昨天接到任務,要在兩週內用沒學過的react寫好一個網頁並搭配沒學過的nginx進行上架...
今天剛開始依樣畫葫蘆的試著先把頁面做出來...
想問的是:在.js的檔案裡面寫HTML或CSS的內容時,要怎樣才能和在.html或或.css的檔案時一樣,可以只打個h1然後按Tab就會自動補完標籤的格式?

用 jsx 寫或改設定
ctrl + p開啟搜尋視窗,找到setting.json,
"emmet.triggerExpansionOnTab": true,
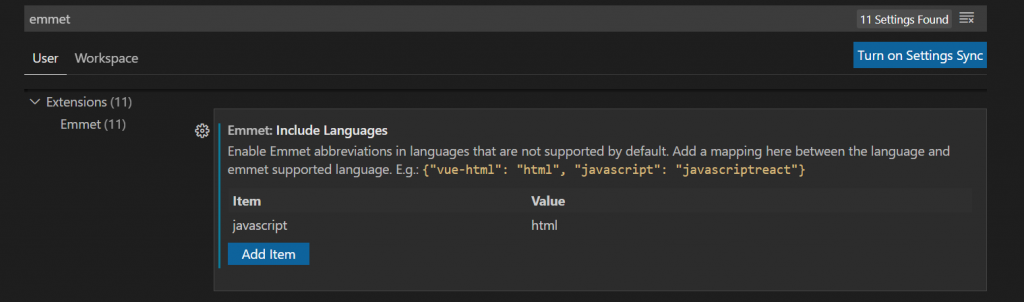
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"plaintext": "jade",
"ejs": "html",
"vue": "html"
},
加入以上代碼,試試看