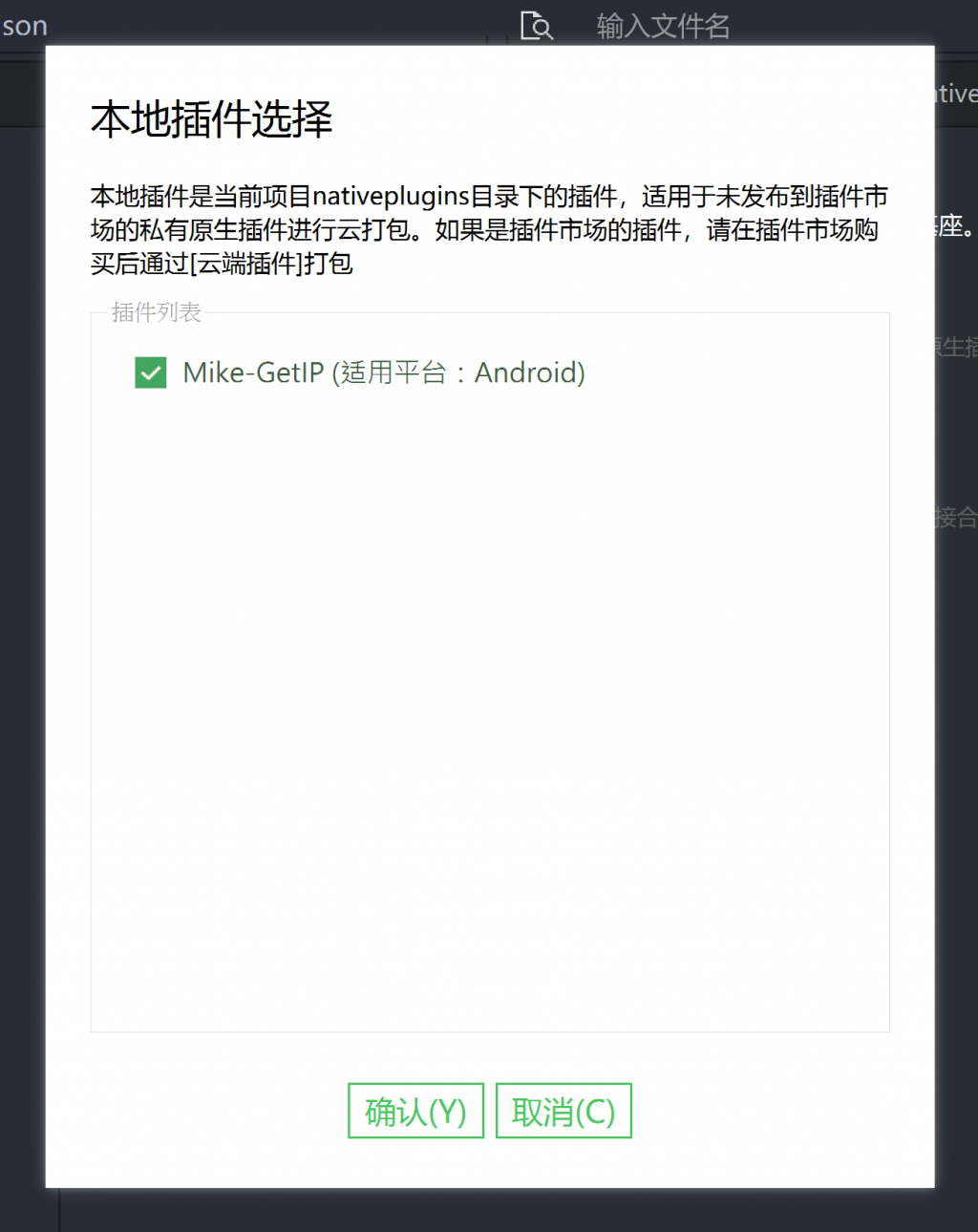
之後點開 manifest.json > App原生插件配置 > 選擇本地插件

應該可以看到這樣的畫面
PS: 選擇插件要登入官方帳號,我也不知道為什麼

這樣就可以使用了,使用方法就跟回答中的一樣
const getIP = uni.requireNativePlugin('Mike-GetIP');
this.ip = getIP.getIPv4();
另外依照官方的總總限制,要使用本地插件需要自定義基座才行
然後自定義基座還需要做手機認證
PS: 這個 AAR 只能回傳 IPv4,如果設備是使用 IPv6,會回傳空值
總之如果你想要學怎麼開發 AAR 來使用在 uniapp 上的話,官方有文件教你怎麼做
https://nativesupport.dcloud.net.cn/NativePlugin/course/android
PS: 以下是抱怨
實作上是不難,但最雷的就是他們的開發 SDK 是丟在百度網盤上...
為了下載這個 SDK 我花了幾個小時...
第一眼看到你的提問,查了下 uniapp 是啥東西,了解是基於 Vue 開發出來的框架,想說應該不至於有坑
結果坑最大的是下載他們的 SDK,第二個坑是要手機認證...
總之人如果不在中國,還是盡量少用中國的東西
手機驗證不打緊,網路上很多可以接收簡訊的手機號
實名認證就直接炸掉
....是呀,百度網盤真的很讓人蛋痛...
但開發起來很爽,跟vue網頁版開發的差不多
一開始以為你都是uniapp的用戶,
真感謝你的熱心幫忙
開頭我就一直以為只用hbuilder IDE就可以寫出app了...
現在已經中伏,太好用,不能自拔..
缺點是,原生的有點難搞,要用百度網盤等等..
就好像這個get ip
samshum沒事,確認可以用的話給個最佳解答就好